ニュース
Microsoft、手書きのUIスケッチをHTMLに変換する「Sketch2Code」を発表:AIで手書きの図形と文字を認識
Microsoftは、手書きでスケッチしたUI画面をHTMLコードに自動変換するWebベースソリューション「Sketch2Code」を発表した。
Microsoftは2018年8月30日(米国時間)、ホワイトボードなどに手書きでスケッチしたユーザーインタフェース(UI)画面を、AI(人工知能)を利用して、HTMLコードに変換するWebベースソリューション「Sketch2Code」を発表した。
Microsoftによれば、UIのデザインプロセスには無駄が多いという。通常は、まずアイデアレベルのスケッチをホワイトボードに描き、数人で検討してから写真に撮影し、HTMLコードを書き下す。これでは手間ばかりかかり、すぐにアイデアを形にできない。
画像認識技術とAIを組み合わせることで、手書きのスケッチを一気にHTMLに落とし込む。これがSketch2Codeの解決策だ。
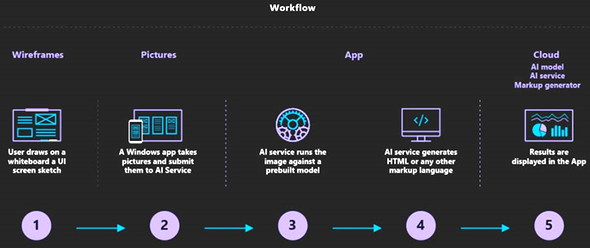
Sketch2Codeは、MicrosoftがKabel、Spike Techniquesと共同で開発した。Sketch2Codeを使って手書きのスケッチをHTMLに変換するプロセスは、5段階に分かれる。
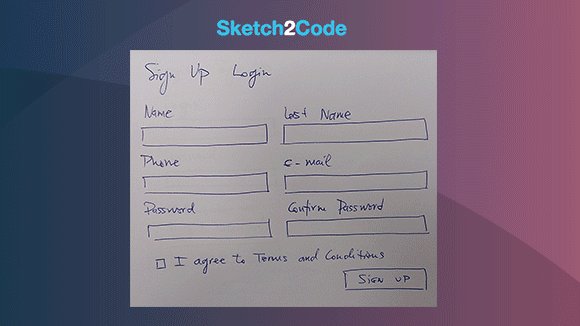
- ユーザーがSketch2CodeのWebサイトで画像をアップロードする
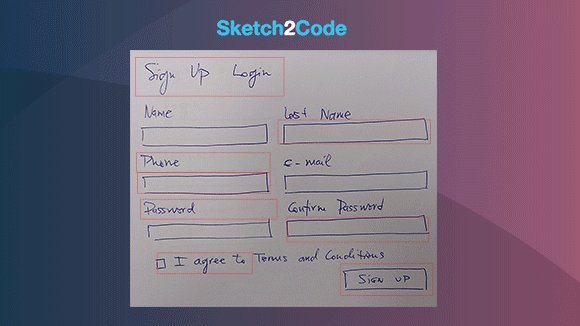
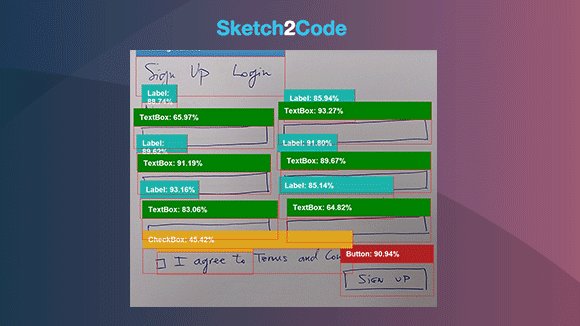
- カスタムビジョンモデルが、画像内でどのようなHTML要素が使われているかを見積もり、位置を特定する
- 手書きテキスト認識サービスが、見積もった要素内のテキストを読み取る
- レイアウトアルゴリズムが、見積もった要素の境界ボックスの空間情報を使って、全ての要素を含むグリッド構造を生成する
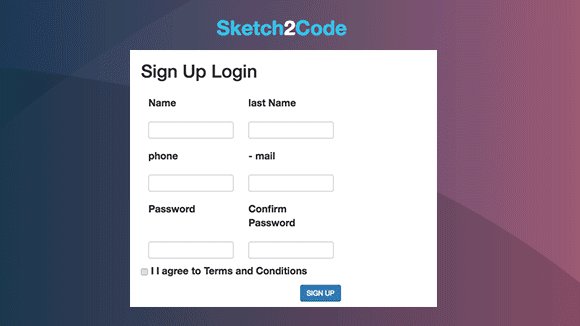
- HTML生成エンジンがこれらの情報を使って、HTMLマークアップコードを生成する
以上のプロセスを実現するためのアプリケーションワークフローは次のようになる。
Sketch2Codeは、次のような技術要素を使用している。
| 技術要素 | 機能 |
|---|---|
| Microsoft Custom Vision Model | さまざまな手書きのデザインスケッチ画像でトレーニングされており、一般的なHTML要素(テキストボックス、ボタン、画像など)に関連する情報をタグ付けできる |
| Microsoft Computer Vision Service | デザイン要素内のテキストを特定する |
| Azure Blob Storage | HTML生成プロセスの各ステップに関連する情報を保存する。保存情報には、元の画像、見積もった結果、レイアウト、グルーピング情報などが含まれる |
| Azure Function | バックエンドエントリーポイントとして機能し、関連する全てのサービスとやりとりすることで、HTML生成プロセスを調整する |
| Azure Webサイト | 新しいデザインをアップロードし、生成されたHTMLを表示できるユーザーインタフェースフロントエンド |
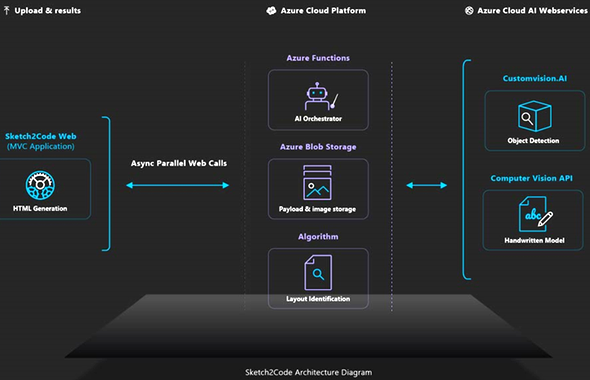
これらの技術要素を組み合わせたSketch2Codeのアーキテクチャは、次の通り。
MicrosoftはSketch2Codeのコード、ソリューション開発プロセス、その他の詳細をGitHubで公開している。
Copyright © ITmedia, Inc. All Rights Reserved.
関連記事
 作る側の都合でUI/UXを悪くしないための注意点まとめ
作る側の都合でUI/UXを悪くしないための注意点まとめ
スマートフォン向けWebサイト構築支援ツールを開発・販売するため、国内すべてのケータイ・スマートフォン・タブレットを所有している企業に勤める筆者が、サイト構築のハマリどころとも言えるノウハウを紹介する連載。最終回は、サイトに載せるべきコンテンツはどんなものが良いのか、2つのコンテンツ例レスポンシブWebデザインとユーザー体験の関係、技術/デザイン面で気を付けることなどを紹介します。 Microsoft、オープンソースの自動UIテストスクリプトツール「WinAppDriver UI Recorder」を公開
Microsoft、オープンソースの自動UIテストスクリプトツール「WinAppDriver UI Recorder」を公開
Microsoftは、Windows 10対応のUI自動化サービス「WinAppDriver」の新しいオープンソーステストスクリプトツール「WinAppDriver UI Recorder」を公開した。 なぜNECは、10万件以上のテスト項目があるプロジェクトで、UIテスト自動化ツールを導入できたのか
なぜNECは、10万件以上のテスト項目があるプロジェクトで、UIテスト自動化ツールを導入できたのか
NECの浦口宗也氏は、2015年10月に開催されたテスト自動化ツールの紹介セミナーに登壇。同社のUIテスト自動化ツール導入に関する取り組みを講演した。