Microsoft Bot Frameworkでボットを作成してみよう:特集: 新たなアプリ「ボット」の時代(4/4 ページ)
マイクロソフトが突如として発表したBot Framework。これを使ってボットを作成するための基本を見てみよう。
コマンド
コマンドは、ユーザーが入力したテキストと何らかのキーワードをマッチさせて、ヒットした場合には、新規に会話を始めるものだ。例えば、ユーザーが「pizza」と入力したら、ピザの注文だとして、そのための会話を始めるといった使い方をする。
ボットがコマンドを解するようにするには、CommandDialogクラスを使用する。特に重要になるのがmatchesメソッドだ。このメソッドに対して正規表現を渡すことで、ユーザー入力とその正規表現とを比較する。マッチした場合には、該当するルートで新たに会話を開始する。ここでは加えて、上で述べたPromptsクラスのchoiceメソッドを使ってみよう。
実際のコードは次のようになる(該当部分のみ掲載)。
bot.add('/', new builder.CommandDialコード:JavaScript og()
.matches('^choice test', builder.DialogAction.beginDialog('/choice'))
.onDefault(function (session) {
if (!session.userData.name) {
session.beginDialog('/getname');
} else {
session.send("hello, " + session.userData.name);
}
}));
bot.add('/choice', [
function(session) {
builder.Prompts.choice(session,
"which color do you like?", "red|blue|yello|others");
},
function(session, results) {
session.send("you like " + results.response.entity);
session.endDialog();
}
]);
…… 省略 ……
「/」ルートの追加方法がこれまでと変わっている。コマンドを使用するためにCommandDialogクラスのオブジェクトを作成し、それに対して、matchesメソッドを呼び出し、最後にonDefaultメソッドを呼び出している。matchesメソッドではユーザーが「choice test」で始まるメッセージを入力すると、「/choice」ルートで会話を始めるように指定している。onDefaultメソッドは、コマンドと認識されない入力があったときに実行する処理を指定する。
このような使い方をする場合、matchesメソッドはCommandDialogオブジェクトを返送するため、これをチェーンさせて、複数のコマンドを実装したり、上記コードのように最後にonDefaultで通常時の処理を指定したりできるようになっている。
「choice」ルートの追加では、特に難しいことはしていない。choiceメソッドでユーザーに好きな色を尋ねて、その結果を「results.response.entity」プロパティで取得しているだけだ。choiceメソッドの第2引数はユーザーに問い合わせる際のテキスト、第3引数は選択肢となっている。選択肢は上記のコードのように選択肢を「|」で区切った単独の文字列を渡しても、文字列の配列を渡してもよい。
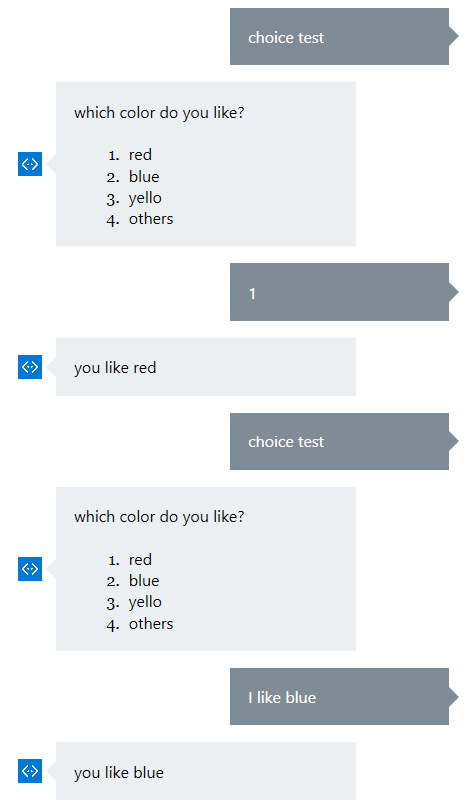
実行画面を以下に示す。
画像に示す通り、選択肢の隣にある番号を入力しても、「I like blue」のように適当なメッセージを入力しても、ボットがよきに計らってくれる。選択肢として認識できない場合には(例えば、「5」や「green」などと入力した場合には)、ユーザーに問い合わせ直してくれる。
選択肢を認識できないときに、問い合わせを何度繰り返すかや、選択肢の表示方法などはchoiceメソッドの第4引数に指定できる。詳しくはレファレンスを参照されたい(なお、ユーザーが最後までちゃんと解答しなかった場合には、上記のコードではresults.response.entityプロパティに値が設定されないので、エラーが発生する)。
今回はBot Frameworkでボットを作成する基本となる部分を見た。次回は、もう少しちゃんとしたボットを作成して、それをAzureにデプロイして、Bot Connectorに登録してみよう。
Copyright© Digital Advantage Corp. All Rights Reserved.