JavaScriptプログラミングをdocument.writeやalertで始める際の基礎知識をパーフェクトに解説する:初心者のためのWebアプリ開発超入門(1)(4/5 ページ)
初めてJavaScriptのWebアプリを作ってみたいという人に向けて「Hello World!」などの文字列を表示する方法について解説する。
画面で「5÷2」の計算をするんですか?
ここで一つ、プログラムらしいことをやってみましょう。write()メソッドには、( )の中に計算式を書くと、計算結果を表示するという機能があります。例えば、次のように書くと、「1+1」は「"」で囲まれていないので、文字とは認識されず、その代わりに計算式であると認識されます。
いろいろな計算をしてみよう
たんに文字を表示するだけでなく、計算する機能まであるとはちょっと驚きですね。では、いろいろな計算を行って、ページ上に表示する方法を見ていくことにしましょう。
「5÷2」のような割り算を行う
「いきなりですが、割り算からやってみましょう。プログラミングを行うときは、割り算の『÷』は『/』(スラッシュ)を使って表しますよね」
「そうですね。『5÷2』の場合は『5/2』のように書きます」
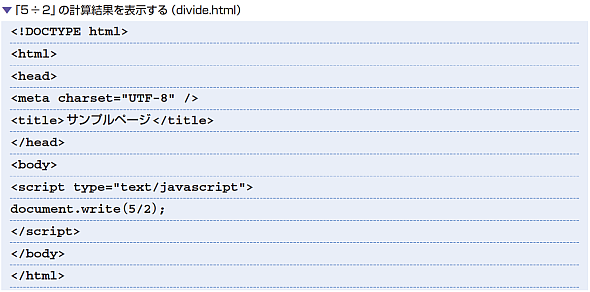
「では、新規のHTMLドキュメントを作成し、次のコードを入力してみてください。コードを入力したら、『divide.html』というファイル名で保存しましょう」
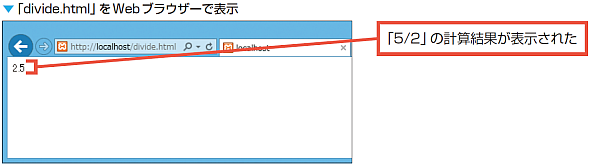
「ファイルを保存したら、ブラウザーで表示してみましょう」
「計算結果の『2.5』が表示されました。小数点以下の値もちゃんと表示されてますね」
「125×4」のような掛け算を行う
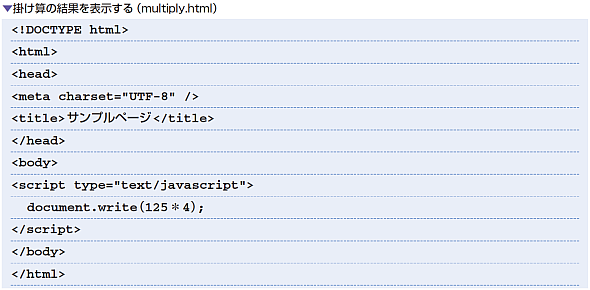
「掛け算の場合は『×』の部分を『*』(アスタリスク)と書きます。今度は、HMTLドキュメントに次のように入力してみてください。入力が済んだら『multiply.html』というファイル名で保存しましょう」
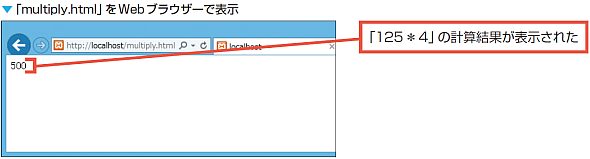
ファイルを保存したら、Webブラウザーで表示してみましょう。
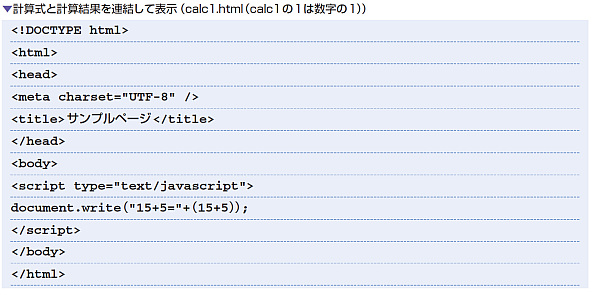
式と答えを続けて表示する
「せっかくですから、計算結果だけでなく、計算式も一緒に表示してみましょう」
文字と計算結果をつなげて表示する
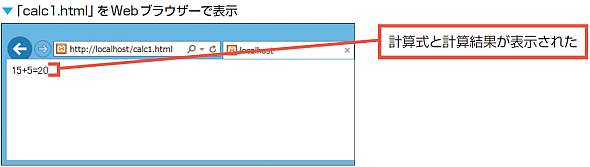
「ここでは、『15+5=20』のように表示するのですが、『15+5=』は文字として表示し、このあとに続けて15+5の計算結果を表示します。この場合は、次のように書きます」
「文字として表示する部分と計算を行う部分の間に『+』がありますね」
「JavaScriptでは、文字と文字、文字と数字、数字と文字のようにつなげて表示するときは『+』を使います。足し算をするときの『+』と同じですが、先のような書き方をした場合は、足し算を行う記号としてではなく、+の前後にある要素をつなげる(連結する)記号として扱われるんですね」
「あと、計算を行う部分を( )で囲んでいますが……」
「これは『この部分は計算式である』ことを示すためのものです。( )内部の計算が行われて結果が表示されるというわけです」
「じゃ、新規のHTMLドキュメントにコードを入力してプログラムを完成させちゃいますね」
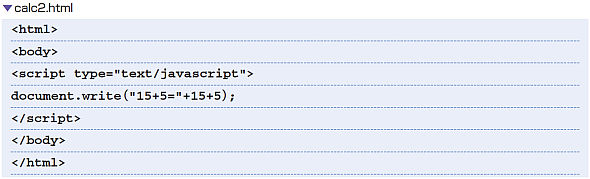
計算式を( )の中に入れないとどうなる?
「今回のプログラムでは、計算を行う部分を( )の中に入れました。これは、『( )の中を独立して処理する』という意味があります。ちなみに、( )を書かないとどうなるのか実験してみましょう」
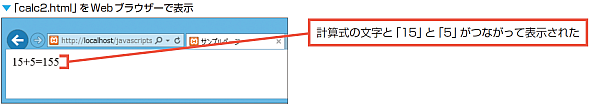
「何と『15+5=155』と表示されました。計算結果が表示されるはずの箇所が『155』になっちゃいましたよ」
「15+5の部分が計算式とは認識されず、そのまま文字として連結されてしまったためですね」
「write()メソッドの()の中で最初に出てくるのが『"15+5="』という文字列ですので、その次の『+』は文字を連結する記号として認識されます。なので、この次の『15』がそのまま連結されます。あとに続く『+』も足し算の+ではなく文字を連結する記号であると認識され、『5』を文字として連結したというわけです」
「あくまで15+5の計算結果を表示するのであれば(15+5)としておくことが必要なのですね」
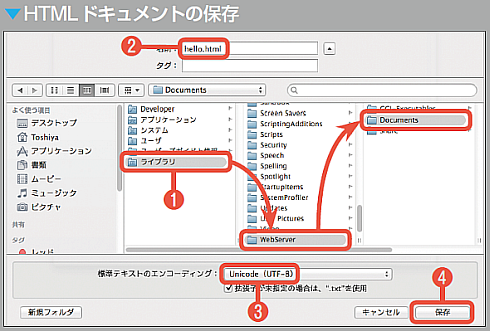
Onepoint Macのテキストエディットの場合
Macのテキストエディットの場合は、次のように操作してファイルの保存を行います。
(1)[ライブラリ]→[WebServer]→[Documents]を選択します([ライブラリ]は[MacintoshHD]以下にあります)。
(2)[名前]の入力欄に「hello.html」と入力します。
(3)[標準テキストのエンコーディング]で[Unicode(UTF-8)]が選択されていることを確認します。
(4)最後に[保存]ボタンをクリックします。
このあとメッセージが表示されたら、[".html"を使用]ボタンをクリックして、HTML形式として保存します。
Copyright © ITmedia, Inc. All Rights Reserved.
関連記事
 JavaScriptを中心としたWebアプリ開発の栄枯盛衰まとめ――LiveScriptからAngularJS/React.jsまで
JavaScriptを中心としたWebアプリ開発の栄枯盛衰まとめ――LiveScriptからAngularJS/React.jsまで
@ITが誕生した2000年頃はJavaScriptが不遇だった時代。そこから現在のような人気のプログラミング言語になるまでには、どのような歴史があったのか。15周年を迎えた@ITの豊富なWeb開発関連記事とともに振り返る。 ようこそJavaScriptの世界へ
ようこそJavaScriptの世界へ
JavaScriptで本格的なプログラミングの世界に触れてみよう。連載を通じて実用的なアプリケーションを作れるようになるはず!?(編集部) 第1回 JavaScriptの復権
第1回 JavaScriptの復権
Ajax全盛のいま、オブジェクト指向ベースのJavaScript知識は不可欠。過去を振り返りつつ、まずは最新開発事情をチェック。