Bootstrap:Dev Basics/Keyword
Bootstrapは、見栄えがよく、レスポンシブで、モバイルファーストなWebコンテンツを作成するためのフレームワークだ。
Bootstrapは、レスポンシブでモバイルファーストなWebコンテンツを作成するためのフレームワークだ。見栄えのよいレスポンシブなWebコンテンツの作成を容易にするために、数多くのスタイル/コンポーネント/JavaScriptプラグインが用意されているが、最も特徴的なものはそのグリッドシステムだ。本稿執筆時点(2016年10月17日)での最新バージョンは3.3.7だが、次期メジャーバージョンのBootstrap 4の開発も進められている。
Bootstrapの特徴
Bootstrapの特徴としては次のようなことが挙げられる。
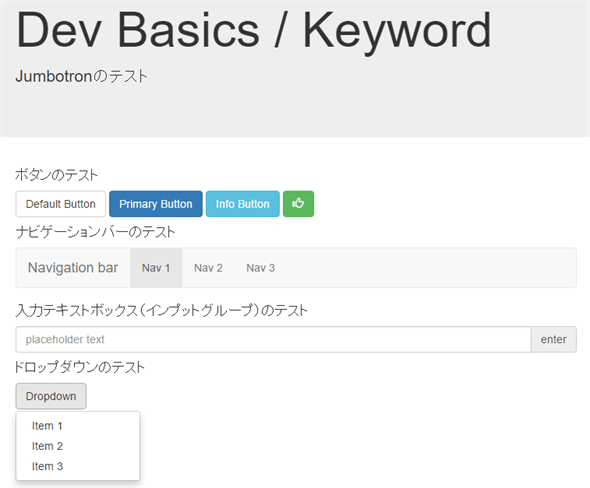
- ボタン、ドロップダウン、グリフ、入力要素など、数多くのコンポーネントを提供
- 異なる画面特性を持つデバイスで最適な表示を簡単に実現できる「モバイルファースト」なグリッドシステム
- 多くのプラットフォーム/Webブラウザをサポート
例えば、Bootstrapを利用すると、各種の要素に対してクラスを指定することで、Bootstrapによって事前に定義されているスタイルを適用し、見栄えのよいUI要素を簡単に作成できる。
例えば、上のボタンを表示するには、次のようなHTMLコードを記述するだけでよい。基本的にはclass属性にどんなボタンかを指定するだけだ。最後のボタンではBootstrapで使用可能なグリフ(絵文字)を使用している。
<button type="button" class="btn btn-default">Default Button</button>
<button type="button" class="btn btn-primary">Primary Button</button>
<button type="button" class="btn btn-info">Info Button</button>
<button type="button" class="btn btn-success">
<span class="glyphicon glyphicon-thumbs-up" aria-hidden="true"></span>
</button>
また、Bootstrapは「モバイルファースト」であることを念頭に設計が行われている。つまり、ビューポートやCSSのメディアクエリなどを活用して、さまざまなデバイスのさまざまな画面特性に応じて、Webコンテンツを適切な形でレイアウト/表示できるようになっている。
グリッドシステム
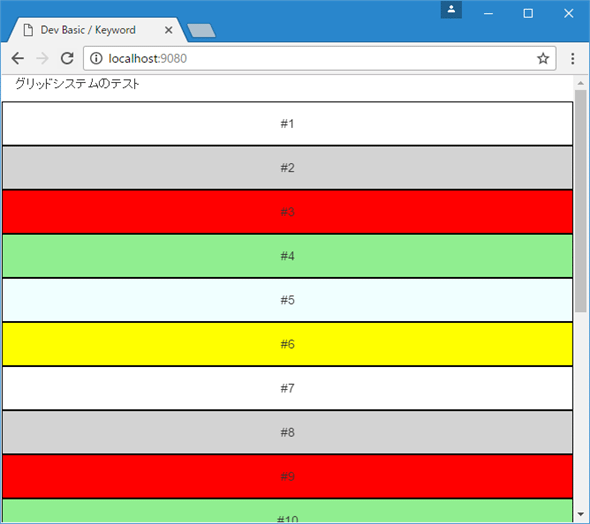
Bootstrapのグリッドシステムもそうした「モバイルファースト」な機構の1つだ。簡単にいってしまえば、このシステムでは画面の1行が12分割される。そして、個々のカラムが、12分割された領域を何個使って、Webコンテンツを表示するかを指定するようになっている。1行に含まれるカラムの数は自由だが(最大で12)、それが占有するカラム幅の合計が最大で12単位となるように調整する必要がある(はみ出した場合は、別の行の構成要素とされる)。簡単な例を以下に示す。
一番上は1行が12個のカラムに等分され、その次は8個分と4個分に分けて使用されている。最後の行はそれぞれのカラムが全体の6個分、2個分、2個分、2個分のような分け方をしている。これを行うコードを以下に示す(実際には枠線を表示するようにスタイルファイルを記述しているが、これについては省略する)。
なお、このコード自体はBootstrapのGetting startedページで示されているテンプレートコードに手を加えたものだ。<head>要素でビューポート設定などを行っている行はコメントを見ると分かるように、<head>要素内で他の要素よりも先に記述しなければならない。また、HTMLの末尾ではJavaScriptファイルを読み込んでいるが、これもテンプレートコードのままである(以下のコードサンプルではこれらは省略する)。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- The above 3 meta tags *must* come first in the head; any other head content must come *after* these tags -->
<title>Dev Basics / Keyword</title>
<link href="css/bootstrap.min.css" rel="stylesheet">
…… 省略 ……
</head>
<body>
<div class="container"> …… (1)
<p>グリッドシステムのテスト</p>
<div class="row"> …… (2)
<div class="col-md-1" style="background: white;">#1</div> …… (3)
<div class="col-md-1" style="background: lightgray;">#2</div>
<div class="col-md-1" style="background: red;">#3</div>
…… 省略 ……
<div class="col-md-1" style="background: lightgreen;">#10</div>
<div class="col-md-1" style="background: azure;">#11</div>
<div class="col-md-1" style="background: yellow;">#12</div>
</div>
<div class="row">
<div class="col-md-8" style="background: white">#1</div>
<div class="col-md-4" style="background: lightgray">#2</div>
</div>
<div class="row">
<div class="col-md-6" style="background: white">#1</div>
<div class="col-md-2" style="background: lightgray">#2</div>
<div class="col-md-2" style="background: red">#3</div>
<div class="col-md-2" style="background: lightgreen">#4</div>
</div>
</div>
<!-- jQuery (necessary for Bootstrap's JavaScript plugins) -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script>
<!-- Include all compiled plugins (below), or include individual files as needed -->
<script src="js/bootstrap.min.js"></script>
</script>
</body>
</html>
Bootstrapではそのコンテンツはコンテナ(class属性が「container」または「container-fluid」の要素)に含める必要がある(上のリストの(1))。グリッドの行(class属性が「row」の要素)ももちろんコンテナの内部に記述する必要がある((2))。そして、行の直接の子要素としてカラム(class属性が「col〜」の要素)を記述していく((3))。
ここではclass属性に「col-md-〜」を指定しているが、これは「表示デバイスの画面がミディアムサイズの場合のカラムのサイズ」を表している(最後の数字が12分割された領域の何個分を使用するかを表す)。
実際、BootstrapではWebブラウザ/デバイスのビューポートの横幅を基に画面サイズを以下の4種類に分けている。そして、画面サイズごとに個々のカラムのサイズを指定できるようになっている(表中のプレフィクスを使用)。よって、カラムのclass属性は「<画面サイズに応じたプレフィクス>-<カラムサイズ>」のようになる(例:col-md-6、col-xs-12など)。
| 画面サイズ | class属性に指定するプレフィクス |
|---|---|
| 横幅が767px以下(エクストラスモールサイズ) | col-xs- |
| 横幅が768〜991px(スモールサイズ) | col-sm- |
| 横幅が992〜1199px(ミディアムサイズ) | col-md- |
| 横幅が1200px以上(ラージサイズ) | col-lg- |
| Bootstrapではビューポートのサイズごとに画面表示を切り替えられる | |
Bootstrapでは、これらのカラム指定を利用して、大画面のディスプレイでは大量のコンテンツを横方向に並べて表示するが、小画面のデバイスではそれらを縦に並べて表示するといった切り替えを実現している。
カラム指定は画面サイズに応じて複数指定可能だ。例えば、上のHTMLコードをWebブラウザに表示して、その幅を小さくしてみると以下のようになる。
これはビューポートがスモールサイズ/エクストラスモールサイズの場合に、個々のカラムが何個分の領域を使用するかを指定していないためだ。上のコードをもっとシンプルなものに変更して、3つのカラムで構成される行を1つだけにし、カラム指定を複数記述したものを以下に示す。
<div class="container">
<p>グリッドシステムのテスト</p>
<div class="row">
<div class="col-md-4 col-sm-6 col-xs-12" style="background: white">#1</div>
<div class="col-md-4 col-sm-6 col-xs-12" style="background: lightgray">#2</div>
<div class="col-md-4 col-sm-6 col-xs-12" style="background: red">#3</div>
</div>
</div>
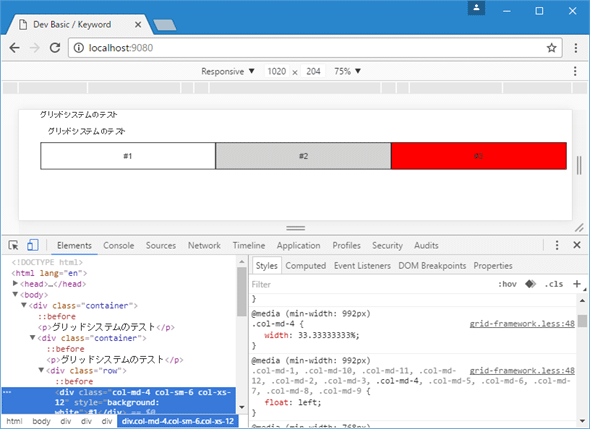
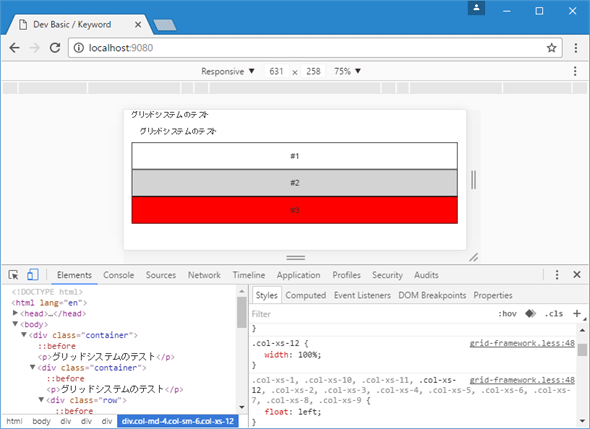
これをChromeで表示したものを以下に示す。デベロッパーツールも表示しているが、ここで見てほしいのは上部にある画面サイズと右下にある[Styles]タブだ。ここには背景色が白のカラムのスタイル情報が表示されている。まずは上と同様にミディアムサイズから見ていこう。
画面サイズは1020pxとなっていて、右下の[Style]タブを見るとメディアクエリにより、これはcol-md-4なカラムであり、そのサイズが「33.33333333%」(4/12)になっているのが分かる。
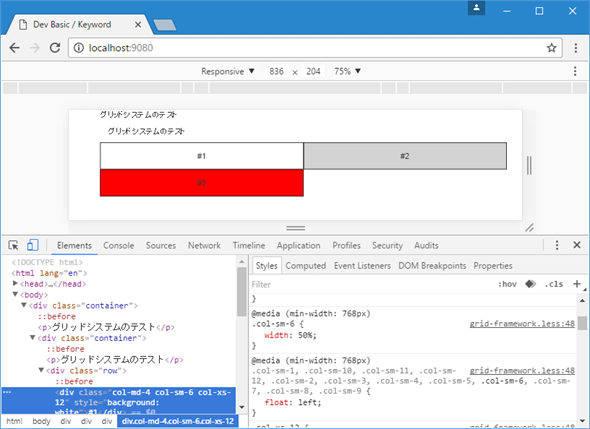
次はスモールサイズ(768〜991px)の場合だ。
ここでは画面サイズは836pxとなっていて、上と同様に[Style]タブを見ると、これがcol-sm-6なカラムであり、そのサイズが「50%」(6/12)となっていることが分かる。
最後にエクストラスモールサイズの場合を見てみよう。
これまでと同様に、これはcol-xs-12なカラムであり、そのサイズが今度は「100%」になっていることが分かる(メディアクエリでのスタイル指定のように見えないが、上の2つの画像と同じファイル「grid-framework.less」の同じ行でスタイル指定が行われている)。
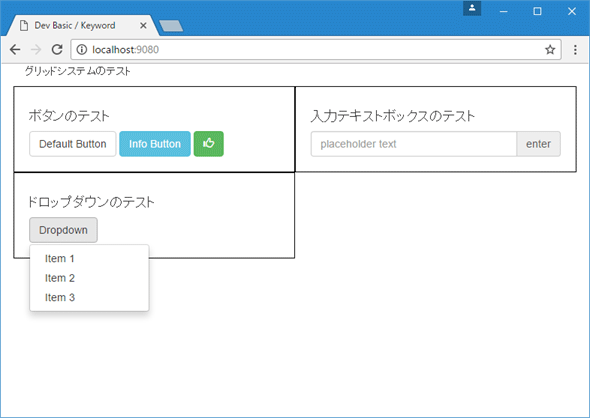
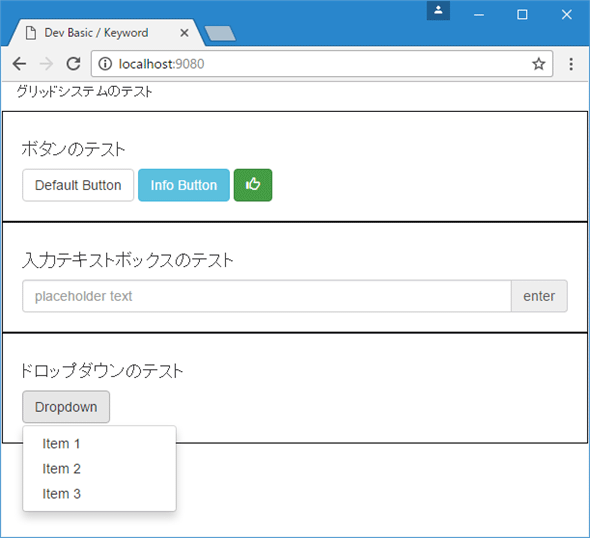
文字だけのカラムではつまらないので、最後に上で見たBootstrapが提供するコンポーネントの使用例をカラムに埋め込んだ例を示す(画像のみ)。
このように、BootstrapのグリッドシステムはレスポンシブなWebコンテンツを作成する上で非常に強力なツールだ。
Bootstrapは見栄えのよいレスポンシブなWebコンテンツの作成を容易にするために、さまざまなコンポーネントや強力なグリッドシステムを提供している。レスポンシブなWebコンテンツを一から作成するのは労力のいる作業となるが、Bootstrapをはじめとする各種のCSSフレームワークはこれを強力に支援してくれるはずだ。
参考資料
- Bootstrap: Bootstrapの公式サイト
- Bootstrap(ブートストラップ): @IT内のキーワード解説記事
- Webデザイン初心者でもできる、Bootstrapの使い方超入門: @IT内のBootstrap入門記事
Copyright© Digital Advantage Corp. All Rights Reserved.