「OAuth 2.0」の基本動作を知る:デジタルID最新動向(1)(2/4 ページ)
SNSなど複数のWebサービスが連携して動くサービスが広く使われている。連携に必要不可欠なのが、アクセス権限をセキュアに受け渡すための仕組みだ。本連載ではこのような仕組みのうち、「OAuth 2.0」や「OpenID Connect」「SCIM」の最新動向と技術の内容を紹介する。
ユースケース1:Facebookに自動・定期投稿できるブログサービス(Webアプリ)
ここからは実際にOAuth 2.0を適用したユースケースを3つ紹介します。仕様の詳細には触れません。その代わり、誰がOAuth 2.0の登場人物となるのか、どのタイミングでOAuth 2.0の処理が行われているのかに注目してください。
ユースケース1の前提条件はこうです。
- Facebookアカウントを持っているユーザーが、別のブログサービス(はてなブログ)も利用している
- そのブログサービスは、記事を予告投稿する機能がある。同時にFacebookでその記事のタイトル、URLなどを投稿する機能がある
例えば「はてなブログ」における「Facebook連携」の流れはこうなります。冒頭で紹介した4要素は次のようになります。
| 役割 | 実体 |
|---|---|
| Resource Owner | ユーザー |
| Client | はてなブログのサーバ(Webアプリケーション) |
| Resource Server | Facebookのサーバ |
| Authorization Server | Facebookのサーバ |
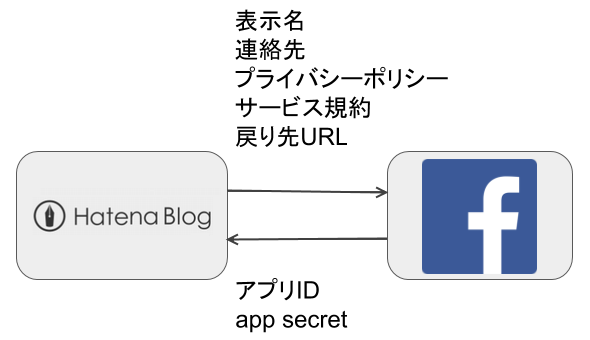
OAuth 2.0の処理はどのタイミングで進むのでしょうか。まずは、定義1のClient Registrationです。この処理はユーザーからは見えません。Facebook連携機能を提供するに当たり、はてなブログはFacebookに対して記事共有を求めるための手続きを既に済ませています。
この後の処理でユーザーをFacebookに遷移させ、再び戻す処理が出てきます。その戻り先のURLなどを登録します(図2)。
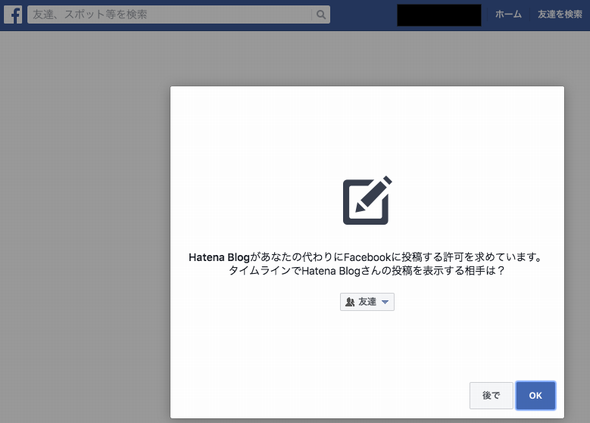
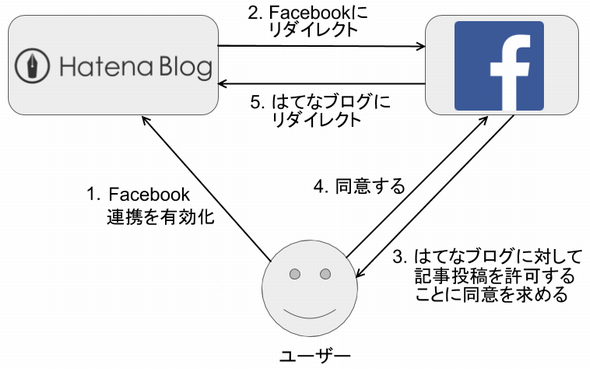
ユーザーが設定画面で「Facebook連携」を有効にすると、はてなブログは、ユーザーをFacebookに送り「はてなブログ」に対して「記事投稿」を許可してもらうよう要求します。遷移先のFacebookでは4段階の処理が進みます。
- はてなブログが記事投稿の許可を求めていることを把握
- ユーザーのFacebookアカウントを特定(未ログイン状態であればログインさせる)
- ユーザーに「はてなブログに対して記事投稿を許可する」ことについて同意を求める(図3)
- はてなブログに対してユーザーの記事投稿を許可する
ここまでが、定義2のObtaining Authorizationの処理です。はてなブログは、Resource ServerであるFacebookのサーバ(API)の「記事投稿機能」を利用する許可を得ることができました(図4)。
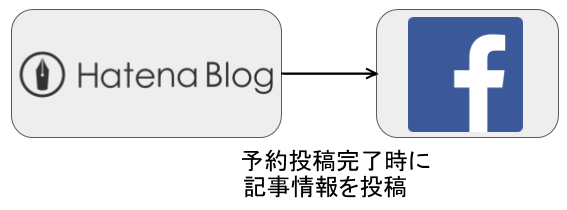
次に定義3のAccessing Protected Resourcesの処理に入ります。ユーザーは自らのFacebookアカウントのログイン用パスワードなどを、はてなブログと共有する必要がありません。既にはてなブログは記事の予約投稿時にユーザーの代わりにFacebookに投稿できる状態になっています(図5)。
非同期処理で進める
このユースケースの特徴は何でしょうか。2つあります。
- はてなブログがFacebookに「記事投稿」の許可を要求し、許可を得た結果、記事投稿を実行している
- 記事投稿の許可を得る定義2のObtaining Authorizationの処理と、実際に記事投稿を行う定義3のAccessing Protected Resourcesの処理のタイミングが別
1つ目の特徴にある、ClientがAuthorization Serverに対して要求するResource Serverのアクセス対象となる範囲のことを「scope」と呼びます。
はてなブログはFacebook連携の説明として「予約投稿の公開時にFacebookへシェアできます」と説明しており、Facebookに対して要求するscopeと実際の処理、全てが一致していることでユーザーにとって直感的な仕組みであるとも言えます。
2つ目に挙げたタイミングが別であることから、ユーザーアクションと非同期なバッチ処理などにもOAuth 2.0が適用できることが分かります。
Copyright © ITmedia, Inc. All Rights Reserved.