Mixamoの3DキャラクターとアニメーションをiPhoneのARで表示するには:Unityで始めるARKit入門(3)(2/3 ページ)
Unityを使ってARKit対応アプリを開発するための入門連載。今回は、Mixamoの3DキャラクターとアニメーションをARKitのアプリに組み込んでみよう。
3Dキャラクターの設定
前回同様、「Examples」フォルダ内の「UnityARKitScene」のサンプルファイルをクリックするとHierarchy内に必要なファイルが表示される。
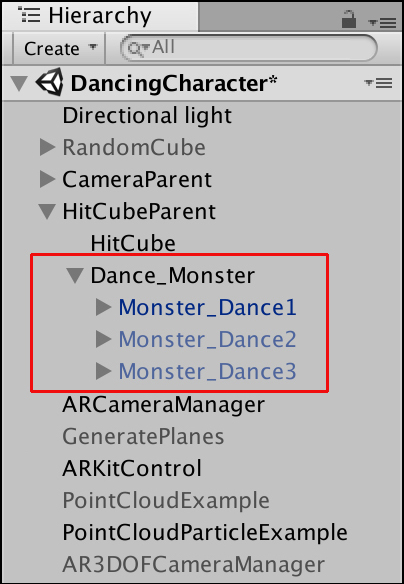
Hierarchy内にGameObjectを作成して名前を「Dance_Monster」としておこう。このDance_Monsterの子として「maw_j_laygo@Bellydancing.fbm」「maw_j_laygo@Hip Hop Dancing.fbm」「maw_j_laygo@Samba Dancing.fbm」を配置する。それぞれの名前を「Monster_Dance1」「Monster_Dance2」「Monster_Dance3」という名前に変更しておこう。
このDance_Monsterを前回のようにHitCubedParentの子として配置する(図12)。
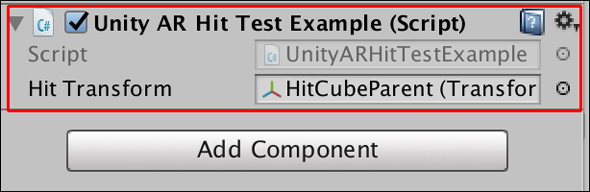
再度Dance_Monsterを選択してInspectorを表示させる。「Add Component」の検索欄に「Unity AR」と入力して「Unity AR Hit Test Example」のスクリプトを追加し、「Hit Transform」には「HitCubeParent(Transform)」を指定しておく(図13)。
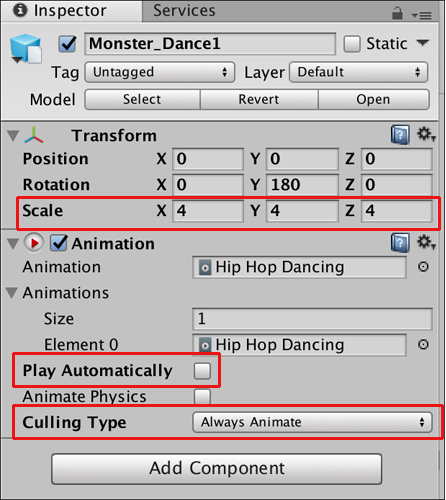
図12で「Monster_Dance1」を選択してInspectorを表示させる。「Transform」→「Scale」の「X」「Y」「Z」の値を「4.0」にしてサイズを大きくしておく。現状だと3Dキャラクターがカメラに背を向けているため、「Rotation」の「Y」に「180」と指定してカメラの方を向くようにしよう。「Culling Type」には「Always Animate」と指定しておく。また、「Animation」にある「Automatically」のチェックを外しておこう。
「Monster_Dance2」「Monster_Dance3」に対しても同じ設定を行う(図14)。
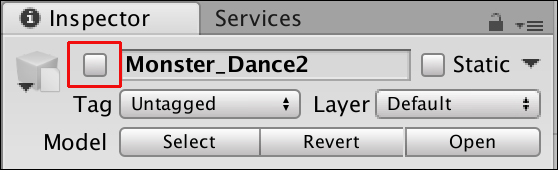
Inspectorから「Monster_Dance2」「Monster_Dance3」のチェックは外してMonster_Dance1のチェックだけ残しておこう(図15)。これは、最初に表示させるのを「Monster_Dance1」にして他のは非表示にしておくためだ。
同様に「RandamCube」「GeneratePlanes」のチェックも外し、「HitCubeParent」の子の「HitCube」のチェックも外しておこう。
「Dance1〜3」ボタンの追加
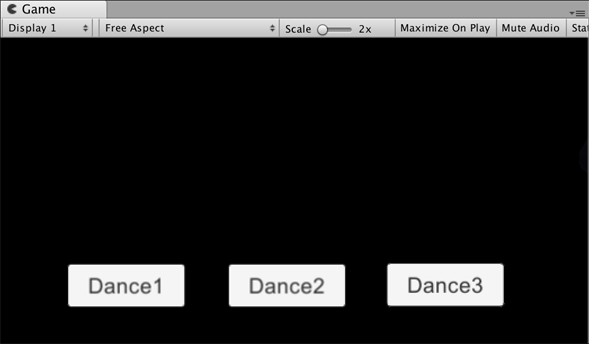
図1を見ると分かるが、「Dance1〜3」という名前のボタンを追加している。次に、このボタンを追加しよう。
Hierarchyの「Create」→「UI」→「Button」と選択してButtonを作成する。「Button」の名前は「Dance1」とする。Inspectorにある「Rect Transform」の「Width」に「160」を、「Height」に「60」を指定する。
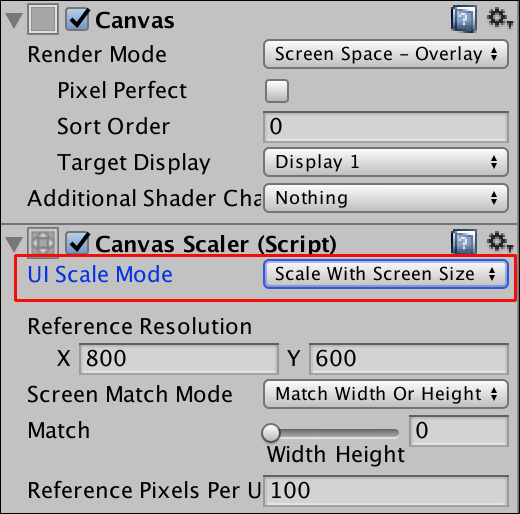
「Canvas」を選択して、「Canvas Scaler(Script)」の「UI Scale Mode」を「Scale Width Screen Size」に設定する(図16)。
作成したDance1のButtonをHierarchy内で選択してマウスの右クリックで表示される「Duplicate」から2つのButtonを複製する。名前は「Dance2」「Dance3」とする。
全てのボタンが重なって表示されているので、各ボタンが表示されるように移動ツールでボタンを動かす。各Buttonの「Text」を開いて、「Text(Script)」の「Text」にはそれぞれ「Dance1」「Dance2」「Dance3」と指定しておく。「Font Size」は「30」としておこう。
本稿では図17のような見栄えになるように配置したが、特にこの配置である必要はない。各自が好きな場所に配置しても問題ない。
ボタンを押したときの動作を決めるプログラムを書く
図12でDance_Monsterを選択してInspectorの「Add Component」から新しいスクリプトを追加する。「Name」は「DanceScript」で「Language」には「C#」を選択する。Inspector内に追加された「DanceScript」をダブルクリックしてコードエディタを起動しリスト1のコードを記述する。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class DanceScript : MonoBehaviour
{
//publicでGameObject型の変数を宣言する
//publicで宣言した変数は、Inspector内にプロパティとして表示される
public GameObject monsterDance1;
public GameObject monsterDance2;
public GameObject monsterDance3;
//Animation型の変数animを宣言する
private Animation anim;
//Dance1のボタンがタップされたときに実行される処理
public void MonsterDance1()
{
//GetComponentでAnimationコンポーネントを取得して、変数animで参照する
anim = monsterDance1.GetComponent<Animation>();
//Dance1がタップされたときは、publicで宣言した変数がInspector内に表示されて、
//指定したMonsterだけを表示させてダンスを踊らす
monsterDance1.SetActive(true);
monsterDance2.SetActive(false);
monsterDance3.SetActive(false);
anim.Play();
}
//Dance2のボタンがタップされたときに実行される処理
public void MonsterDance2()
{
anim = monsterDance2.GetComponent<Animation>();
monsterDance1.SetActive(false);
monsterDance2.SetActive(true);
monsterDance3.SetActive(false);
anim.Play();
}
//Dance3のボタンがタップされたときに実行される処理
public void MonsterDance3()
{
anim = monsterDance3.GetComponent<Animation>();
monsterDance1.SetActive(false);
monsterDance2.SetActive(false);
monsterDance3.SetActive(true);
anim.Play();
}
}
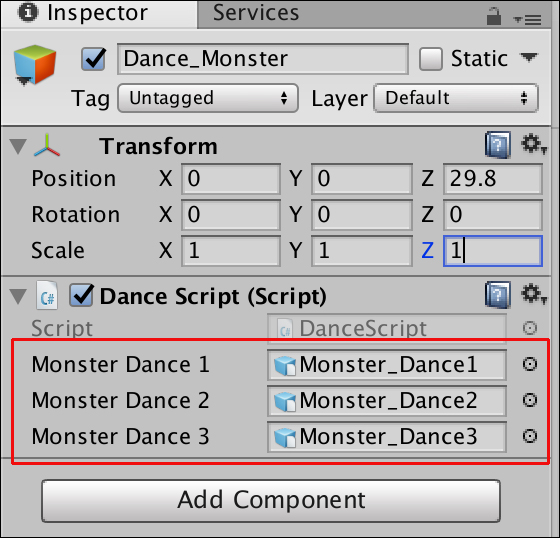
ビルドを実行すると、「Dance_Monster」のInspector内にpublicで指定したプロパティが表示される。右端の「◯に・」のアイコンをクリックすると、「Select GameObject」表示される。「Select GameObject」から「Scene」タブをクリックして、「Monster_Dance1〜3」を選択する(図18)。
ボタンとプログラムを関連付ける
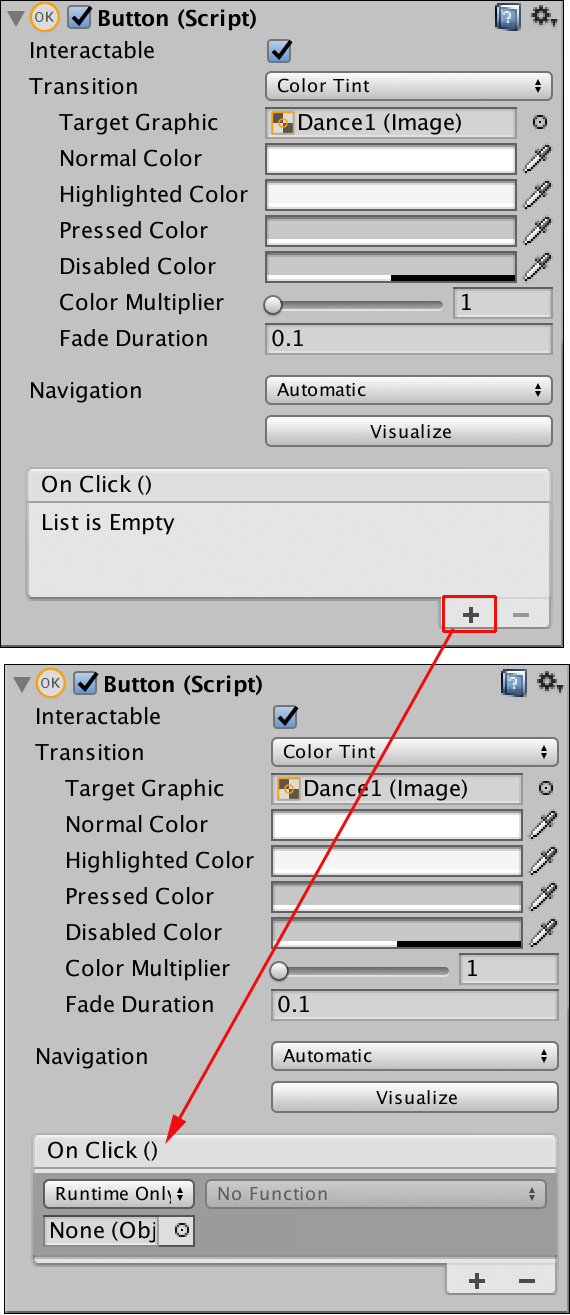
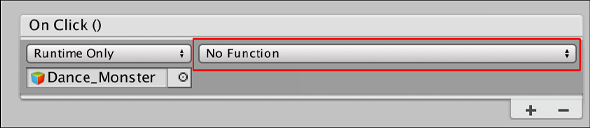
Hierarchyの「Canvas」内にある「Dance1」ボタンを選択しInspectorを表示する。Button(Script)に「On Click()」というイベントがあるので、この右下にある「+」アイコンをクリックする。すると、図19のように「On Click()」内が変化する。
図19の下図の「None(Object)」とあるところにHierarchy内のDance_Monsterをドラッグ&ドロップする。すると、図20のようにグレー表示だった「None Function」が、上下▲アイコンによって選択できるようになる。
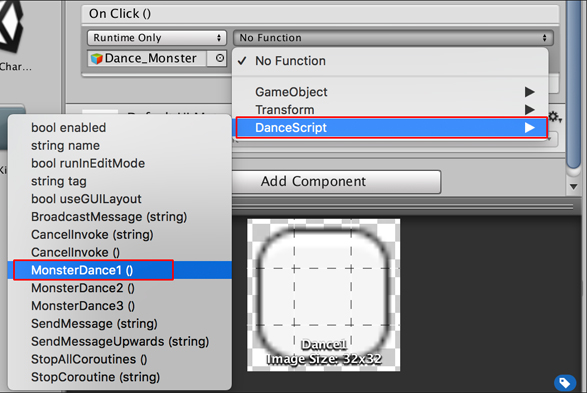
「No Function」の上下▲アイコンで「DanceScript」→「MonsterDance1()」と選択する(図21)。
他のDance2とDance3のボタンに関しても、同じ手順で「MonsterDance2()」「MonsterDance3()」を指定しておく。これで、ボタンとプログラムの関連付けは完了だ。
Copyright © ITmedia, Inc. All Rights Reserved.
関連記事
 Unityゲーム/アプリの表現力の幅を広げるシェーダーとは――シェーダー作成の初歩
Unityゲーム/アプリの表現力の幅を広げるシェーダーとは――シェーダー作成の初歩
Unityを使ってシェーダーを作る方法を学ぶ連載。初回は、シェーダーの概要と、シェーダー作成の初歩について。 UnityアプリをWebGL、UWP、Android、iOS用としてビルドしてみた
UnityアプリをWebGL、UWP、Android、iOS用としてビルドしてみた
Unityで3Dゲームを作るまでのいろいろな処理を解説する連載。最終回はアプリをWebで実行できるように書き出す方法やWindows上でUWP、Android、iOS用などにビルドする方法について解説する【Windows 10、Unity 5.6に対応】。 Gear VRとは――UnityでAndroidアプリを開発するための環境構築
Gear VRとは――UnityでAndroidアプリを開発するための環境構築
HMDの中でも比較的扱いやすいGear VRで体験できるVR/ARコンテンツをUnityで開発する方法を紹介する連載。初回は、Unityや、Androidアプリを開発するのに必要なAndroid Studioをインストールして、Gear VRコンテンツの開発環境を構築する。