Visual Studio Codeの設定「虎の巻」:構文ハイライト/配色テーマ自作編:特集:Visual Studio Codeを使いこなそう(3/4 ページ)
Visual Studio Codeの構文ハイライトのカスタマイズと、カスタマイズした設定を含んだ配色テーマ拡張機能を自作する方法を見ていこう。
配色テーマを自作する
前回に説明したワークベンチ(VS CodeのUI要素)の設定および前ページまでに見た方法で設定した構文ハイライト設定は、自作の配色テーマに含めることができる。ここでは実際に配色テーマを拡張機能として作成してみよう。
ただし、配色テーマを自作するには、事前にnpmからYEOMANと、VS Code用のジェネレーターであるYo Codeをインストールしておく必要がある。これには「npm install -g yo generator-code」コマンドを実行する。
現在の配色設定から配色テーマを作成するには、次の手順を取る。
- 「yo code」コマンドを実行して、新規に配色テーマプロジェクトを作成する
- 現在の配色設定を含んだJSONファイルを作成する。
- 配色テーマプロジェクトを含むディレクトリを、拡張機能ディレクトリにコピーする
これらの手順を順番に見ていこう。
配色テーマプロジェクトを新規に作成する
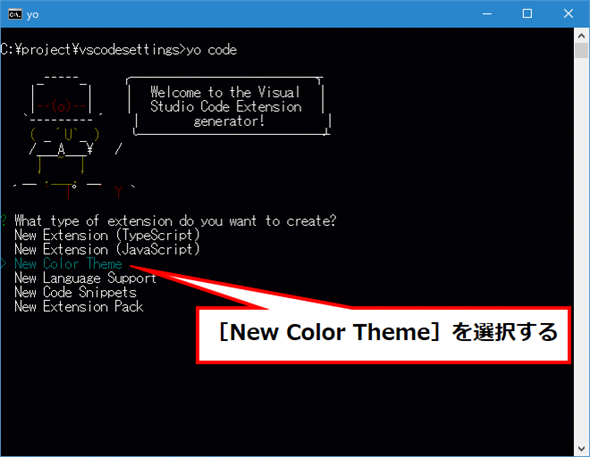
ここではコマンドプロンプトを利用して、「yo code」コマンドを実行し、配色テーマプロジェクトを新規に作成しよう。コマンドを実行すると、次のように何を作成するかを問い合わせるプロンプトが表示される。
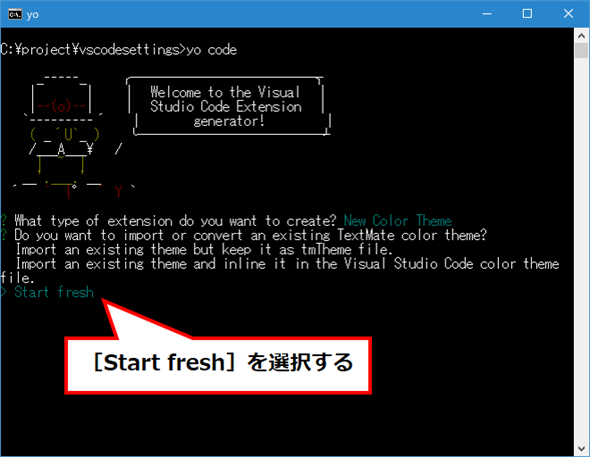
ここでは配色テーマを作成するので、「New Color Theme」にカーソルを合わせて[Enter]キーを押す。すると、今度はTextMateの配色テーマをインポートするかどうかを問い合わせるプロンプトが表示される。
ここでは、VS Codeの配色設定を基に、配色テーマを作成するので「Start fresh」を選択すればよい。インターネットなどから、TextMateの配色テーマを取得して、それを基に配色テーマプロジェクトを新規に作成するのであれば、他の2つの選択肢を選んでもよい。
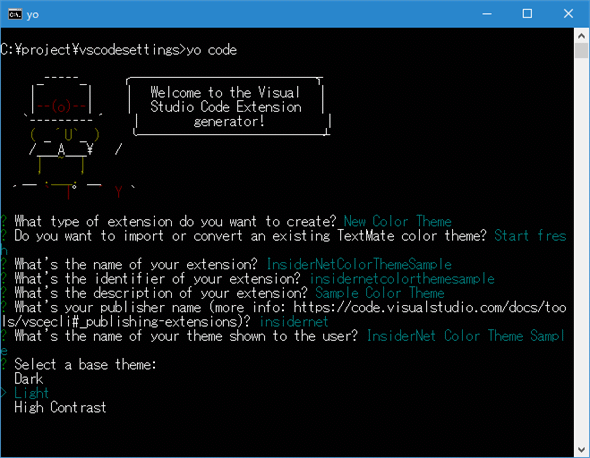
その後は、以下のような項目を尋ねてくるので、適宜入力をしていく。
| 要素 | 入力例 |
|---|---|
| 拡張機能の名前 | InsiderNetColorThemeSample |
| 拡張機能の識別子 | insidernetcolorthemesample |
| 拡張機能の説明 | Sample Color Theme |
| 発行者の名前 | insidernet |
| 表示名 | InsiderNet Color Theme Sample |
| ベースとなるテーマ | Light |
| 配色テーマプロジェクトの設定項目 | |
以下はこれらの情報を入力したところだ。
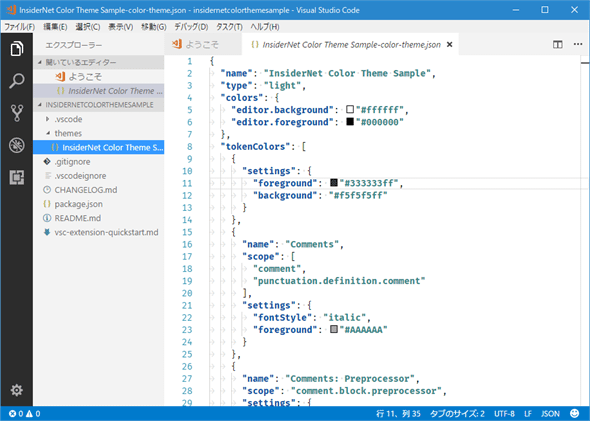
ベースとなるテーマを選択して[Enter]キーを押すと、拡張機能プロジェクトが新規に作成される。作成したプロジェクトのディレクトリに移動して(上の例なら「cd insidernetcolorthemesample」コマンドを実行)、「code .」コマンドなどを実行して、VS Codeを起動しておこう。
プロジェクトにはさまざまなファイルが含まれているので、ここで注目するのはthemesディレクトリにあるJSONファイルだけだ。ここには「yo code」で生成されたデフォルトの配色テーマ設定が記載されている。これを、現在のVS Codeの配色設定で書き換えてしまえば、基本的な設定は終了だ。次に現在の配色設定を基に自作テーマを完成させよう。
Copyright© Digital Advantage Corp. All Rights Reserved.