Angularで「条件式」の真偽に応じて出力を切り替えるには?(ngIf/else):Angular TIPS
与えられた条件式に基づき要素の表示/非表示を切り替えるngIfディレクティブで用いる、「さもなければ」を意味するelse句と、テンプレートとして別出しするためのthen句の、基本的な使い方を説明する。
※現在では、Web標準技術を利用したアプリ開発が広く普及し、そのためのフレームワークも多数存在しています。その中でも主流のフレームワークの1つである「Angular」を活用し、そのための知識を備えることには大きな意味があります。本連載は、Angularユーザーに向けて、その使いこなしTIPSを紹介するものです。なお、本連載は「Build Insider」で公開していた連載「Angular Tips」を同サイトおよび筆者の了解を得たうえで、本フォーラムに移行したものです。記事はBuild Insiderで公開した状態のまま移行しているため、用語統一などの基準が@ITの通常の記事とは異なる場合があります。
【対応バージョン】
Angular 4以降。v4時点で執筆しました。
Angular 2のngIfディレクティブは、条件式が偽の場合の表示を表現できませんでした。よって、もしも真偽それぞれの出力を規定したい場合には、ngIfディレクティブを列記するか、ngSwitchディレクティブ(後日別稿で解説の予定です)を利用しなければなりませんでした。
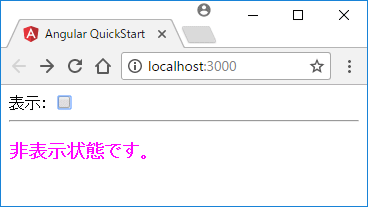
しかし、Angular 4以降ではngIfディレクティブにelse句が追加されており、「●○ならば……を、さもなくば……を表示」という表現が可能になっています。例えば以下は、別稿「TIPS:条件式に応じて要素を表示/非表示にするに?」で扱ったサンプルを基に、非表示状態のときには「非表示中」というメッセージを表示するように修正した例です*1。
*1 ngModelディレクティブを利用する場合には、あらかじめFormsModuleをインポートしておきます。詳しくは別稿「TIPS:フォームの入力値をコンポーネントと同期するには?(双方向バインディング)」も併せて参照してください。
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
template: `
<form>
<label for="switch">表示:</label>
<input id="switch" name="switch" type="checkbox"
[(ngModel)]="show" />
<hr />
<!--[1]showプロパティがtrueならパネルを表示、さもなければhideContentテンプレートを表示-->
<div id="panel" *ngIf="show; else hideContent"
style="border:solid 1px #000; width: 400px; padding: 10px;">
あいうえおかきくけこさしすせそあいうえおかきくけこさしすせそあいうえおかきくけこさしすせそあいうえおかきくけこさしすせそあいうえおかきくけこさしすせそあいうえおかきくけこさしすせそあいうえおかきくけこさしすせそあいうえおかきくけこさしすせそあいうえおかきくけこさしすせそあいうえおかきくけこさしすせそあいうえおかきくけこさしすせそあいうえおかきくけこさしすせそあいうえおかきくけこさしすせそあいうえおかきくけこさしすせそあいうえおかきくけこさしすせそあいうえおかきくけこさしすせそあいうえおかきくけこさしすせそあいうえおかきくけこさしすせそあいうえおかきくけこさしすせそあいうえおかきくけこさしすせそあいうえおかきくけこさしすせそ
</div>
<ng-template #hideContent>
<h3 style="color:#F0F">非表示状態です。</h3>
</ng-template>
</form>
`,
})
export class AppComponent {
show = false;
}
elseを利用する場合の条件式は、以下のように表します。
[構文]else句(ngIfディレクティブの条件式)
条件式; else テンプレートの名前
例えば[1]の例であれば、「*ngIf="show; else hideContent" ……」となっています。これは「showプロパティがtrueであれば配下のコンテンツを、さもなければhideContentテンプレートを表示しなさい」という意味になります。テンプレートを定義するのは、<ng-template>要素の役割です。テンプレートの名前は#名前の形式で宣言します。
これでサンプルを実行すると、チェックボックスがオン(=showプロパティがtrue)の場合に配下のコンテンツが表示されるのはもちろん、オフの場合にhideContentテンプレートで定義されたコンテンツが表示されることを確認してください。
全てのコンテンツをテンプレート化
else句だけでなく、条件式がtrueの場合に表示すべきコンテンツもテンプレートとして別出しが可能です。これには、then句を利用してください。以下は、上の例をthen句を利用して書き換えたものです。
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
template: `
<form>
<label for="switch">表示:</label>
<input id="switch" name="switch" type="checkbox"
[(ngModel)]="show" />
<hr />
<div id="panel" *ngIf="show; then showContent; else hideContent">
</div>
<ng-template #showContent>
<div style="border:solid 1px #000; width: 400px; padding: 10px;">
あいうえおかきくけこさしすせそ...
</div>
</ng-template>
<ng-template #hideContent>
<h3 style="color:#F0F">非表示状態です。</h3>
</ng-template>
</form>
`,
})
export class AppComponent {
show = false;
}
これで「showプロパティがtrueの場合はshowContentテンプレートを、さもなければhideContentテンプレートを表示しなさい」という意味になります。
なお、then句を指定した場合には、ngIfディレクティブ配下のコンテンツは条件式の真偽にかかわらず、無視される点に注意してください。
処理対象:構造ディレクティブ(Structural directives) カテゴリ:基本
処理対象:テンプレート構文(Template Syntax) カテゴリ:基本
処理対象:NgIf カテゴリ:テンプレート構文(Template Syntax) > ビルトイン構造ディレクティブ(Built-in structural directives)
API:NgIf(*ngIf/then/else) カテゴリ:@angular > common > DIRECTIVE(ディレクティブ)
処理対象:<ng-template> カテゴリ:構造ディレクティブ(Structural directives)
Copyright© Digital Advantage Corp. All Rights Reserved.