Bootstrap(ブートストラップ):Tech Basics/Keyword
一から組み上げると大変な手間が掛かる今どきのWebページ制作。工数を抑えつつ、見栄えが良く、スマホ/PCに対応したWebページを作り上げられる「Bootstrap」とは?
「Bootstrap」(「ブートストラップ」と読む)はWebページ制作を支援するフレームワークの一種で、CSS(カスケーディング・スタイル・シート)ファイルやJavaScriptのスクリプトファイル、フォントなどで構成されている。工数を抑えつつ、統一された見栄えの良いデザインでPCとモバイルの両方に対応したWebページを制作するためによく利用されている。もともとはTwitter社が開発したフレームワークであり、以前は「Twitter Bootstrap」と呼ばれていた。
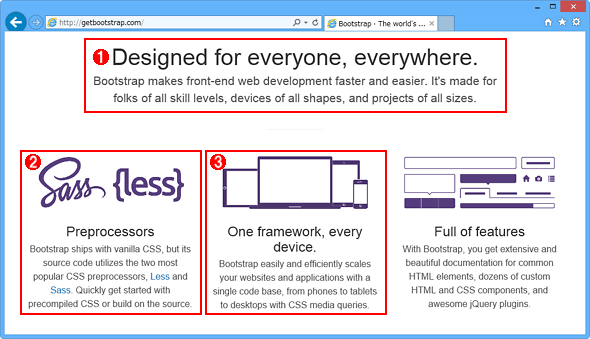
■PCでの表示例
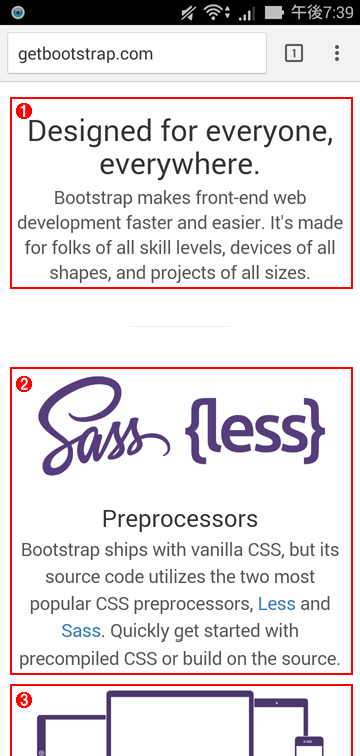
■スマートフォンでの表示例

Bootstrapを使って制作されたWebページの例
これはBootstrapの配布元サイト。(1)〜(3)の各画像やテキストの枠が、配置を変えることでPCでもスマートフォンでも見やすくなっている。単一のHTMLでこのようなページを作りやすいのがBootstrapのメリットの1つだ。
Bootstrapの特長
●ボタンなどのコンポーネントを一から作らずに済む
Webページの見栄えを向上するには、メニューやボタン、フォームといったWebページを構成するコンポーネントのデザインの作り込みが欠かせない。だが、見た目はシンプルなコンポーネントでも、その構成は複雑であることも多いため、一からCSSなどを書いていくのでは工数が掛かるし、またCSSの細かい知識も求められる。
Bootstrapには各種コンポーネントを実現する出来合いのCSSが用意されており、ごく簡単なHTMLを書くだけでWebページに設置できる。例えばリンク先にジャンプするためのボタンの場合、
<a class="btn btn-info" href="http://www.atmarkit.co.jp/ait/subtop/win/">Windows Server Insider へ</a>
という1行の簡単な記述でも、ボタンを表す「btn」「btn-info」という指定によって、次のようなデザインのボタンを表示できる。
WebページやWebアプリを最初に試作する際、Bootstrapを利用すればUIの作り込みに時間をかけることなく、短時間で試作品を完成させることが可能だ。
●統一された見栄えの良いコンポーネントを速やかに設置できる
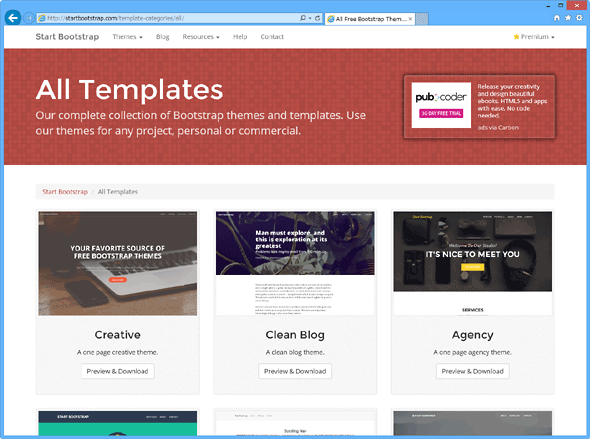
Webページ制作では、よく使うコンポーネントを一通りそろえてデザインしたテンプレート(テーマ、素材集)がよく活用される。Bootstrapでもそうしたテーマが無償有償を問わず、多数流通している。
そのためBootstrapでWebページを制作すれば、こうしたテーマを適用することで、統一された「見栄えの良い」デザインのページを実現しやすい。決してデザイナーによる作業が全く不要になるわけではないものの、デザインに掛かる工数や費用を抑えることが可能だ。
●プログラムを書かずに動きのあるコンポーネントを設置できる
ツールチップ(マウスカーソルを乗せると表示される説明文)やポップオーバー(吹き出し)、ドロップダウンリストのような、ユーザーが操作すると「動く」コンポーネントもBootstrapには用意されている。設置する際、プログラムコードを全く、あるいはほとんど書く必要がないため、JavaScriptにそれほど精通していなくても制作ができる。
●スマホ/タブレット/PCそれぞれに最適化されたWebページを制作しやすい
Bootstrapは「レスポンシブWebデザイン」という、ユーザーインタフェースの画面幅に応じてスタイルを動的に変えるデザイン手法をサポートしている。具体的には、まず画面(Webブラウザ)の幅を次の4種類に分類してスタイルを切り替えることが可能だ(ピクセル数はカスタマイズ可能)。
- 幅767ピクセル以下: Extra smallデバイス(主にスマートフォン)
- 幅768〜991ピクセル: Smallデバイス(主にタブレット)
- 幅992〜1199ピクセル: Mediumデバイス(主にモバイルノートPC)
- 幅1200ピクセル以上: Largeデバイス(主にデスクトップPC)
Bootstrapはまた、「グリッドレイアウト」という手法も採用していて、コンテンツを配置する枠を横方向に12分割し、どの列から何列分を使ってコンテンツを配置するか、上記の4種類の画面幅ごとに簡単に指定できる。

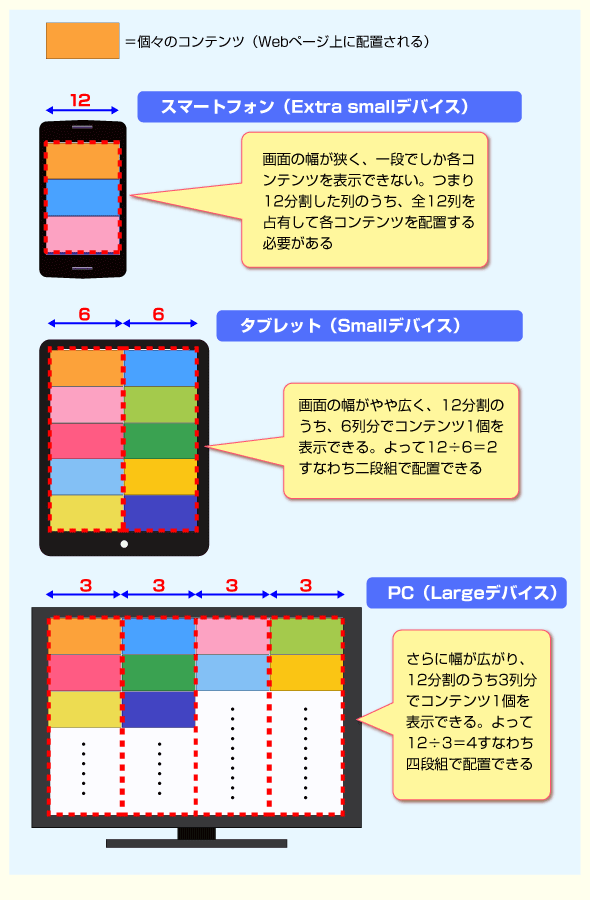
Bootstrapの「グリッドレイアウト」によるコンテンツ配置の例
ここでは簡単にするためにコンテンツ配置枠=画面全体としている。Bootstrapでは、各デバイス(画面幅)に応じて、横に12分割した枠の中で各コンテンツを簡単かつ自由に配置できる。単一のHTMLで、各デバイスに最適なレイアウト表示の可能なWebページを実現しやすい。
実はHTMLとCSSで複数の段組を一から実現しようとすると、非常に手間が掛かる。だがBootstrapを使えば、12分割した「枠」の好きなところに各コンテンツを容易に配置できるため、段組を作りやすいし、複数種類のデバイス(画面幅)にも対応しやすい。
Bootstrapを利用するのに必要なモノ
Bootstrapの実体はCSSやJavaScriptなどのライブラリ集であり、Webサイト上のファイルの一部としてインストールするものだ。Webサーバには依存しておらず、例えばWindows Server+IISでも動作する。
ただ、Bootstrap内部ではJavaScriptのライブラリとして「jQuery」を利用しているため、既にjQueryを組み込んであるWebサイトでは、複数バージョンのjQueryが衝突して誤動作しないように注意が必要だ。
また同じくBootstrap内部では、CSSの拡張言語である「LESS」または「Sass」が使われている。CSSを細かく修正する場合はこれらの言語仕様もある程度把握しておく必要がある。
既にBootstrapは世界中で多くのWebページ制作に利用されている。またWebサイト向けのCMSでも、Bootstrapをサポートしているものがある。Bootstrap自体も、現行バージョンの3.xに対して、さらに機能を向上させたバージョン4のテストが始まるなど、発展が続いている。間接的であってもWebページのデザインや制作に関わるなら、Bootstrapについてある程度は知っておいた方がよいだろう。
■関連リンク
- Webデザイン初心者でもできる、Bootstrapの使い方超入門(@IT HTML5 + UXフォーラム)
- Bootstrap(現行バージョン)の配布元サイト[英語]
- Bootstrap 4(正式リリース前のテスト版)の配布元サイト[英語]
- 「LESS&専用エディター」でCSSをシンプルに書こう(@IT HTML5 + UXフォーラム)
- CSSコーディングで泣かないためのSassの基礎知識と10の利点(@IT HTML5 + UXフォーラム)
Copyright© Digital Advantage Corp. All Rights Reserved.