JavaScriptプログラミングをdocument.writeやalertで始める際の基礎知識をパーフェクトに解説する:初心者のためのWebアプリ開発超入門(1)(5/5 ページ)
初めてJavaScriptのWebアプリを作ってみたいという人に向けて「Hello World!」などの文字列を表示する方法について解説する。
動的処理!つまりダイナミックだ!
今回のお題は「動くプログラムを作る」です。でも、プログラムですから何かを動かすのは当然のこととして、何を動かしましょうか。
Webページに配置したコンテンツを動かしたり、表示を切り替えたりなど、いろいろなことが考えられます。
ここでは手っ取り早く、メッセージを表示するダイアログをポップアップさせてみることにしましょう。
これなら、Webページに何らかのコンテンツ(内容)を用意しておかなくても済むので簡単です。
Point アラートダイアログをポップアップ表示する
JavaScriptには、何らかのメッセージを表示するアラートダイアログを表示する機能があります。アラートダイアログとは、[OK]ボタンが付いただけの小さなダイアログボックスのことで、ページの閲覧者に対して何らかの注意を表示したり、確認を求める用途で使います。
で、どんな何を使ってダイアログを表示するのかというと、その名もズバリ「alert()」というメソッドです。そのまんまの名前ですね。もう忘れませんね。アラートダイアログを表示するときはalert()メソッドです。
ところで、いつもメソッド名のあとに()を付けていますが、これはメソッド名であることを示すためなのです。別に「alertメソッド」でもよいのですが、メソッドを書くときは必ずメソッド名に続けて()を書くことになっています。前項で使用したwrite()メソッドの場合は、画面に表示したい文字を()の中に書きました。()の中に書いておいた文字がwrite()メソッド本体に渡されて、画面に表示されたというわけです。
このように、メソッドを呼び出すときは、必ず()が必要になります。もし、メソッドに渡すデータが何もなくても、write()のように中身のない()を書いておくことが必要です。
こういう決まりがあるので、本書ではwrite()やalert()のようにカッコ付きでメソッド名を表記することにしています。
ブラウザーからダイアログをポップアップ!
一応、画面にメッセージをポップアップさせるというお題にしましたが、ここで利用するのはもちろんアラートダイアログです。
アラートダイアログを表示するにはalert()メソッドを使うのですが、これは「何に対してどうする」の「どうする」の部分ですね。ということは「何」の部分、つまりalert()メソッドを実行する対象(モノ)が必要です。「操作の対象=オブジェクト」でしたね。さて、alert()メソッドは、どんなオブジェクトに対して実行すればよいのでしょうか。
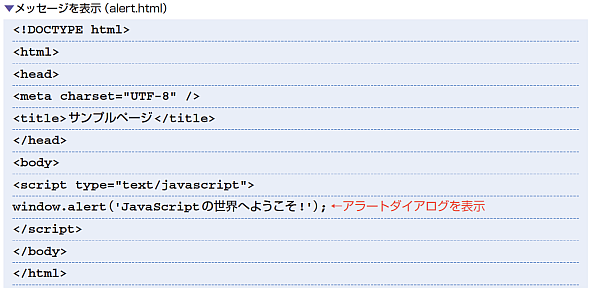
「window.alert();」でアラートダイアログを表示
「write()メソッドのときは、HTMLドキュメントに対して文字を書き込む処理を行うことから、HTMLドキュメントを示すDocumentオブジェクトを用いました。今回は、ブラウザーでWebページを表示したタイミングでアラートダイアログを表示したいと思うのですが、この場合はWindowというオブジェクトを用います」
イチ、ニノ、サンでポップアップ
「Windowオブジェクトは、Webブラウザーのウィンドウを表すオブジェクトです。なので、Windowオブジェクトをメソッドの操作対象にすれば、ブラウザーのウィンドウに対して何らかの操作が行えるようになるというわけです」
「Windowオブジェクトもプロパティで取得するんですか?」
「そうです。Windowオブジェクトはプログラムの実行時に自動的に生成されていますので、windowというプロパティを使って取得します。一方、アラートダイアログの表示はalert()というメソッドで行います。次のように書けばメッセージが表示されますよ」
window.alert('こんにちは')
「アラートダイアログが表示されて『こんにちは』という文字が表示されるんですね」
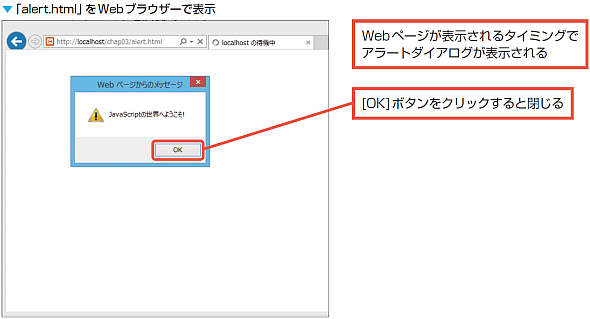
「なお、アラートダイアログは、本来、何らかの警告を表示するためのものなので、[OK]ボタンとタイトルバー上の[×]ボタンのみが表示されます。どちらかのボタンをクリックすることでダイアログを閉じることができます」
「新規のHTMLドキュメントを作成してコードを入力してみます」
「ファイルを保存したら、Webブラウザーで表示してみましょう。Webページが表示されるタイミングでアラートダイアログが表示されるはずですよ」
書籍紹介
JavaScript Web開発パーフェクトマスター
金城俊哉著
秀和システム 3,672円
JavaScriptは、Webアプリ開発の定番言語です。本書は、JavaScriptの初学者向けにWebアプリ開発に必要なノウハウを、ボトムアップ方式で基礎から応用までやさしく解説します。
若手プログラマーが講師となって、JavaScript未体験のエンジニアに手ほどきをするというペアプロ形式で説明していくので、プログラミングスクールで1対1のレッスンを受けている感覚で読み進めていただけます。開発現場ですぐに役立つ技が満載です!
Copyright © ITmedia, Inc. All Rights Reserved.
関連記事
 JavaScriptを中心としたWebアプリ開発の栄枯盛衰まとめ――LiveScriptからAngularJS/React.jsまで
JavaScriptを中心としたWebアプリ開発の栄枯盛衰まとめ――LiveScriptからAngularJS/React.jsまで
@ITが誕生した2000年頃はJavaScriptが不遇だった時代。そこから現在のような人気のプログラミング言語になるまでには、どのような歴史があったのか。15周年を迎えた@ITの豊富なWeb開発関連記事とともに振り返る。 ようこそJavaScriptの世界へ
ようこそJavaScriptの世界へ
JavaScriptで本格的なプログラミングの世界に触れてみよう。連載を通じて実用的なアプリケーションを作れるようになるはず!?(編集部) 第1回 JavaScriptの復権
第1回 JavaScriptの復権
Ajax全盛のいま、オブジェクト指向ベースのJavaScript知識は不可欠。過去を振り返りつつ、まずは最新開発事情をチェック。