Windows 10 Fall Creators Updateの「Microsoft Edge」は「EdgeHTML 16」アップデートで何がどれだけ速くなる?:独立レンダリングパイプラインを大幅改良
Windows 10 Fall Creators Updateに含まれるMicrosoft Edgeは、ブラウザエンジンが「EdgeHTML 16」にアップデートされる。独立レンダリング機能が強化され、Webアプリやサイト表示のパフォーマンスが大幅に向上するという。
Microsoftは2017年8月17日(米国時間)、Windows 10の次期大型アップデート「Windows 10 Fall Creators Update」に実装される標準ブラウザ「Microsoft Edge」の機能改善点を告知。ブラウザの独立レンダリングパイプラインを大幅に改良し、Webページの表示パフォーマンスが大きく向上するという。
独立レンダリングとは、ブラウザが選択的にグラフィックス処理を追加CPUスレッドにオフロードして処理する機能。これによって、グラフィックスのレンダリングがユーザーインタフェース(UI)スレッドやページ表示のパフォーマンスに与える影響を最小限に抑えられる。この機能は「Internet Explorer 11」で初めて採用され、快適なWeb表示体験の実現を左右するようになっている。ただしこれまでは、幾つかの要素がページ上にあると機能が無効になってしまう課題があった。
Windows 10 Fall Creators Updateに含まれるMicrosoft Edgeでは、ブラウザエンジンが「EdgeHTML 16」にアップデートされる。このバージョンで、<select>コントロール、<canvas>要素、特定の<svg>要素が完全にサポートされ、ほとんどのWebアプリやWebサイトで独立レンダリングによるパフォーマンス向上を実現できるようになるとしている。同社によると「これらの要素はWebで一般的だから」だという。
独立レンダリングによってパフォーマンスが顕著に向上する一般的なシナリオには、「コンテンツ処理(ページのロード、動的生成コンテンツでの大きな部分の追加など)」「緊密なフレームによる反復的なオペレーションやエクスペリエンス(ゲーム、スクリプトによるアニメーション、データ可視化)」「メインスレッドがスクリプトを処理している際のスクロール」などが挙げられる。
これまでのEdgeHTML 15と比べた「EdgeHTML 16」の主な改善ポイントは以下の通り。
コンテンツ処理時の画面表示が高速に
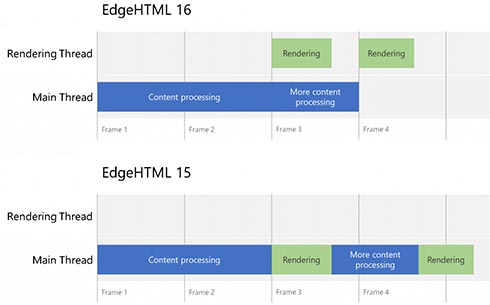
 EdgeHTML 16とEdgeHTML 15で、Webページを表示するのに必要なCPUアクティビティシーケンスを比較。EdgeHTML 15までは、ページ上に特定の要素があった場合には、レンダリングスレッドが使用可能だとしても使われないことがあった
EdgeHTML 16とEdgeHTML 15で、Webページを表示するのに必要なCPUアクティビティシーケンスを比較。EdgeHTML 15までは、ページ上に特定の要素があった場合には、レンダリングスレッドが使用可能だとしても使われないことがあったアプリケーションが1フレームにこなせるスレッド数が増加
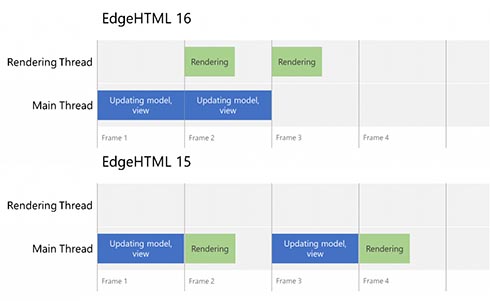
 EdgeHTML 16とEdgeHTML 15で、フレーム更新を処理するのに必要なCPUアクティビティシーケンスを比較。EdgeHTML 15ではフレームターゲットが失われる恐れがあったが、EdgeHTML 16ではメインスレッドを解放することでフレームレートを向上させられるようになった
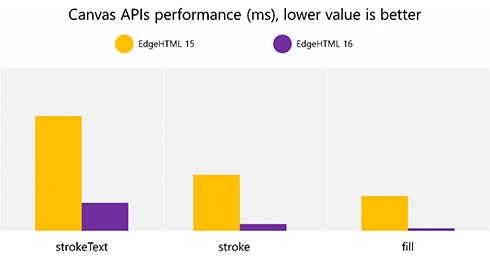
EdgeHTML 16とEdgeHTML 15で、フレーム更新を処理するのに必要なCPUアクティビティシーケンスを比較。EdgeHTML 15ではフレームターゲットが失われる恐れがあったが、EdgeHTML 16ではメインスレッドを解放することでフレームレートを向上させられるようになった<canvas>要素の独立レンダリングによる2Dグラフィックスの高速化
Copyright © ITmedia, Inc. All Rights Reserved.
関連記事
 Windows 10 Fall Creators Updateで増える「設定」は「ms-settings:URI」で狙い撃ち
Windows 10 Fall Creators Updateで増える「設定」は「ms-settings:URI」で狙い撃ち
2017年秋にリリース予定のWindows 10 Fall Creators Update(バージョン1709)では、「設定」アプリの項目が増えます。本連載第99回で「設定」の各項目へのショートカットに使用できる「ms-settings:URI」の一覧を紹介しましたが、早くもこの一覧に追加が必要になりそうです。 「Windows 10 Fall Creators Update」に搭載される新機能まとめ
「Windows 10 Fall Creators Update」に搭載される新機能まとめ
マイクロソフトはWindowsの次期大型アップデート「Windows 10 Fall Creators Update」を2017年後半にリリースすると発表。Windows MRやiOS/Androidも包括したマルチプラットフォーム対応など、コンシューマー/技術者それぞれに向けた新機能を多数リリースする。 Windows 10 Creators Updateで改良される「Edgeの新機能」まとめ
Windows 10 Creators Updateで改良される「Edgeの新機能」まとめ
2017年春リリース予定の「Windows 10 Creators Update」に搭載される「Microsoft Edge」には、多くの新機能が備わり、機能改善も行われる。 Edgeの高速化に寄与する、JavaScriptエンジン「Chakra」の技術要素と新機能
Edgeの高速化に寄与する、JavaScriptエンジン「Chakra」の技術要素と新機能
マイクロソフトが、標準ブラウザ「Microsoft Edge」のJavaScriptエンジン「Chakra」へ追加された新たな機能を紹介した。新しいEdgeは、「Windows 10 Creators Update」に含まれている。 Windows 10のデフォルトのWebブラウザをMicrosoft Edgeから別のブラウザに変更する
Windows 10のデフォルトのWebブラウザをMicrosoft Edgeから別のブラウザに変更する
Windows 7/8.xからWindows 10にアップグレードすると、通常はデフォルトのWebブラウザがMicrosoft Edgeに変わってしまう。使い慣れたWebブラウザをデフォルトにする方法は?