UnityとVuforia Object Scannerを使って立体マーカーにオブジェクトを表示するARコンテンツを作る:Unityで始めるVR/AR開発入門(5)(3/4 ページ)
HMDの中でも比較的扱いやすいGear VRで体験できるVR/ARコンテンツをUnityで開発する方法を紹介する連載。今回は、Vuforia Object Scannerを使ってマウスをスキャンして、そのマウスにUnityからパーティクルを表示させてみる。
Unity Asset StoreからARで表示するエフェクトをインポートする
Asset Storeから下記の無料Assetをインポートする。
- KY Magic Effects Free
Asset Storeの検索欄に「KY Magic Effects Free」と入力すると、表示されるのでインポートする。初めて使用する場合は、「Import」のボタンが「Download」になっている。筆者は何度も使用したことがあるので、既にダウンロードしているため、「Import」と表示されている(図15)。
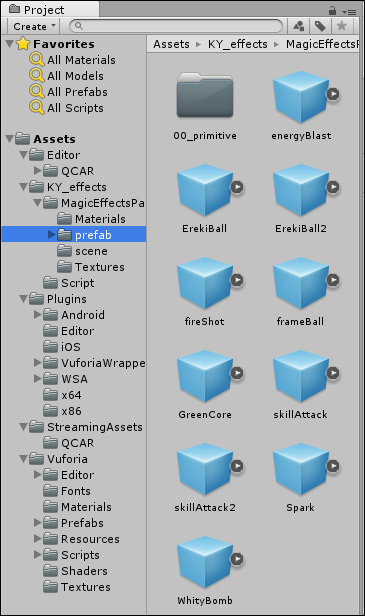
「Import」をクリックすると「Import Unity Package」の画面が表示されるので、ここでも「Import」をクリックする。すると、Project内に、図16のように、「KY_effects」というフォルダが作成され、Prefabsフォルダ内にいろいろな種類のEffectsが入っている。
ここで、Unityメニューの「File」→「Save Scene as」から「マウスのエフェクト」という名前で保存しておこう。
エフェクトを配置する
Projectの「Asstes」→「KY_effects」→「MagicEffectPackFree」→「Prefab」内にある「ErekiBall2」をHierarchy内にドラッグ&ドロップする。
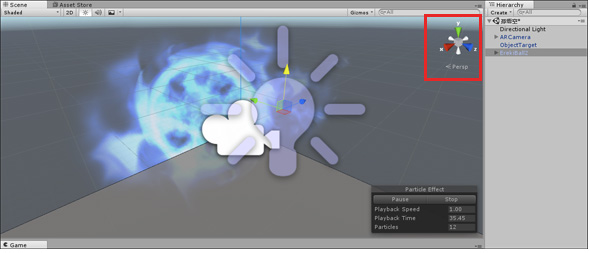
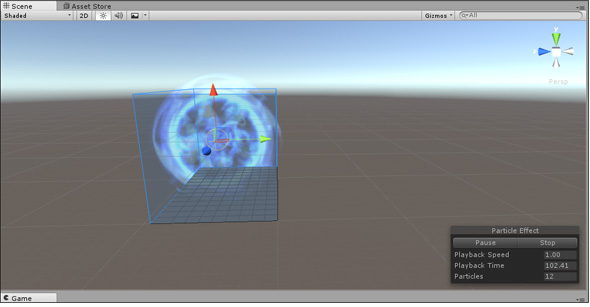
Scene画面をマウスホールで拡大すると図17のように表示される。実際にはこのEffectsは動いている。
図17の画面を「マウスホール」で図14程度にまで縮小する。図17の右隅上の赤い四角形で囲った「X」「Y」「Z」をクリックして、オブジェクトをいろいろな角度で表示させて、「ErekiBall2」がボックスの中央に来るように配置する。このボックスの中にマウスが表示されるのだが、Scene画面では表示されていないので、大体の見当で、この「ErekiBall2」がマウス全体を覆うように配置する。
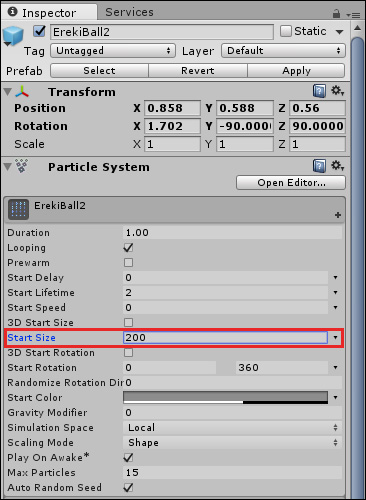
Hierarchyから「ErekiBall2」を選択して、Inspectorを表示して、「ParticleSystems」の「Start Size」を「200」に指定する。色を変えたければ、「Start Color」で変えることができるが、今回はデフォルトの色のままにしている(図18)。
図17の赤い四角形の「X」「Y」「Z」をクリックして最終的に図19のように表示させてみた。次に、Hierarchy内の「ErekiBall2」を「ObjectTarget」上にドラッグ&ドロップして、「ObjectTarget」の子要素としておく。
PCのWebカメラでARを表示させる
これでARコンテンツが作成された。まずはWebカメラでうまく表示できるかを確認する。「ErekiBall2」の位置が、マウスの位置から、ズレて表示される場合は、再度、目検討で位置の設定をし直す。
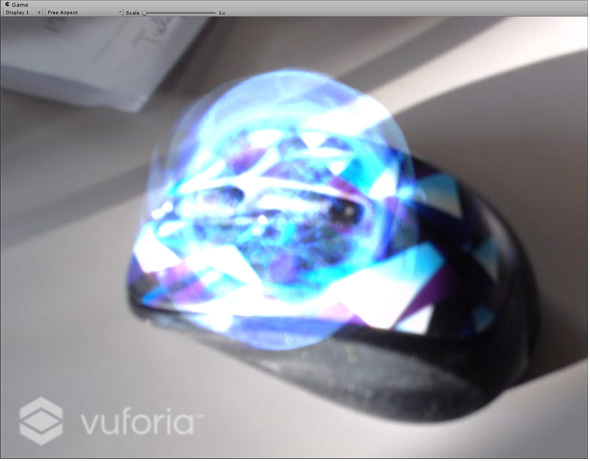
では、実行してみよう。Game画面を最大化にしておいて、最初はプリントアウトした台紙の上に、マウスを乗せておく。Webカメラを正面に持ってきて、実行する。Effectが一度表示されたら、もう台紙は取り払ってもいい(図20)。
動画で撮ったのが動画1だ。
Copyright © ITmedia, Inc. All Rights Reserved.
関連記事
 HoloLens用Unity 5のプロジェクトをUWPとして書き出しエミュレータで動かす
HoloLens用Unity 5のプロジェクトをUWPとして書き出しエミュレータで動かす
拡張現実(AR)用ヘッドマウントディスプレイ「HoloLens」のエミュレーターを使ってHoloLens用アプリの作り方を解説する本連載。今回は、HoloLens用Unity 5で簡単なUnityプロジェクトを作成し、それをUWPに書き出してHoloLens Emulatorに配置する方法について。 Unityでも使える無料ARライブラリVuforiaの基礎知識とライセンス登録、インストール、簡単な使い方
Unityでも使える無料ARライブラリVuforiaの基礎知識とライセンス登録、インストール、簡単な使い方
本連載では、ARを無料で制作できるライブラリVuforiaとUnityを使うことで、誰でも簡単にARのコンテンツを制作できる方法を紹介します。初回は、Vuforiaの概要とライセンス登録の仕方、Unityにセットアップする方法、簡単なARコンテンツの作り方について。 UnityでWebカメラの画像をリアルタイムで複数テクスチャとして表示する&Kinectセンサーと連動させる
UnityでWebカメラの画像をリアルタイムで複数テクスチャとして表示する&Kinectセンサーと連動させる
ゲーム開発環境Unity 5の「Personal Edition」では、Unity 4.6以前では有料だった機能が無料で使えるようになった。本連載では、Unity 5で無料になった機能の使い方について解説していく。初回はWebカメラと、「Kinect for Windows v2」を使ったサンプルを紹介する。