AngularJSを使いこなすなら絶対に知っておきたいフィルタとカスタムディレクティブの基本:MEANスタックで始めるWebアプリ開発入門(10)(2/3 ページ)
MEANスタックを用いたWebアプリの開発方法について紹介していく本連載。今回は、AngularJSでもよく使用する機能であるフィルタの使い方とそのカスタマイズ方法、そして、独自で定義するディレクティブ(カスタムディレクティブ)の作成について解説。
filterと「|」によるチェイン
ここで解説するfilterは、リストなどの配列データを絞り込むときに使用する、使用頻度の高いフィルタです。
下記のように「filter : '検索する文字列'」と定義することで、リストに対して対象文字列を使った絞り込みを行います。第2引数にはBOOL値か関数を指定することができ、BOOL値がtrueであれば文字列完全一致の検索、falseであれば文字列部分一致での検索を実行します。
また、第2引数に関数を指定した場合には、絞り込みのロジックを自分で実装することが可能です。
filter:<検索文字列> [true | false | 関数]
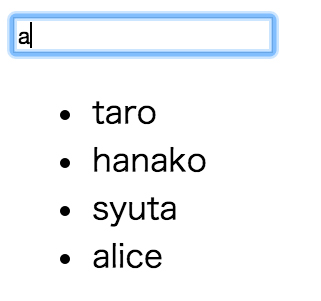
では、filterを使って絞り込みを行ってみましょう。下記サンプルではuserListにユーザーの配列データを格納し、テキストで入力した値で名前のフィルタリングを行います。
・
・
<script>
var myApp = angular.module('mySimpleApp', []);
myApp.controller('myController',function ($scope) {
$scope.price = 1000;
$scope.dt = new Date();
$scope.userList = [
{name:"taro"},{name:"hanako"},{name:"mike"},{name:"john"},
{name:"kenji"},{name:"bob"},{name:"syuta"},{name:"alice"}
];
});
</script>
<body ng-controller="myController">
<input type="text" ng-model="mysearch">
<ul>
<li ng-repeat="user in userList | filter:mysearch">{{ user.name }}</li>
</ul>
</body>
</html>
ng-repertでuserListの要素をuserにバインドし、そのデータに対してfilterを適用して入力された値でuserListのnameに対して絞り込みを行っています。
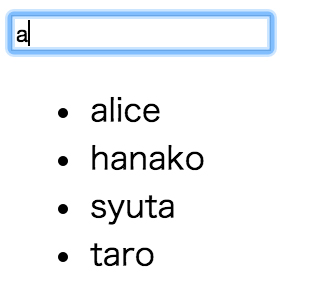
実際にテキストに値を入力すると、その値でフィルタリングされているのが分かります。また、filterでは「 | 」(パイプ)を複数つなげることが可能です。例えばliタグを下記のように記述すれば、フィルタリングした値をソートして表示します。
<li ng-repeat="user in userList |
filter:mysearch | orderBy : 'name'">{{ user.name }}</li>
以上のように、フィルタにはcurrencyのように単一の値に対して動作するものと、orderByのように配列に対して動作するものがあります。
カスタムフィルタの作り方
AngularJSのフィルタは、ビルトインのものだけではなく、独自のフィルタを定義することが可能です。フィルタを定義するためには、angular.Moduleのfilterメソッドを使用します。
angular.Module.filter(<フィルタ名>,<フィルタ関数生成用関数>);
第1引数にフィルタ名を指定し、第2引数に「フィルタ関数を生成する関数」を指定します。
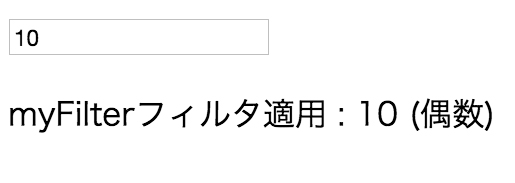
では、シンプルなフィルタ関数を定義してみましょう。下記サンプルで自作したmyFilterフィルタでは、入力された値が偶数か奇数であれば、その文字列を追加して返します。
・
・
<script>
var myApp = angular.module('mySimpleApp', []);
myApp.controller('myController', function ($scope) {
}).filter('myFilter', function () {
return function (input) {
if (!input || isNaN(input)) {
return input;
}
console.log(input % 2);
if (input % 2 === 0) {
return input + " (偶数) ";
} else {
return input + " (奇数) ";
}
};
});
</script>
<body ng-controller="myController">
<input type="text" ng-model="myValue">
<p>myFilterフィルタ適用 (fullDate) : {{myValue | myFilter }}</p>
</body>
</html>
filter関数に渡している無名関数はフィルタ関数を返す関数です。この関数がフィルタ関数であり、input引数の値に応じて結果を加工して返します。
なお、受け取った引数の型や値が想定するものと違った場合には、そのまま値を返すのが推奨されているようです。
Controller内でフィルタを使う
先ほどはフィルタをエクスプレッション構文で使用しましたが、ControllerやService内でフィルタを使うことも可能です。
先ほどのmyFilterをController内で使用するには、下記のようにします。
myApp.controller('myController', ['$scope', '$filter',
function ($scope, $filter) {
$scope.init = function() {
//myFilterを呼び出し
console.log($filter('myFilter')(10));
};
}
]);
controllerで$filterをDI(Dependency injection:依存性の注入)し、$filterオブジェクトでフィルタ名を指定して、対象のフィルタを実行しています。
このように、ControllerやServiceの中でも$filterオブジェクトを通してフィルタを実行できます。また$filterでは、ビルトインのフィルタを呼び出すこともでき、複数のフィルタをまとめた独自のフィルタを定義することも可能なので必要に応じてフィルタを自分で定義しましょう。
Copyright © ITmedia, Inc. All Rights Reserved.
関連記事
 JavaScriptを中心としたWebアプリ開発の栄枯盛衰まとめ――LiveScriptからAngularJS/React.jsまで
JavaScriptを中心としたWebアプリ開発の栄枯盛衰まとめ――LiveScriptからAngularJS/React.jsまで
@ITが誕生した2000年頃はJavaScriptが不遇だった時代。そこから現在のような人気のプログラミング言語になるまでには、どのような歴史があったのか。15周年を迎えた@ITの豊富なWeb開発関連記事とともに振り返る。 Socket.IOでセンサー&MongoDB〜AngularJSアプリ間の通信を行う
Socket.IOでセンサー&MongoDB〜AngularJSアプリ間の通信を行う
家電〜Webアプリ間の双方向通信をSocket.IOで行うアプリについて、サーバー側のArduino連携やMongoDBへのデータ保存などと、クライアント側のAngularJSに分けて動作を解説します。 エンタープライズ開発現場が知っておきたいHTML5の4つの意義
エンタープライズ開発現場が知っておきたいHTML5の4つの意義
Windows XP時代にエンタープライズ向けシステムのクライアント開発現場が抱えていた問題は、HTML5(Web標準)という一つ上のレイヤーからアプローチし解決する道が模索されています。本記事では、先月開催されたカンファレンス「Enterprise × HTML5 Web Application Conference 2014」から幾つかのセッションの内容をピックアップし、HTML5ソリューションの全体像を俯瞰し、上記解決の道がどこに向かおうとしているのかを探ってみます。