HTML 5.1:Dev Basics/Keyword
HTML 5.1はHTML5の最初のマイナーバージョンアップであり、Webアプリ開発に役立つさまざまな機能が追加されている。
HTML 5.1とは
HTML 5.1*1は2016年11月1日にW3Cによって勧告されたHTMLの言語仕様。
現在ではHTMLの言語仕様自体はWHATWGとW3Cによって策定が進められているが、前者はWebの進化を推進するためのもの(HTML Living Standard)、後者は「HTML Living Standard」を基にW3Cの仕様策定プロセスにのっとった言語仕様の安定的なスナップショットとなる点が異なる*2。最新のWeb標準をフォローするには前者をチェックするのがよい。
HTML 5.1で仕様に追加された機能としては、以下のようなものがある(抜粋)。
- <picture>要素、srcset属性: デバイスの画面特性に応じて表示する画像ファイルをレスポンシブに選択する
- <details>要素と<summary>要素によるドキュメントの構造化
- type属性を"context"とする<menu>要素と<menuitem>要素によるコンテキストメニューの表示
- <input>要素での週/月/ローカルな日時ピッカーの表示
この他の追加機能や削除された機能、変更点についてはHTML 5.1の「Changes」ページを参照のこと。また、各ブラウザでの実装状況については「HTML 5.1 Implementation report」ページを参照されたい(こちらのページには「Changes」ページでは紹介されていない機能を含めて、ブラウザでの実装状況が示されている)。
以下ではHTML 5.1で追加された機能を幾つか紹介する。なお、本稿執筆時点(2016年11月14日)では全てのブラウザで全ての機能が実装されているわけではない。そのため、サンプルのHTMLコードの表示結果は執筆時点でサポートされているブラウザでのものとなっている。
*1 本稿ではマイナーバージョン番号を含まないときには「HTML5」と「HTML」と「5」の間にスペースを含めずに、マイナーバージョン番号を含むときには「HTML 5.1」のように半角スペースを含めて表記する。
*2 ではあるが、HTML Living Standardにはあっても、W3Cが定めるHTML 5.x仕様には含まれない要素や、その反対の要素があることには注意が必要だ。
<picture>要素、srcset属性
レスポンシブなWebページ作成が必須となりつつある今では、さまざまなデバイスの画面特性に合わせて画像ファイルを適切に表示できる必要がある。これをCSSやJavaScriptの支援なしにHTMLだけで行えるようにするのが、<picture>要素、srcset属性だ。
簡単な例を以下に示す。これは、画面のピクセル密度に応じて、読み込む画像ファイルを変更するものだ。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Dev Basic HTML 5.1</title>
</head>
<body>
<picture>
<source srcset="./image@1x.png 1x, ./image@2x.png 2x">
<img src="./image@1x.png" alt="sample image">
</picture>
</body>
</html>
上に示したように、<picture>要素には<source>要素(0個以上)と<img>要素を含める。上の例では<source>要素内にsrcset属性を用いて、解像度(1x、2x)ごとに読み込む画像ファイルを指定している(<img>要素は古いブラウザ用のフォールバック)。「1x」「2x」がピクセル密度を示す。
この場合は、高精細なディスプレイを搭載していない一般的なPCのWebブラウザでは「1x」で指定した画像ファイルが、高精細ディスプレイを搭載したデバイスでは「2x」で指定した画像ファイルが読み込まれる。
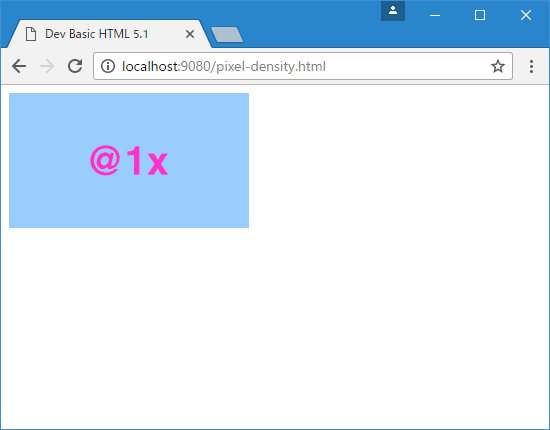
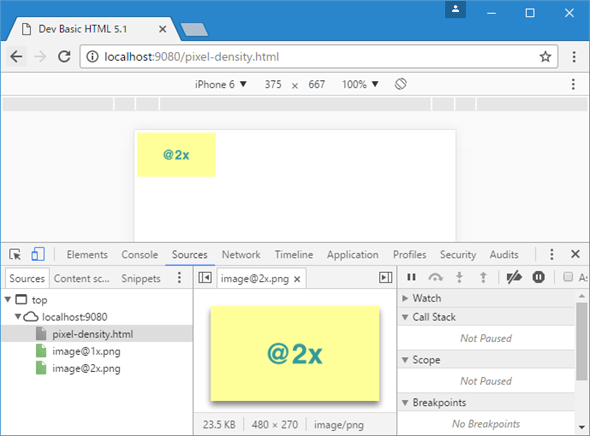
以下に表示例を示す。上は1280×800ピクセルの画面サイズを持つPCのWebブラウザで表示、下はChromeのデベロッパーツールでiPhone 6の表示をエミュレートしたものだ。
<details>要素と<summary>要素によるドキュメントの構造化
これら2つの要素を組み合わせることで、簡単な概要(あるいは凡例)と詳細な説明を1つのまとまりとして扱えるようになる。以下に簡単な例を示す。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Dev Basic HTML 5.1</title>
</head>
<body>
<details>
<summary>要約するとこんなこと</summary>
<p>細かなことはどうだっていいだろ?</p>
</details>
</body>
</html>
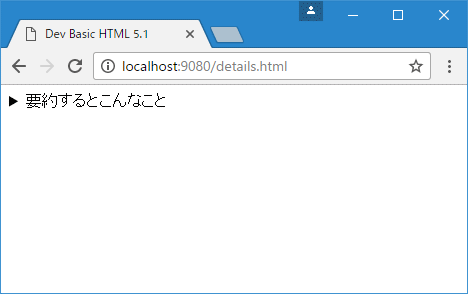
<details>要素には<summary>要素をネストして記述する。<details>要素に含まれる最初の<summary>要素が、その部分の概要として表示される。特に指定をしなければ、表示されるのは、その<summary>要素の部分だけとなり、その左隣に展開用のアイコンが表示される。以下に表示画面を示す。
<input>要素のtype属性
<input>要素のtype属性には次のものを指定できるようになった。これらはタイムゾーンに関する情報を持たない。
- week: 月曜日を週の開始として、ある年の第何週かを入力
- month: 年月を入力
- datetime-local: ローカルな年月日/時間を入力
以下に簡単な例を示す。value属性にはデフォルト値を指定したり、あるいはスクリプトからはvalue属性で以下の例に示したフォーマットで各値を取得したりできる。datetime-localの場合には年月日と時間の間に「T」が入ることに注意しよう。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Dev Basic HTML 5.1</title>
</head>
<body>
<p><input type="week" id="week" value="2016-W46"></p>
<p><input type="month" id="month" value="2016-11"></p>
<p><input type="datetime-local" id="datetime" value="2016-11-15T11:00"></p>
</body>
</html>
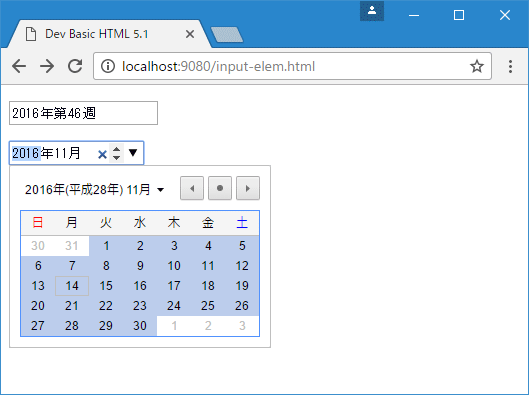
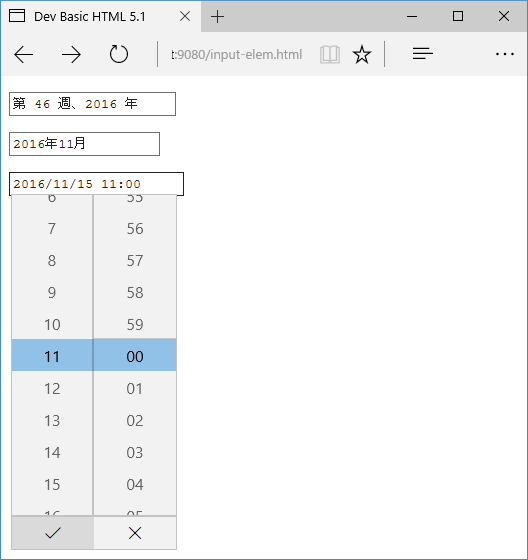
以下はWindows版のChromeとEdgeの表示結果だ。
<menu>要素
<menu>要素を使うと、特定の領域を右クリックしたときに、任意のコンテキストメニューを表示できる。以下に簡単な例を示す。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Dev Basic HTML 5.1</title>
<style>
.cntxmenu
{
background: lightgray;
margin: 20px;
padding: 20px;
}
</style>
</head>
<body>
<div class="cntxmenu" contextmenu="ctxmenu">
この領域を右クリックするとコンテキストメニューが表示される
</div>
<div class="cntxmenu" contextmenu="ctxmenu">
この領域を右クリックしてもコンテキストメニューが表示される
</div>
<menu type="context" id="ctxmenu">
<menuitem onclick="hello2alert()">item1</menuitem>
<menuitem onclick="hello2console()">item2</menuitem>
</menu>
<script>
function hello2alert() {
alert("hello");
}
function hello2console() {
console.log("hello");
}
</script>
</body>
</html>
<menu>要素のtype属性を"context"に、id属性にはそのコンテキストメニューのIDを指定する。そして、その子要素として、<menuitem>要素を作成する。onclick属性ではその項目が選択された際に実行するコマンドを指定する。ここでは、2つの項目を作成している。
作成したコンテキストメニューを表示するには、コンテキストメニューを何らかの領域と関連付ける必要がある。このときに使用するのがコンテキストメニューのIDだ。関連付けるには、右クリック時にコンテキストメニューを表示したい要素のcontextmenu属性に、そのIDを指定する。上の例では2つの<div>要素に(同じ)コンテキストメニューを関連付けている。
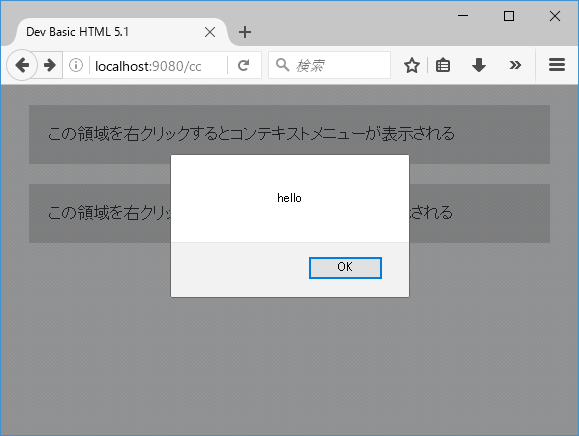
以下にWindows版のFirefoxでの表示結果を示す。
HTML 5.1はHTML5の最初のマイナーバージョンアップであり、Webアプリ開発に役立つさまざまな機能が追加されている。なお、2017年には次バージョンであるHTML 5.2が勧告される予定だ。
参考資料
- HTML 5.1: W3Cが勧告したHTML 5.1仕様のトップページ
- HTML Living Standard: WHATWGによる「HTML Living Standard」の仕様ページ
- WHATWG and the W3C HTML WG: WHATWGとW3Cの関係についてのFAQ
- HTML5 Conference 2016 特集: HTML5 Experts.jpでの「HTML5 Conference 2016」特集記事。
- HTML5: 本連載でのHTML5の説明ページ
Copyright© Digital Advantage Corp. All Rights Reserved.






![コンテキストメニューから[item1]を選択](https://image.itmedia.co.jp/ait/articles/1611/15/dt-07.gif)