私のWordPress、表示遅くない?――そのボトルネックの見つけ方と改善方法を探る:とにかく速いWordPress(21)(1/2 ページ)
WordPressの表示遅延やサーバの負荷上昇の原因になり得るボトルネックは、どのように見つけて、改善すればいいのか、その方法を紹介します。
前回は、「Transients API」と「Object Cache」を用いた部分的なキャッシュによる高速化の手法を紹介しました。今回は、表示の遅延のみならず、サーバの負荷上昇の原因にもなり得るボトルネックの見つけ方とそれに対する改善手法を紹介します。
ボトルネックの基本的な見つけ方
ボトルネックは、経験豊富な方の場合、状況からある程度の目安を付けられます。しかし、経験が少ない方は、やみくもに対策を施してしまい、なかなか期待した効果が得られず、時間ばかりかかってしまうことも少なくありません。
そこで、ボトルネックを見つける良い方法は、まずはボトルネックの原因箇所を大まかに切り分けて、その後、徐々に絞り込んでいく手法です。一見、地味で時間がかかりそうに見えますが、この方法が一番の近道でもあるのです。それでは、実際にボトルネックを絞り込んでいく方法を見ていきましょう。
アクセスログから見分けるボトルネック
まずは、アクセスログを基に、どの表示パターンにボトルネックがあるのかを、切り分けていきます。
WordPressでは、「トップページ」や、「記事アーカイブ」「個別記事ページ」といったカテゴリーなど、複数の表示パターンがあります。当然ながら、トップページと個別記事ページでは、表示する過程の処理が異なるため、ボトルネックの有無も異なります。
例えば、チューニング済み仮想マシン「KUSANAGI」アクセスログの行頭には、リクエストの処理にかかった時間が記録されるので、この数値を基に絞り込みを行います。なお、記載の単位は「Nginx」が秒、「Apache」がマイクロ秒となります。
0.287 BYPASS BYPASS 113.43.147.210 - - [27/Feb/2019:21:34:44 +0900] "GET / HTTP/2.0" 200 45853 "-" "Mozilla/5.0 (Windows NT 10.0; Win64; x64; rv:65.0) Gecko/20100101 Firefox/65.0" "-"
20163 BYPASS 113.43.147.210 - - [27/Feb/2019:21:35:51 +0900] "GET / HTTP/2.0" 200 5663 "-" "Mozilla/5.0 (Windows NT 10.0; WOW64; rv:56.0) Gecko/20100101 Firefox/56.0"
アクセスログの中から、「cat」コマンドと「grep」コマンドを用いて、1秒以上かかっているリクエストを抽出し、「どの表示パターンで処理に時間がかかっているか」、つまりは「ボトルネックがどこに存在しているか」を把握します。なお、特定の傾向がなく全般的に遅い場合は、共通の処理部分にボトルネックが存在する可能性が高くなります。
KUSANAGIの場合、目安として処理に0.5秒以上かかっているリクエストには、何らかのボトルネックがあるとみていいでしょう(仮想マシンのスペックやプラグイン、テーマのロジック、アクセス数によって左右されます)。
$ cat ssl_access.log | grep ^[1-9]
$ cat ssl_access.log | grep ^'[0-9]\{7,\}'
$ cat ssl_access.log | grep -e ^[1-9] -e ^0\.[5-9]
$ cat ssl_access.log | grep -e ^'[0-9]\{7,\}' -e ^'[5-9][0-9]\{5,\}'
なお、catの代わりに「tail」コマンドの「-f」オプションで行うと、リアルタイムで遅い処理の発生を確認できるので、状況に応じて使い分けましょう。
$ tail -f ssl_access.log | grep ^[1-9]
$ tail -f ssl_access.log | grep ^'[0-9]\{7,\}'
タイムラインからボトルネックの所在を絞り込む
アクセスログから処理に時間がかかっている表示パターンを絞り込めたら、次にランタイムプロファイラのプラグインを使って、WordPressの処理のどこにボトルネックが潜んでいるか、分解しながら特定していきます。
ここではランタイムプロファイラのプラグイン「Prime Timeline」を利用します。Prime Timelineは、ファイルの読み込み、SQLの発行、アクションとフィルターのフックおよびそれらの処理にかかる時間を計測し、どの順でどのような処理が行われ、どこの処理に時間がかかっているかの特定といった、ボトルネックの抽出を行えるプラグインです。
詳細な利用方法、表示項目の説明については、下記ブログ記事を参照ください。
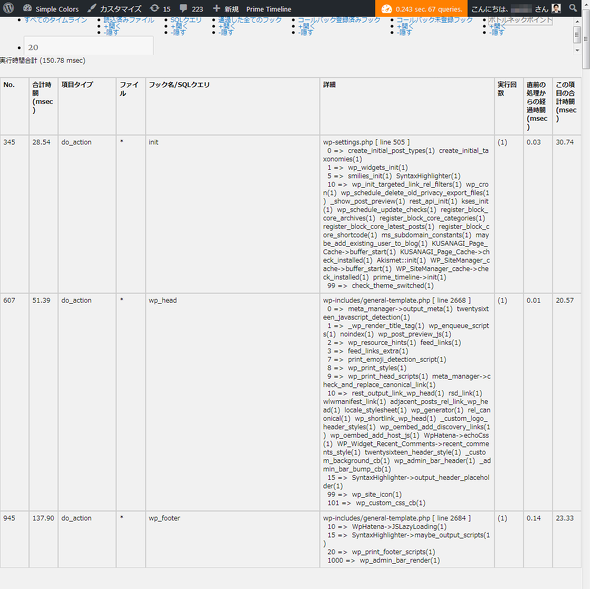
実際に使うために、WordPressの公式プラグインディレクトリからPrime Timelineをダウンロードして、有効化します。有効化するとツールバーにPrime Timelineメニューが追加されます。ボトルネックが存在する表示パターンのページを表示し、Prime Timelineメニューをクリックすると、プロファイリングされた結果が表示されます。
この結果から、ボトルネック箇所を絞り込むには、しきい値を指定します。しきい値は、サイトの状況や、絞り込み結果に応じて調整する必要がありますが、今回は、テキストボックスに「20」を入力してください。このボックスの単位はミリ秒で、20ミリ秒以上かかっている処理をボトルネックとして判定します。次に、「ボトルネックポイント」メニューをクリックすると、絞り込まれた結果がパネルに表示されます。
プロファイル結果を確認し終えたら、Prime Timelineメニューをクリックして、表示パネルを閉じます。ここでリストアップされた項目に対し、それぞれに適切な対処を行っていきます。
Copyright © ITmedia, Inc. All Rights Reserved.
関連記事
 “WordPressを簡単に1620倍高速化“する「部分キャッシュ」活用テクニック
“WordPressを簡単に1620倍高速化“する「部分キャッシュ」活用テクニック
エンタープライズ用途での利用が増えている「WordPress」の高速化チューニングテクニックを解説する本連載。今回は、「WordPressアプリケーションレベルで実施する高速化チューニング」のポイントを解説します。 CentOS 7の標準環境だけですぐできる、WordPress「5.4倍高速化」テクニック 後編
CentOS 7の標準環境だけですぐできる、WordPress「5.4倍高速化」テクニック 後編
エンタープライズ用途での利用が増えている「WordPress」の高速化について解説する本連載。今回はCentOS 7の標準環境でWordPressを「5.4倍まで高速化」するテクニックの後編をお届けします。 WordPress自体のチューニングが必要な理由と高速化の基本的な考え方
WordPress自体のチューニングが必要な理由と高速化の基本的な考え方
企業のCMSサイトやオウンドメディアなどエンタープライズ用途での利用が増加しているWordPressの高速化について解説する連載。初回は、WordPressの高速化が求められる背景や、WordPress高速化の基本的な考え方であるページのロード時間とその構成要素、1秒当たりの同時アクセス数について解説します。