Microsoft、「Visual Studio Code」の「May 2020」リリースを公開:ワークベンチ、ソース管理、デバッグなどの機能が充実
Microsoftは、クロスプラットフォームエディタ「Visual Studio Code」の最新版「May 2020」リリース(バージョン1.46)を公開した。レイアウトの柔軟性やタブのピン留め、ソース管理、デバッグなどの機能が強化されている。
Microsoftは2020年6月10日(米国時間)、「Windows」「Linux」「macOS」に対応するクロスプラットフォームのエディタ「Visual Studio Code」(以下、VS Code)の最新版「May 2020」リリース(バージョン1.46)を公開した。
VS Codeのバージョン1.46では、アクセシビリティーやレイアウトの柔軟性、タブのピン留め、ソース管理、デバッグ、言語、Notebook拡張機能などについて機能の追加、改善を行った。主な改善点は次の通り。
アクセシビリティーの改善
Microsoftはコミュニティーからのフィードバックを踏まえ、次のようにアクセシビリティーを改善した。
ステータスバーがキーボードナビゲーションをサポートするようになった。[F6]キーでステータスバーにフォーカスを合わせると、矢印キーでステータスバー内の項目間を移動できるようになった。
キーボードを使った選択の開始、終了を容易にする4つの新しいコマンドを導入した。
- 「Set Selection Anchor」(選択アンカーをセット) [Ctrl]+[K]キー、[Ctrl]+[B]キー
- 「Select From Anchor to Cursor」(アンカーからカーソル位置までを選択) [Ctrl]+[K]キー、[Ctrl]+[K]キー
- 「Cancel Selection Anchor」(選択アンカーを解除) [Esc]キー
- 「Go to Selection Anchor」(選択アンカーに移動)
アクティビティーバーの項目がタブの役割を果たすようになった。
エディタのラベル(タブ)が、エディタの「ピン留め」「プレビュー」「読み取り専用」の各状態を適切に表示するようになった。
サイドバーとパネル間でのビューの移動が可能に
開発チームは最近の幾つかのバージョンで、レイアウトの柔軟性を高める機能の開発状況を発表していた。バージョン1.46では、主に4つの機能セットを利用できるようになった。
第1に、サイドバーとパネルの間でビューを移動できるようになった。ヘッダをドラッグしてビューを移動したり、アイコンやタイトルをドラッグしてグループ全体を移動したりできる。キーボードからは、[View: Move View](workbench.action.moveView)コマンドや[View: Move Focused View(workbench.action.moveFocusedView)コマンドを利用できる。
ビューをグループ化できる
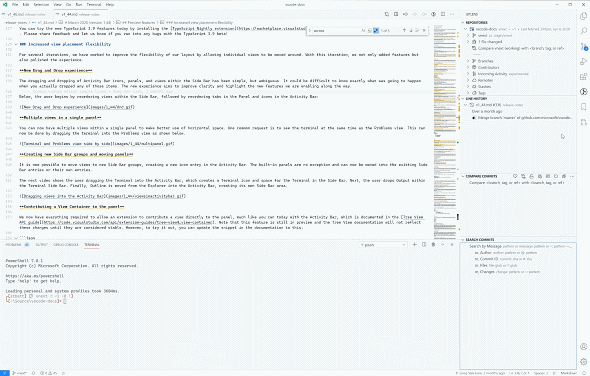
第2にビューを既存のグループに移動したり、選択したビューをまとめた新しいグループを作成したりできるようになった。この機能は次の画面のように、サイドバーとパネルの間で有効だ。
ビューの位置をリセットできる
第3にビューやビューグループをデフォルト位置から移動すると、コンテキストメニューに[Reset Location]という項目が加わるようになった。これを選ぶと、デフォルト位置に戻せる。
さらに[View: Reset Focused View Location](workbench.action.resetFocusedViewLocation)コマンドと[View: Reset View Locations](workbench.action.resetViewLocations)コマンドにより、全てのビューとグループをデフォルト位置に戻せる。
タブをピン留めできる
第4にコンテキストメニューや新しい[workbench.action.pinEditor]コマンド([Ctrl]+[K]キー、[Ctrl]+[Enter]キー)を使って、タブをピン留めできるようになった。
ピン留めされたタブは省スペースのために、アイコンサイズに縮小表示される。表示の特徴は次の通り。
- エディタの左端に配置される
- たくさんのタブを開いても、スクロールアウトしない
- [全てのエディタを閉じる]のようなコマンドを使っても、引き続き開いている
- 開いているエディタの数が設定した上限を超えても、引き続き開いている
GitHubからリモートリポジトリを追加
[Git: Add Remote...]コマンドを使って、ローカルリポジトリにGitHubリポジトリをリモートとして追加できるようになった。
自動デバッグ構成の改良
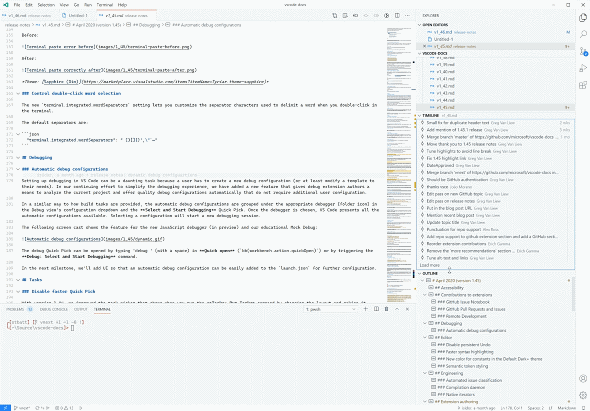
前回のバージョン1.45では、拡張機能の作者が現在のプロジェクトを分析し、デバッグ構成を自動的に提供できるようにする機能が導入された。このデバッグ構成は動的に作成され、構成ファイルの「launch.json」には含まれない。
今回のバージョン1.46では、自動デバッグ構成を開いて編集できるように、自動デバッグ構成を「launch.json」に保存するオプションが利用できるようになった。
保存には、[Debug: Select and Start Debugging]の自動デバッグ構成の末尾にある歯車ボタンを使う。
さらに[実行とデバッグ]開始ビューから、全ての自動デバッグ構成を表示できるようになった。
この他、[デバッグ]ドロップダウンが、前に選択した自動デバッグ構成を記憶するようになった。
CommonJSの自動インポートに対応
ユーザーがCommonJSスタイルのJavaScriptモジュールで作業をしていることをVS Codeが検知すると、自動インポート機能は[import]ではなく、[require]を使用するようになった。
リファクタリングが改行を保持
[Extract to method]や[Move to new file]など、JavaScriptやTypeScriptのリファクタリングを実行する場合、対象ソースコードについて元のフォーマットを保持しようとするようになった。その一環として、選択箇所が含む改行を保持する。
Notebookでクイックアウトラインに対応
Notebookにも多数の改善を加えた。まず、GitHub Issue NotebooksのようなNotebook拡張機能がクイックアウトラインをサポートするようになった。
Notebookでエラーとシンボルのナビゲーションを改善
全てのコードナビゲーションジェスチャーが、Notebook外部と同様に自然になった。
Notebookでセルの結合/分割が容易に
セルの結合、分割を素早く実行できる2セットのコマンドが導入された。
Notebookを永続できる
Notebookをワークスペースに永続させることが可能になり、Notebookの作業状態が失われることがなくなった。
Notebookに統一された取り消し/やり直しスタックを追加
Notebookセルの操作や、Notebookセル内容の変更を、同じ取り消し/やり直しスタックで追跡するようになった。
ARM64 Windows版のインサイダー向けビルドを追加
「Visual Studio Code Insider」向けのダウンロードページで、ARM64向けWindows版の正式なインサイダービルドの配布を開始した。
Copyright © ITmedia, Inc. All Rights Reserved.
関連記事
 Visual Studio Code、タイムラインやリモート開発の支援など機能追加
Visual Studio Code、タイムラインやリモート開発の支援など機能追加
Microsoftは、クロスプラットフォームエディタ「Visual Studio Code」の最新版「March 2020」リリース(バージョン1.44)を公開。タイムラインの追加やリモート開発の支援など、機能の追加、改善を行っている。 Microsoft、「Visual Studio Code」向けPython拡張機能の最新版を公開
Microsoft、「Visual Studio Code」向けPython拡張機能の最新版を公開
Microsoftは、「Visual Studio Code」用のPython拡張機能の「February 2020」リリースを公開した。Jupyter Notebookエディタの起動を高速化するなどの改良を施した。 Facebookが社内の標準開発環境を変更、「Visual Studio Code」のリモート開発拡張も強化
Facebookが社内の標準開発環境を変更、「Visual Studio Code」のリモート開発拡張も強化
Facebookは、Microsoftのオープンソースのクロスプラットフォームエディタ「Visual Studio Code」を自社のデフォルト開発環境として採用した。Microsoftが進める同エディタのリモート開発拡張の強化に協力していることも明らかにした。