Seleniumの弱点を補うブラウザ自動テスト用フレームワーク「Selenide」とは(1/3 ページ)
Webアプリケーションのテスト自動化に特化したJava用のフレームワーク「Selenide」は、人気のある「Selenium」と比べて大きなアドバンテージがある。使い方やコードを交えて解説しよう。
ブラウザテストに特化したフレームワーク「Selenide」
Webアプリケーションのブラウザテストを自動化するツールとして、「Selenium」がよく知られています。@ITの読者でも使っている方は多いのではないでしょうか。人気のあるSeleniumですが、実際に使っていると不満に思う点もあると思います。SeleniumはWebブラウザの操作を自動化するためのツールであり、Webアプリケーションのテストに特化したツールではありません。そのため、Seleniumを使ったテストコードには、冗長になってしまう部分がありました。
特に、非同期処理についてSeleniumは苦手としており、「Seleniumで非同期処理をテストする」場合、「同期処理か非同期処理かを意識してテストコードを書く必要がある」「非同期の処理の場合は明示的な待機処理を書かなければいけない」といった問題があります。
そこでWebアプリケーションのテストに特化したツールとして登場したのが「Selenide」です。SelenideはWebアプリケーションのテスト自動化に特化したJava用のフレームワークです。Selenideを使うことで、Seleniumでは冗長な記述となってしまう部分も簡潔にテストコードが書けるようになっています。
本稿では、「Javaコードは書けるけれどもWebアプリケーションの自動テストは書いたことがない」方を対象に、Selenideを使った自動テストの書き方について解説します。
Selenideの特徴
SelenideはSeleniumをより使いやすくするために作成されたフレームワークですが、内部ではSeleniumを利用しており、Seleniumをラップする構成となっています。Seleniumが持っている「iPhone/Android含む複数Webブラウザに対応」という特徴を引き継いでおり、一度テストコードを作成すれば各ブラウザに使い回すことができます。
なおSeleniumは、「C#、Python、Ruby、JavaScript(Node.js)」など複数言語に対応していましたが、冒頭で触れた通り、SelenideはJava専用のフレームワークなので、その点はお気を付けください。
SelenideがSeleniumから改善を行った内容としては、以下のようなものがあります。
- ブラウザの起動や破棄を自動で管理
- テストコードの内容を理解しやすくする簡潔なAPIの追加
- 非同期処理のサポート
- テスト失敗時の自動スクリーンショット保存
上記の詳しい内容については、実際のテストコードを紹介しながら触れていきます。
Selenideを利用するための環境構築
それでは、Selenideを使ったテストコードの書き方を見ていきましょう。今回は、「Selenideを使ったテストコード」と「テスト対象のWebアプリケーション」は別プロジェクトで管理されているという想定で、新規にテスト用のプロジェクトを作るところから始めます。
今回利用した環境は以下の通りです。
| カテゴリー | ソフトウェア | バージョン |
|---|---|---|
| OS | Windows | 7 Professional 64bit |
| Java | Java SE | 8 Update 91 |
| IDE | Eclipse | 4.7.0 |
| テストツール | Selenide | 4.8 |
| テストランナー | JUnit | 4.12 |
| Webブラウザ | Chrome | 62.0.3202.94 |
テストプロジェクトの作成
Selenideは以下の3種類のビルドツールに対応しています。
- Maven
- Ivy
- Gradle
EclipseではデフォルトでMavenを利用できるため、今回はMavenプロジェクトとしてテストプロジェクトを作成します。その他のビルドツールを利用したい方は公式サイトを参照してください。
MavenプロジェクトはEclipseから以下のようにして作成します。
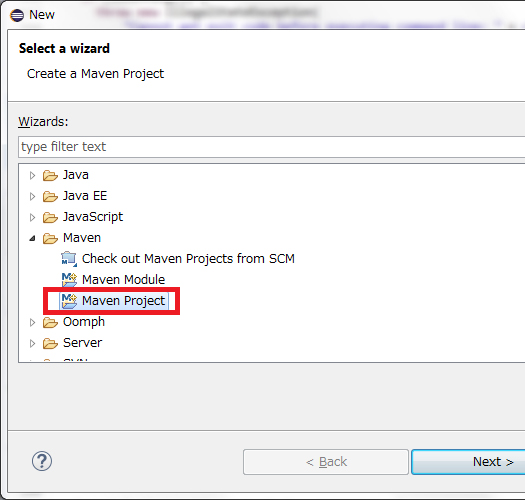
1.メニューの「File」→「New」→「Other…」を選択し、新規作成ウィザードを開き、「Maven」→「Maven Project」を選択してNextボタンをクリック
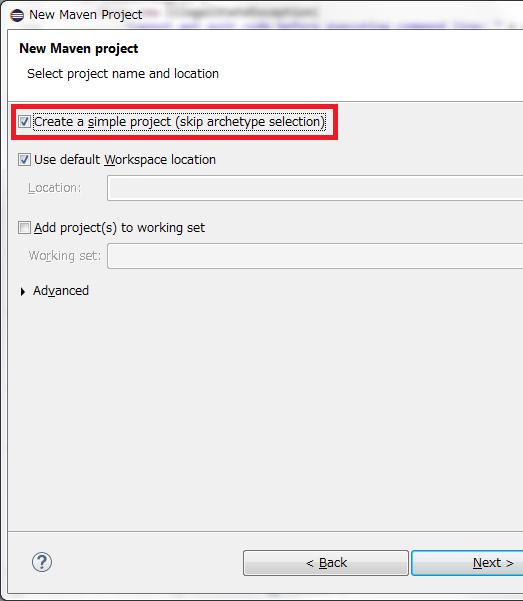
2.「Create a simple project」にチェックを入れNextボタンをクリック
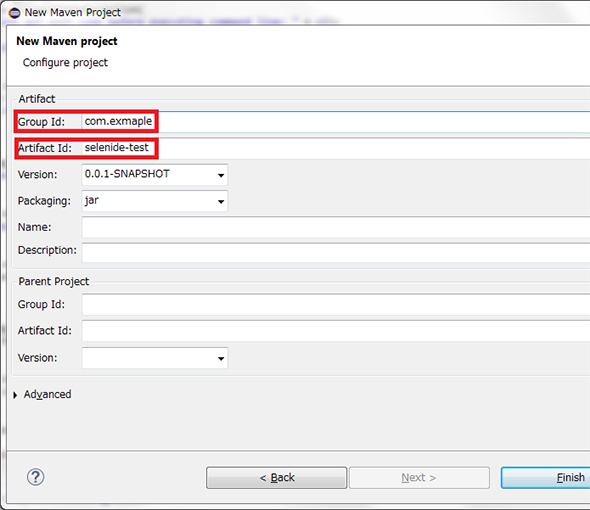
3.「Group Id」「Artifact Id」に適当な値を入力し、「Finish」ボタンをクリック(※「Artifact Id」がプロジェクト名になる。「Group Id」はローカルでテストコードを動かすだけであれば利用されないため、任意の値で問題ない)
「Finish」ボタンをクリックすると、新規Mavenプロジェクトが作成され「パッケージエクスプローラ」に表示されます。
Selenideをビルドパスに追加
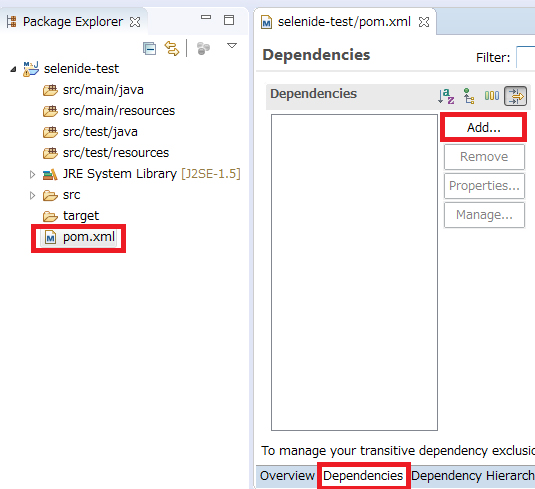
次に、Mavenを使ってSelenideをビルドパスに追加します。Mavenは、必要なjarを「pom.xml」というファイルで管理します。「パッケージエクスプローラ」からプロジェクトを開き、pom.xmlをダブルクリックしてください。
ダブルクリックすると専用のエディタ(POMエディタ)でファイルが開かれます。エディタ下部のタブから「Dependencies」を選択し、「Add…」ボタンをクリックしてください。
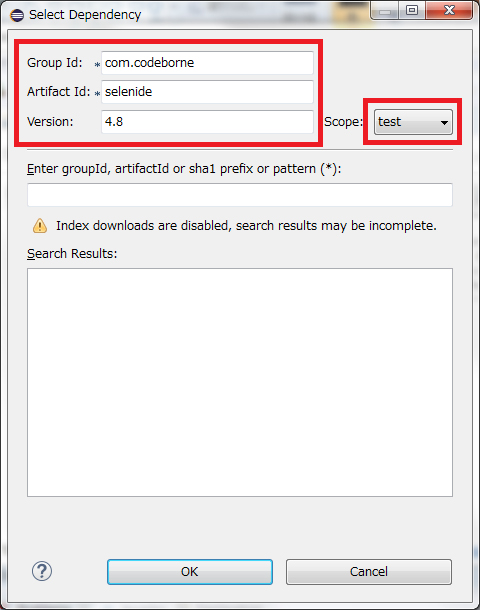
「Add…」ボタンをクリックすると表示されるダイアログに以下の値を入力し、「OK」ボタンをクリックしてください。
| 項目名 | 値 |
|---|---|
| Group Id | com.codeborne |
| Artifact Id | Selenide |
| Version | 4.8 |
| Scope | test |
「OK」ボタンをクリックするとダイアログが閉じ、「Depencencies」の欄にSelenideの行が追加されます。そのままpom.xmlを保存してください。pom.xmlを保存すると、自動でSelenideと、Selenideが依存しているjarがダウンロードされ、ビルドパスに追加されます。
今回は、自動テストの実行にJUnitを利用するため、JUnitもビルドパスに追加する必要があります。以下の値でDependencyを追加してpom.xmlを更新してください。
| 項目名 | 値 |
|---|---|
| Group Id | Junit |
| Artifact Id | junit |
| Version | 4.12 |
| Scope | test |
WebDriverの準備
ここまでの手順で、Selenideを使ったテストコードの記述とコンパイルが行えるようになりましたが、まだ実行できる状態になっていません。Selenideは内部で「WebDriver」と呼ばれるツールを利用してブラウザを操作するため、このツールをダウンロードしておく必要があります。また、WebDriverはテスト対象のブラウザごとに用意する必要があります。
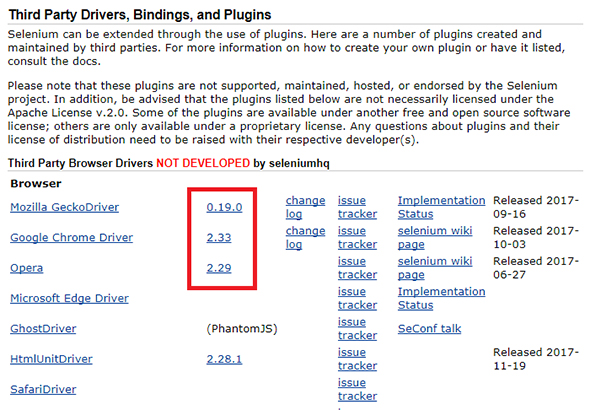
SeleniumのWebサイトに各ブラウザ用のWebDriverのDownloadページへのリンクが載っているので、こちらのページの「Third Party Drivers, Bindings, and Plugins」の項から、対象ブラウザ用のWebDriverを取得してください。
なお、Internet Explorer用のWebDriverについては「The Internet Explorer Driver Server」の項にあるので、こちらから取得してください。32bit用と64bit用のWebDriverがありますが、64bit版はかなり低速なため、基本的には32bit用のWebDriverを利用した方がいいでしょう。
WebDriverを取得したら、テストプロジェクトの直下に配置してください。
これでSelenideのテストコードを作成、実行するための準備は終了です。
Copyright © ITmedia, Inc. All Rights Reserved.
関連記事
 Selenium WebDriverのブラウザ自動テストを実践する
Selenium WebDriverのブラウザ自動テストを実践する
Chrome、Firefox、Internet Explorer、Opera、Android、iOSといったブラウザに対応し、Java、C#、Python、Rubyなどが使えるWebテスト自動化ツールを簡単に紹介する連載。後編は、サンプルを例に、テストケースの作成、クラス設計、テスト手順の整理、コード化などを実践していく【2017年の情報に合うように更新】。 Selenium VBAを使って自動でブラウザーを操作してスクショをExcelに張り付けてみた
Selenium VBAを使って自動でブラウザーを操作してスクショをExcelに張り付けてみた
システム開発におけるソフトウェアテスト(結合テスト〜システムテスト)において重要視されるエビデンス(作業記録)。前後編の2回にわたって、エビデンスとしてスクリーンショットをキャプチャし、テスト仕様書や納品書に張り付けていく作業を自動化するためのVBA/マクロのテクニックを紹介する。前編はSelenium VBAのインストール方法と使い方、スクリーンショットを自動でExcelに張り付ける方法について。 SeleniumのUIテスト自動化をiOS/AndroidにもたらすAppiumの基礎知識とインストール方法、基本的な使い方
SeleniumのUIテスト自動化をiOS/AndroidにもたらすAppiumの基礎知識とインストール方法、基本的な使い方
本連載では、AndroidおよびiOSアプリ開発における、システムテストを自動化するツールを紹介していきます。今回は、オープンソースのモバイルテスト自動化ツール「Appium」の特徴やインストール方法、基本的な使い方を説明します。