Keycloakで外部アイデンティティー・プロバイダーと連携してみよう:Keycloak超入門(5)(2/3 ページ)
本連載では、近年注目されている認証プロトコル「OpenID Connect」をサポートするオープンソースのシングルサインオン(SSO)ソフトウェア「Keycloak」の活用方法を解説していきます。Keycloakは、OAuthやOpenID Connectに対応しており、GoogleやFacebookなどのユーザーを利用したSSOやアクセス制御が簡単に設定できます。
アイデンティティー・ブローカー機能の設定
●設定の概要
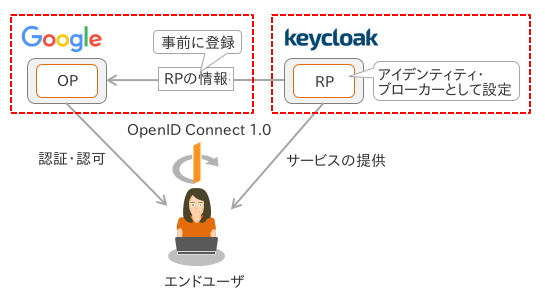
GoogleをIdPとする場合、プロトコルはOpenID Connectが使用され、Keycloak(アイデンティティー・ブローカー)はOpenID Connectの「RP(Relying Party)」、GoogleはOpenID Connectの「OP(OpenID Provider)」という役割をそれぞれ担うことになります。
そのためには、KeycloakをGoogleのアイデンティティー・ブローカーとして動作するように設定し、RP(Keycloak)の情報は事前にOP(Google)に登録しておく必要があります(図4)。
事前に登録するRPの情報とは、具体的に次の2つです。
- RPを識別する情報(RPのクライアントIDとクライアントシークレット)
- OPが発行した認可コードを受け取るRPのURL(リダイレクトURI)(※1)
【※1】リダイレクトURIの事前登録が必要な理由は、「オープンリダイレクト」という脆弱(ぜいじゃく)性の対策のためです。OpenID Connectの仕様では認証リクエストの際に、「redirect_uri」というクエリパラメーターで認証レスポンスが返されるURIを指定します。OPは、このURLが事前に登録されたものと一致しているかどうかを検証しなければなりません。検証せずにリダイレクトしてしまうと、攻撃者に不正なURIに誘導されてセキュリティトークンを奪われてしまう可能性があります。
●前提条件
この手順を実施するには「http://localhost:8080」でアクセスできるようにKeycloakをセットアップし、管理者ユーザーで「demo」というレルム(※2)を作成してあることが前提条件となります。
【※2】「レルム(Realm)」とは、ユーザー、ロール、認証の方法などをまとめるための範囲を意味します。デフォルトでは「Master」というレルムが1つあり、その後追加する全てのレルムを包含して管理できますが、基本的にはレルムを作成することが推奨されているので、ここでは「demo」というレルムを作成します。
●設定手順
まずは、Googleの設定を行います。その際、必要なKeycloakの設定値をコピーするので、いったん管理者アカウントでKeycloakにログインしてください。
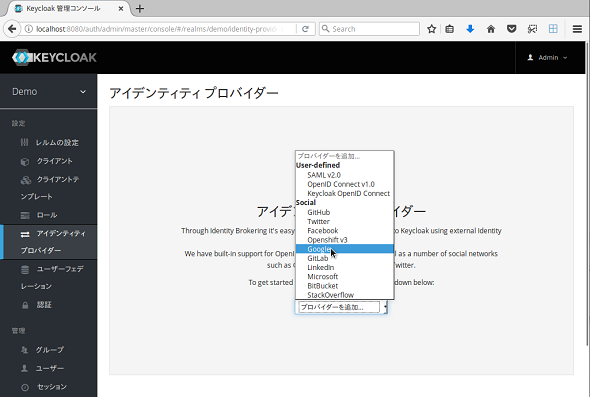
Keycloakにログインしたら、画面左上のレルムの表示が「Demo」になっていることを確認してください(※3)。「Demo」になっていなければ、レルムの一覧から「Demo」を選択します。次に、画面左のメニューバーの「アイデンティティ プロバイダー」をクリックします。「プロバイダーの追加」のドロップダウンリストから、「Social」の中にある「Google」をクリックしてください(画面3)。
【※3】デフォルトではKeycloakの管理コンソールは日本語化されていません。日本語化するには、設定の変更が必要です。「Master」レルムの「Realm Settings」にある「Themes」のタブをクリックし、「Internationalization Enabled」の設定を「ON」にして、「Save」ボタンをクリックしてください。
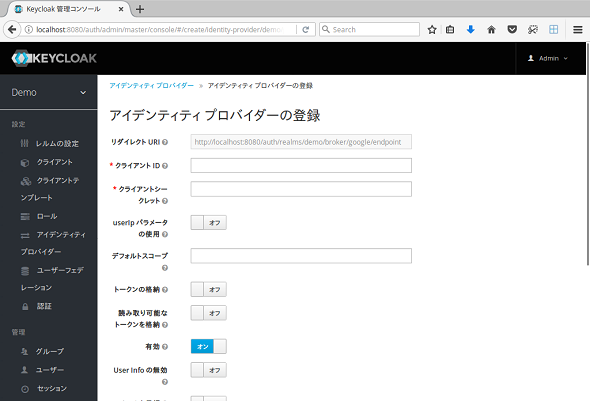
これにより、「アイデンティティ プロバイダーの登録」ページが表示されます(画面4)。
GoogleにKeycloakを「クライアント」(※4)として登録する必要があるため、このページの「リダイレクトURI」をクリップボードにコピーしておきます。また、Googleから「クライアントID」と「クライアントシークレット」をコピーしてペーストする必要があるので、保存ボタンをクリックせずにこの画面を開いておいてください。「クライアントID」と「クライアントシークレット」は、OP(Google)とRP(Keycloak)で共有する一意な値であればよいので、Google側で生成して、それを共有します。
【※4】ここでの「クライアント」とは、OpenID ConnectのRPのことです。OpenID Connect 1.0はOAuth 2.0をベースにしたプロトコルであり、OpenID ConnectのRPはOpenID Connectの仕様を満たしたOAuthのクライアントでもあります。KeycloakのようにOpenID ConnectとOAuthをサポートしている場合は、総称して「クライアント」と呼ぶことが多いです。
次に、「Google Developer Console」でプロジェクトとクライアントを作成します(※5)。
【※5】Google Developer Consoleの画面レイアウトや構成は頻繁に変更されるため、ここで解説する手順は最新のものと多少異なる可能性があります。
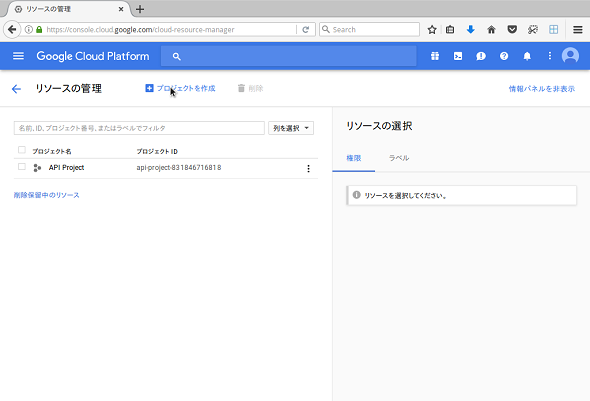
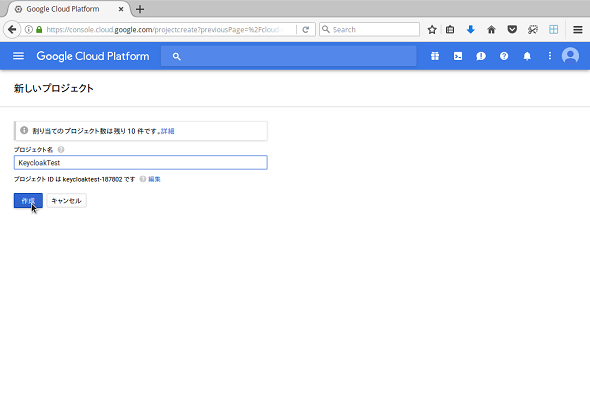
コンソールにログインすると、画面の上部に「プロジェクトの作成」と書かれたリンクがあるので、これをクリックします(画面5)。
「プロジェクト名」に適当な名前を入力し、「作成」ボタンをクリックします(画面6)。作成には多少時間がかかる場合があります。
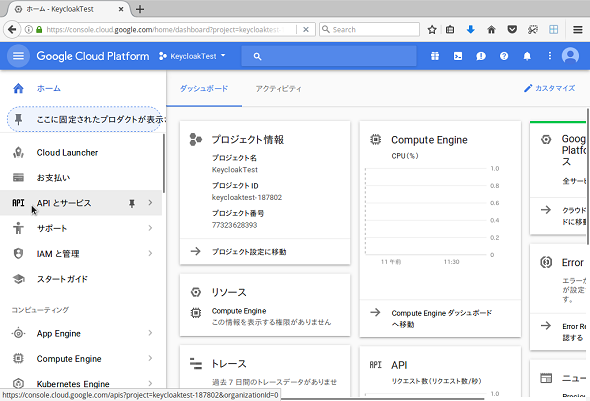
作成が完了したら、プロジェクトのダッシュボードに移動します。画面左部分の「APIとサービス」をクリックしてください(画面7)。
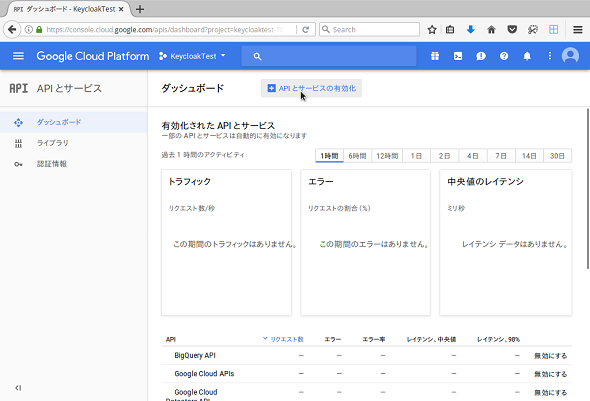
以下のような画面が表示されるので、画面の上部にある「APIとサービスの有効化」をクリックします(画面8)。
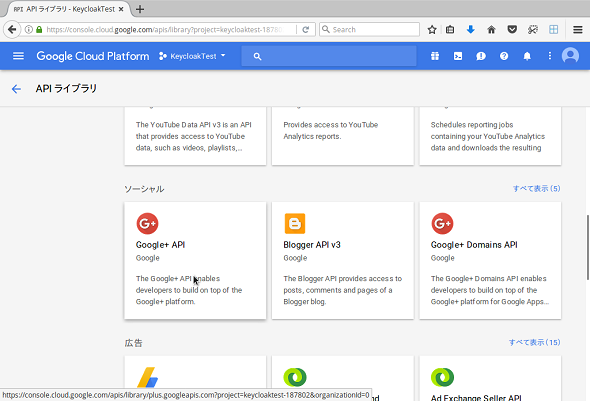
画面の中央付近にある「Google+ API」を有効化してください(画面9)。
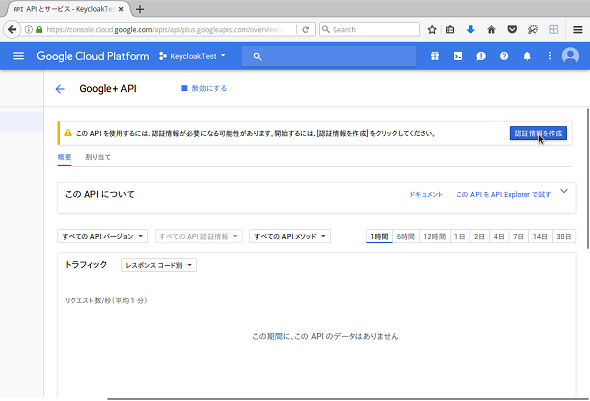
「Google+ API」を有効化すると、APIを使用するには認証情報が必要な旨が表示されるので、「認証情報を作成」をクリックします(画面10)。
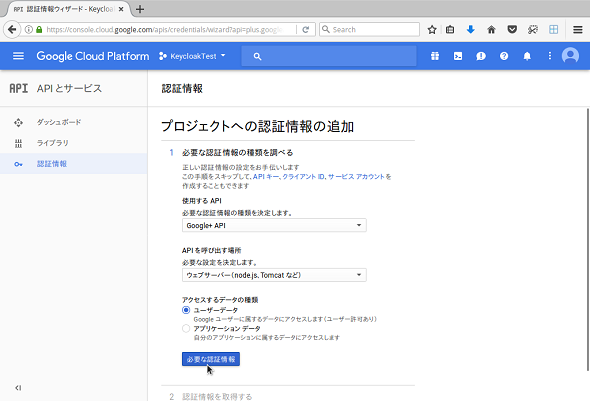
最初に、必要な認証情報とアクセスするデータの種類を指定するよう求められます(画面11)。
以下の表1の値を指定して、「必要な認証情報」ボタンをクリックします。
| 入力項目 | 入力値 |
|---|---|
| APIを呼び出す場所 | ウェブサーバー(node.js、Tomcat など) |
| アクセスするデータの種類 | ユーザーデータ |
| 表1 認証情報の入力値 | |
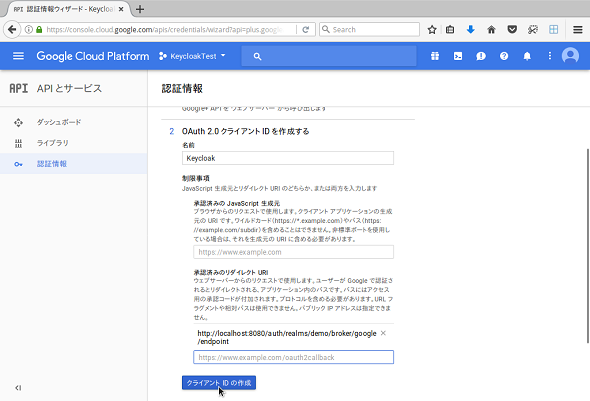
次に、OAuth 2.0のクライアントIDを作成するステップに進みます(画面12)。
以下の表2値を指定して、「クライアントIDの作成」をクリックします。
| 入力項目 | 入力値 |
|---|---|
| 名前 | 「Keycloak」などの適当な名前 |
| 承認済みのリダイレクトURI | 先ほどKeycloakの画面でコピーしたリダイレクトURI |
| 表2 認証情報の入力値 | |
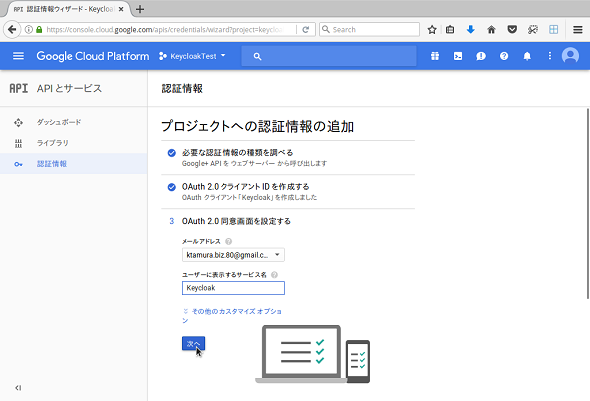
OAuth 2.0の同意画面上に表示に関する設定を行います(画面13)。
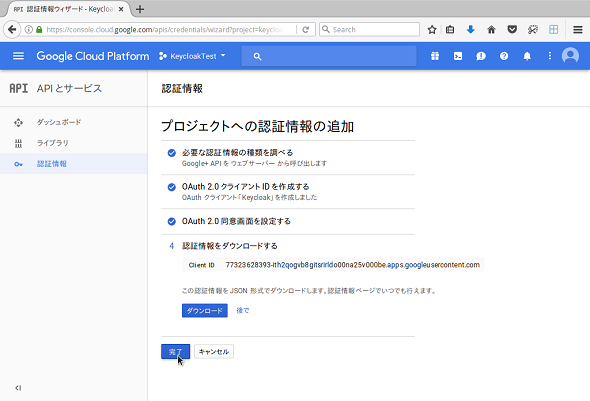
「ユーザーに表示するサービス名」に、適当な名前(「Keycloak」など)を指定してください(画面14)。最後に「完了」をクリックします。
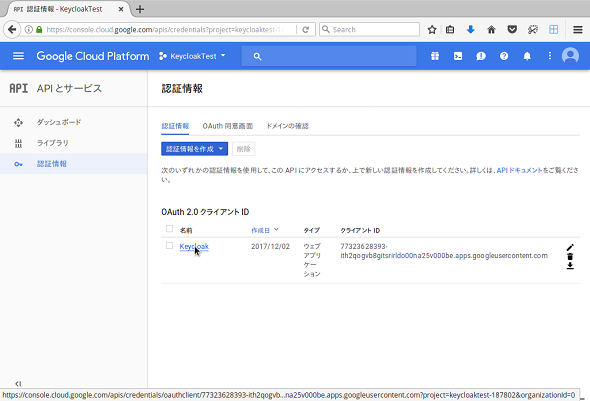
クライアントの作成が完了したら、一覧の中に先ほど作成したクライアントのリンクがあるので、それをクリックします(画面15)。
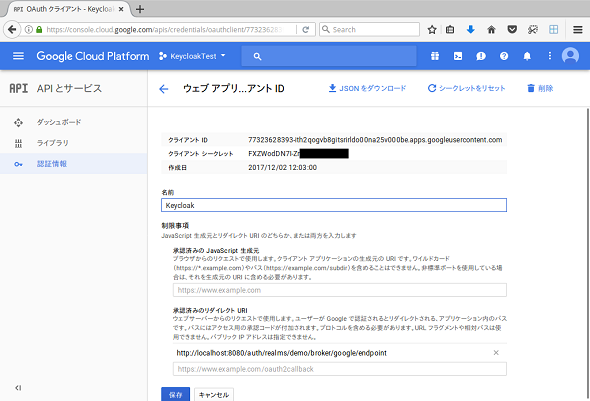
この画面にある「クライアントID」と「クライアントシークレット」をKeycloakの設定に使うので、このままこのページを開いておいてください(画面16)。
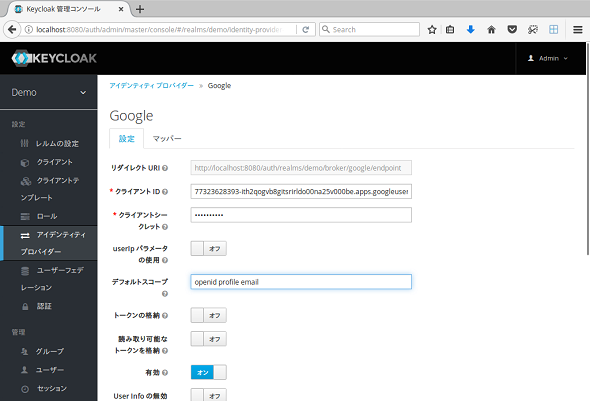
最後に、Keycloakの設定を行います。先ほどGoogle Developer ConsoleでコピーしたクライアントIDとクライアントシークレットの値を、今度はKeycloakの設定画面の「クライアントID」「クライアントシークレット」に入力してください(画面17、表3)。
| 入力項目 | 入力値 |
|---|---|
| クライアントID | 先ほどGoogle Developer ConsoleでコピーしたクライアントID |
| クライアントシークレット | 先ほどGoogle Developer Consoleでコピーしたクライアントシークレット |
| 表3 「アイデンティティ プロバイダー」登録画面の入力値 | |
最後に「保存」ボタンをクリックします。以上で設定は完了です。
Copyright © ITmedia, Inc. All Rights Reserved.
関連記事
 なぜ「シングルサインオン」が必要なのか?
なぜ「シングルサインオン」が必要なのか?
企業でのWebサービスの実現が具体的になるにつれ、パスワード/IDマネジメントが重視されるようになり、「シングル・サインオン」がますます注目を集めている。この連載では、シングル・サインオンの実践ステップなど具体的な考え方を紹介する。また、メタディレクトリやLDAPなど「ディレクトリ統合」をキーワードとしてシングル・サインオンを実現するための技術を分かりやすく解説する。(編集部) 第1回 もはや企業のID管理で避けては通れない「IDaaS」とは?
第1回 もはや企業のID管理で避けては通れない「IDaaS」とは?
これまで社内設置が当たり前だったアイデンティティ(ID)管理/認証システム。でも「クラウド」「モバイル」に代表される激烈な変化に対応できる、と本当に思っていますか? ID管理/シングルサインオンの新たな選択肢「IDaaS」について解説する連載開始! 強力なSSOを実現するXML認証・認可サービス(SAML)
強力なSSOを実現するXML認証・認可サービス(SAML)
 OpenIG、OpenDJと連携したOpenAMの新機能
OpenIG、OpenDJと連携したOpenAMの新機能
今回は、OpenAMの姉妹製品で既存アプリケーションを改修せずにシングルサインオンを可能にする「OpenIG」と、OpenAMのデフォルトデータストアである「OpenDJ」について解説します。