「VS Code」内から「Microsoft Edge」の開発者ツールが利用可能に:開発者ツールの「要素」と「ネットワーク」に対応
Microsoftはオープンソースコードエディタ「Visual Studio Code」向けの拡張機能「Microsoft Edge Tools for VS Code」の一般提供を開始した。Webアプリケーションやサービスを開発する際にツールを切り替える必要がなくなり、開発者の負担も減るという。
Microsoftは2020年10月1日(米国時間)、オープンソースコードエディタ「Visual Studio Code」(以下、VS Code)向けの拡張機能「Microsoft Edge Tools for VS Code」(以下、Edge Tools for VS Code)の一般提供開始を発表した。
開発者は「Microsoft Edge」ブラウザの「開発者ツール」に含まれる「要素」ツールと「ネットワーク」ツールをVS Codeに組み込める。

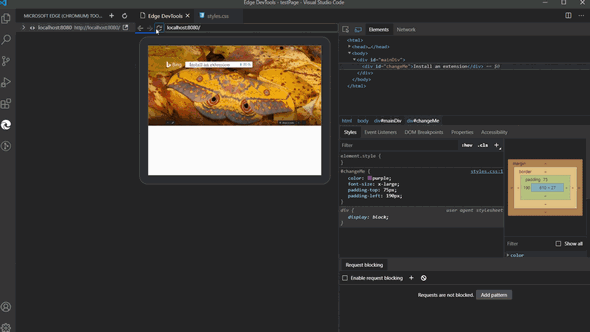
Edge Tools for VS Code拡張機能を使っているところ VS Codeでサーバに接続してヘッドレスブラウザを開き、DOM要素を選択した後、CSSを編集している(出典:Microsoft)ここをクリックして再生
Visual Studio Marketplaceからダウンロードするか、VS Code内からインストールして拡張機能を利用できる。
開発者ツールをエディタに組み込む理由とは
Webアプリケーションやサービスを開発する際のワークフローでは、ルック&フィールの調整が大きな比重を占める。そのために使われるのがWebブラウザの開発者向けツールだ。だが、開発時にWebブラウザのツールとコードエディタの間を頻繁に行き来すると、効率が悪くなり、開発者の負担も大きい。この課題を解決するために、Microsoftはエディタ内から開発者ツールを使えるようにした。
ヘッドレスとフルブラウザモードがある
2019年に実験的な「Elements for VS Code」拡張機能を公開した後、一般提供に至るまでにEdge Tools for VS Codeにはさまざまな変更が加わった。例えば、ワークフローを簡素化するとともに、ツールの統合を進めた。
正式版ではデバッグのためにMicrosoft Edgeインスタンスを起動する方法に変更が加えられた。既存のWebブラウザインスタンスに接続するのか、新しいWebブラウザインスタンスを起動するのか、「ヘッドレス」ブラウザを使うのかを選択できる。
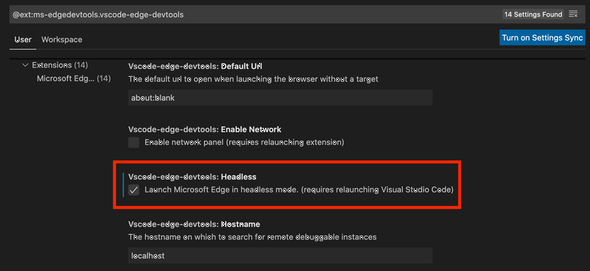
ヘッドレスオプションでは、Webブラウザのウィンドウを表示しない。VS Code内に一体化した形でWebブラウザが起動する。タスクバーにアイコンが追加表示されることもない。新しいWebブラウザインスタンスをヘッドレスにするかどうかは、拡張機能の設定で選択できる。
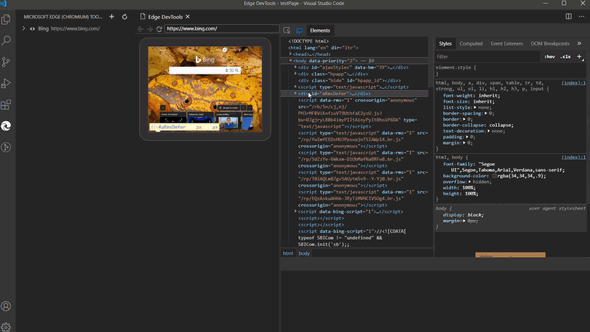
ヘッドレスモードでは、Webブラウザは同一ウィンドウ内に表示される。
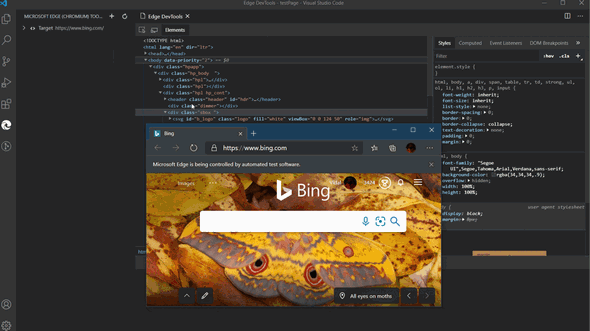
ノーマルモードではフルブラウザウィンドウが開き、ユーザーはこれを操作できる。プレビューを見ることもできる。
ネットワークツールも利用できる
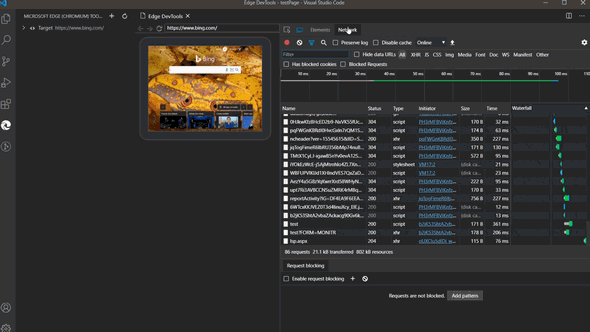
Edge Tools for VS Codeでは、Microsoft Edgeの開発者ツールに含まれるネットワークツールも利用できる。ネットワークツールを利用するには、VS Codeの拡張機能設定でネットワークパネルを有効にする。
Copyright © ITmedia, Inc. All Rights Reserved.
関連記事
 Microsoft、「Visual Studio Code」向けのC++拡張機能バージョン1.0を公開
Microsoft、「Visual Studio Code」向けのC++拡張機能バージョン1.0を公開
Microsoftは、ソースコードエディタ「Visual Studio Code」向けのC++拡張機能のバージョン1.0を提供開始した。 Microsoft、「Visual Studio Code」向けPython拡張機能の「July 2020」リリースを公開
Microsoft、「Visual Studio Code」向けPython拡張機能の「July 2020」リリースを公開
Microsoftは、「Visual Studio Code」向けPython拡張機能の「July 2020」リリースを公開した。15件の機能強化、27件の問題修正などが行われている。 Visual Studio Code、「HexEditor拡張」「GitHub Issue Notebooks拡張」リモート開発など機能追加
Visual Studio Code、「HexEditor拡張」「GitHub Issue Notebooks拡張」リモート開発など機能追加
Microsoftは、クロスプラットフォームエディタ「Visual Studio Code」の最新版「June 2020」リリース(バージョン1.47)を公開した。HexEditor拡張、GitHub Issue Notebooks拡張、リモート開発などの機能が強化されている。