Universal Windows Platformで作成したプロジェクトをHoloLens Emulatorに配置する:HoloLens Emulatorアプリ開発入門(2)(2/3 ページ)
拡張現実(AR)用ヘッドマウントディスプレイ「HoloLens」のエミュレーターを使ってHoloLens用アプリの作り方を解説する本連載。今回は、FlipViewコントロールを使う簡単なUniversal Windows Platform(UWP)プロジェクトを作り、HoloLens Emulatorに配置して動かす方法について。
MainPage.xaml上にFlipViewコントロールを配置
MainPage.xaml上にコントロールを配置する。
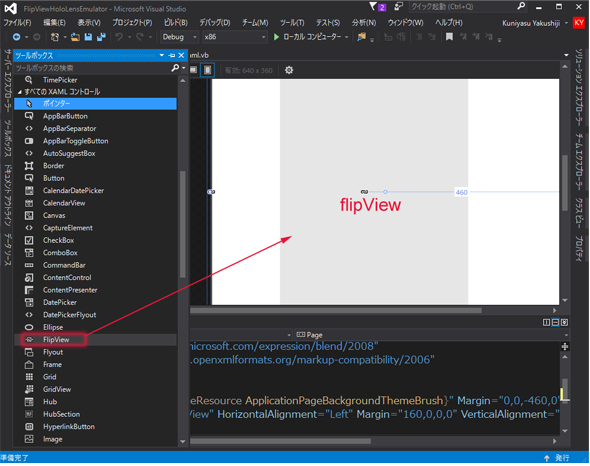
まず、ツールボックスの「すべてのXAMLコントロール」から、FlipViewコントロールをデザイン画面上にドラッグ&ドロップする(図5)。
FlipViewコントロールは、項目のコレクションを1つずつ順にめくって表示できるようにするコントロールで、イメージギャラリーの表示などに適しているコントロールだ。
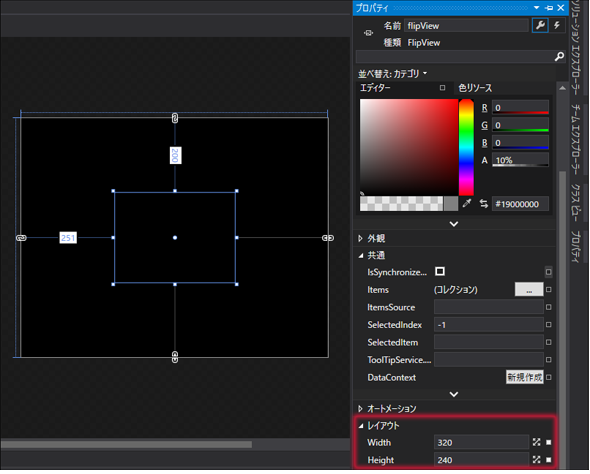
次に、配置したNameが「flipView」のプロパティを開き、「レイアウト」ペイン内の「Width」に「320」、「Height」に「240」と指定しておく。デザイン画面上のflipViewが「320×240」のサイズになるので、中央に配置されるようにしておく。また、XAMLのGridのBackgroundにBlackを指定して背景を黒にしておく(図6)
書き出されたXAMLはリスト2のようになる。
<Page
x:Class="FlipViewHoloLensEmulator.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:FlipViewHoloLensEmulator"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d">
<Grid Background="Black" Margin="0,0,-460,0">
<FlipView x:Name="flipView" HorizontalAlignment="Left" Margin="160,0,0,0" VerticalAlignment="Top" Width="444" Height="640"/>
</Grid>
</Page>
10行目では、GridのBackgroundにBlackを指定している。11行目では、Nameが「flipView」というコントロールが配置されている。
このリスト2のXAMLをリスト3のように編集する。
<Page
x:Class="FlipViewHoloLensEmulator.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:FlipViewHoloLensEmulator"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d">
<Page.Resources>
<DataTemplate x:Key="FlipViewTemplate">
<StackPanel>
<Image Width=" 320" Height="240" Source="{Binding 画像名}"/>
</StackPanel>
</DataTemplate>
</Page.Resources>
<Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}" Margin="0,0,-460,0">
<FlipView x:Name="flipView" HorizontalAlignment="Left" Margin="251,200,0,0" VerticalAlignment="Top" Width="320" Height="240" ItemTemplate="{StaticResource FlipViewTemplate}"/>
</Grid>
</Page>
Page.Resourceプロパティ要素(9行目と15行目)内に、「FlipViewTemplate」というキー名のDataTemplate要素を配置する(10行目と14行目)。その子要素としてStackPanel要素を配置し(11行目と13行目)、またその子要素としImage要素を配置する(12行目)。Image要素のSourceプロパティには「画像名」をバインドしておく。ここで指定した「画像名」はVBコードの中のクラス内で定義した名前になる。Widthには「320」、Heightには「240」と指定しておく。
17行目のflipViewのItemTemplateプロパティに、StaticResourceを使って、DataTemplate要素で定義したFlipViewTemplateを参照しておく。
「MainPage.xaml.vb」でFlipViewコントロールに画像が順次表示されるようにする
続いて、ソリューションエクスプローラー内のMainPage.xamlを展開して表示される「MainPage.xaml.vb」に、リスト4のコードを記述する。
Public Class ImageInfo
Public Property 画像名 As String
End Class
Public NotInheritable Class MainPage
Inherits Page
Private Sub MainPage_Loaded(sender As Object, e As RoutedEventArgs) Handles Me.Loaded
Dim xmldoc As XElement = XElement.Load("photo_etc.xml")
Dim myImageInfo As New List(Of ImageInfo)
For Each result In From c In xmldoc.Descendants("画像名") Select c
myImageInfo.Add(New ImageInfo With {.画像名 = "ms-appx:///Images/" & result.Value})
Next
flipView.ItemsSource = myImageInfo
End Sub
End Class
まず、ImageInfoクラスを定義し(1行目と3行目)、その中で、文字列型の「画像名」を定義しておく(2行目)。次にMainPage_loadedメソッドの処理を書く(8〜16行目)。
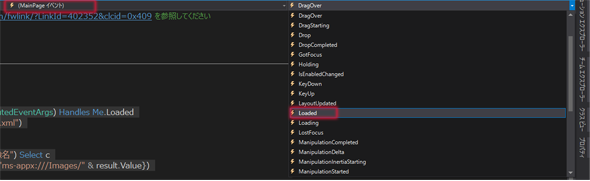
なお、このMainPage_Loadedメソッドは図7の操作で、作成することができる。
「(MainPageイベント)」を表示させるには、右横にある▼アイコンをクリックすると表示できる。「(MainPageイベント)」を選択しておいてから、一番右端の▼アイコンをクリックすると、各種イベントが表示されるので、その中から「Loaded」を選択すると、リスト5のようなコードが自動的に生成される。この中にコードを書いていけばいい。
Private Sub MainPage_Loaded(sender As Object, e As RoutedEventArgs) Handles Me.Loaded End Sub
では、リスト4の解説に戻ろう。
9行目では、XElement.Loadメソッドでリスト1の「photo_etc.xml」を読み込む。10行目では、ImageInfoクラスの新しいリストであるmyImageInfoオブジェクトを作成する。
12〜14行目では、Descendantsメソッドで全ての子孫要素「画像」の内容を変数resultに格納しながら、13行目の処理を繰り返している。ImageInfoクラスの「画像名」プロパティには「画像名」要素の値を指定し、AddメソッドでmyImageInfoオブジェクトに追加する(13行目)。
最後にflipViewのItemsSourceプロパティにプロパティの設定されたmyImageInfoオブジェクトを指定する(15行目)。
以上はUWPプロジェクトの作成手順であったが、いよいよ次からが、本題のHoloLens Emulatorへの配置方法になる。
Copyright © ITmedia, Inc. All Rights Reserved.
関連記事
 Oculus Riftの一般予約が1月7日午前1時からスタート
Oculus Riftの一般予約が1月7日午前1時からスタート
Oculus Riftの一般予約が米国西海岸時間の2016年1月6日午前8時(日本時間1月7日午前1時)にスタートする。 Windowsフォーム開発者のためのWindows 10 UWPアプリ開発入門(前編)
Windowsフォーム開発者のためのWindows 10 UWPアプリ開発入門(前編)
Windowsフォームアプリ開発と対比しながら、Windows 10時代の新たなプラットフォーム「UWP」を使用したアプリ開発の基礎を解説する。 ゲーム開発者以外も最低限知っておきたいUnityの基礎知識&無料版Unityのインストールチュートリアルと画面構成
ゲーム開発者以外も最低限知っておきたいUnityの基礎知識&無料版Unityのインストールチュートリアルと画面構成
Unityで3Dゲームを作るまでのいろいろな処理を解説する連載。初回はUnityの特徴を紹介し、開発環境の構築手順や画面の見方を一から解説する【Windows 10、Unity 5.4に対応】。