「Visual Studio Code」の「June 2021」リリース(バージョン1.58)が公開:ターミナルをエディタ領域に作成可能
Microsoftはクロスプラットフォームエディタ「Visual Studio Code」の最新版「June 2021」リリース(バージョン1.58)を公開した。ターミナルやワークベンチ、エディタ、言語、デバッグ、ノートブック、ドキュメントなどの機能が強化されている。例えば、ターミナルをエディタ領域に作成できるようになった。
Microsoftは2021年7月8日(米国時間)、WindowsやLinux、macOSに対応するクロスプラットフォームのエディタ「Visual Studio Code」(以下、VS Code)の最新版「June 2021」リリース(バージョン1.58)を公開した。
VS Codeバージョン1.58ではターミナルやワークベンチ、エディタ、言語、デバッグ、ノートブック、ドキュメントなどの機能が追加、改善されている。
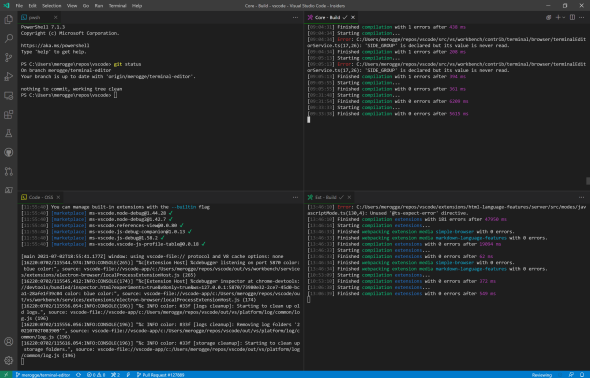
ターミナルをエディタ領域に作成、移動可能に
ターミナルをエディタ領域に作成したり、移動したりできるようになった。ターミナルをエディタ領域で利用する方法は、次の通り。
(1)ターミナルをエディタ領域に作成するには、コマンドパレットから「Create Terminal in Editor Area」コマンドを実行する。
(2)タブリストからエディタ領域にターミナルをドラッグ&ドロップする。
(3)ターミナルにフォーカスした状態で、コマンドパレットから「Run Move Terminal into Editor Area」を実行する。
(4)ターミナルタブのコンテキストメニューから、「Move into Editor Area」を選ぶ。
新しい「terminal.integrated.defaultLocation」設定を「editor」に設定すると、新規作成されたターミナルが既定でエディタ領域に表示される。
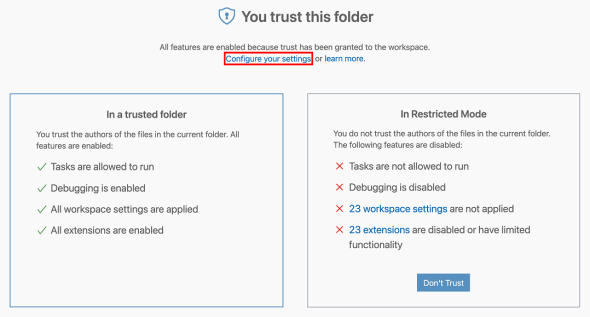
「ワークスペースの信頼」機能の構成が容易に
VS Codeの「May 2021」リリース(バージョン1.57)では、「ワークスペースの信頼」機能が新たに導入された。これは、コードのソースが不明な場合でも、コードを安全に閲覧するための機能だ。コマンドパレットから「workbench.trust.configure」を実行すると、「@tag:workspaceTrust」でフィルタリングされた設定エディタが表示され、この機能をカスタマイズできる。
バージョン1.58では、このようにフィルタリングされた設定エディタを素早く表示できるように、「ワークスペースの信頼」エディタのヘッダに、「Configure your settings」(設定の構成)リンクが設けられた(発表時点で日本語版ではこのリンクはまだ機能していない)。
さらに「ワークスペースの信頼」機能の「制限モード」について、バナーを表示するタイミングを制御する「security.workspace.trust.banner」設定が追加された。次のいずれかの設定が可能だ。
- untilDismissed(既定値) 信頼されていないワークスペースを初めて開く場合、閉じるまでバナーを表示する
- always 信頼されていないワークスペースを開くたびにバナーを表示する
- never 信頼されていないワークスペースを開く場合でもバナーを表示しない
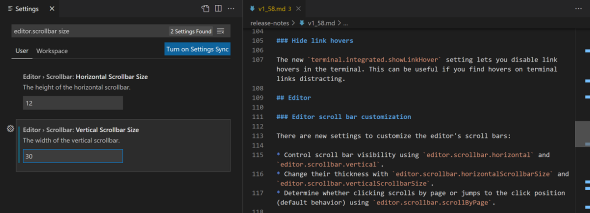
エディタのスクロールバーのカスタマイズ
エディタのスクロールバーをカスタマイズする新しい設定が追加された。
- editor.scrollbar.horizontal 水平スクロールバーの表示を制御する
- editor.scrollbar.vertical 垂直スクロールバーの表示を制御する
- editor.scrollbar.horizontalScrollbarSize 水平スクロールバーの高さを制御する
- editor.scrollbar.verticalScrollbarSize 垂直スクロールバーの幅を制御する
- editor.scrollbar.scrollByPage クリックしたときにページ単位でスクロールするか、クリック位置にジャンプするかを制御する
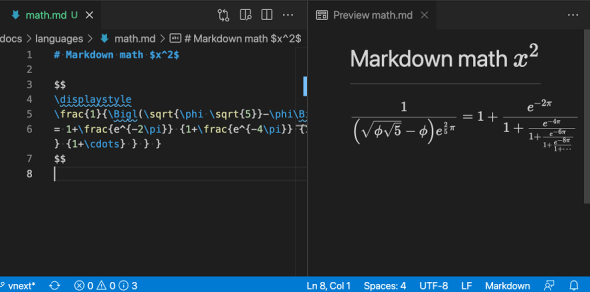
Markdownプレビューで数式を表示
Markdownプレビューで「KaTeX」を使って数式をレンダリングできるようになった。
インライン数式はドル記号で囲む。
Inline math: $x^2$
数式ブロックは二重ドル記号で作成できる。
Math block:
$$
\displaystyle
\left( \sum_{k=1}^n a_k b_k \right)^2
\leq
\left( \sum_{k=1}^n a_k^2 \right)
\left( \sum_{k=1}^n b_k^2 \right)
$$
「markdown.math.enabled」設定のチェックボックスのチェックを外すと、Markdownプレビューでの数式のレンダリングが無効になる。
設定エディタの改善
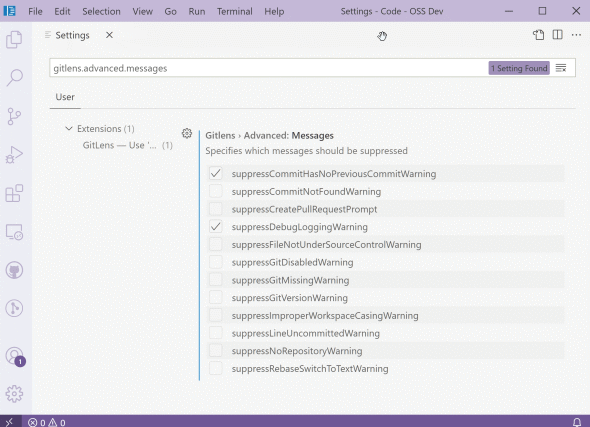
設定エディタで、複数のブールプロパティを持つ設定オブジェクトに対応した。これらのプロパティは一連のチェックボックスとしてレンダリングされている。
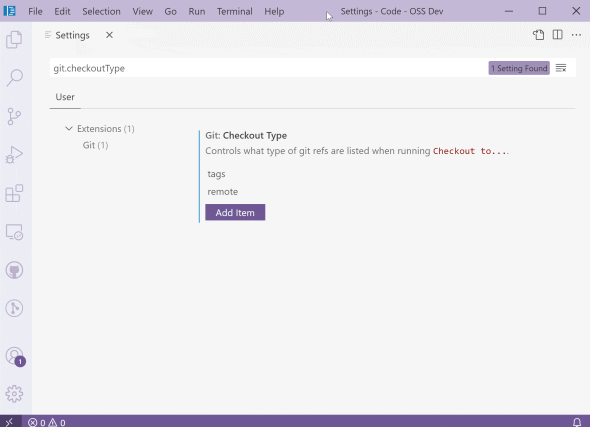
設定エディタでプレーンテキストボックスの代わりにドロップダウンを使うことで、列挙配列にも対応した。
選択されたデバッガをファイルごとに記憶
デバッグがスムーズに行えるように、ファイルごとに、選択されたデバッガを記憶するようになった。
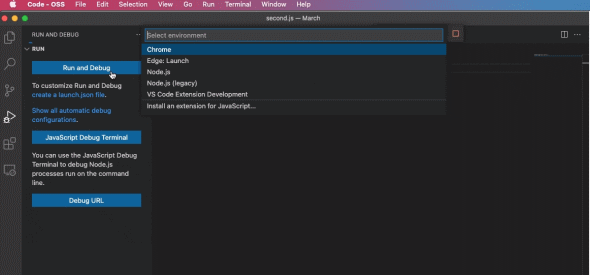
次の動画では、ユーザーが1つのJavaScriptファイルをデバッグするために、Node.jsのデバッグ環境を選択している。そのファイルの新しいデバッグセッションが始まると、選択したデバッグ環境が使われる。
インタラクティブウィンドウでJupyterコードを直接実行
「jupyter.enableNativeInteractiveWindow」設定を有効にすると、コードをPythonファイルから実行した場合や、コマンドパレットから直接起動した場合の挙動を変更できる。Jupyter拡張機能がWebビューのインタラクティブウィンドウではなく、ビルトインエディタのプレビューネイティブインタラクティブウィンドウを開く。ビルトインエディタはワークベンチと深く統合されているため、カスタマイズしたキーバインドやキーマップ、言語拡張機能を使える。
VS Code内からJupyterノートブックコードをデバッグ
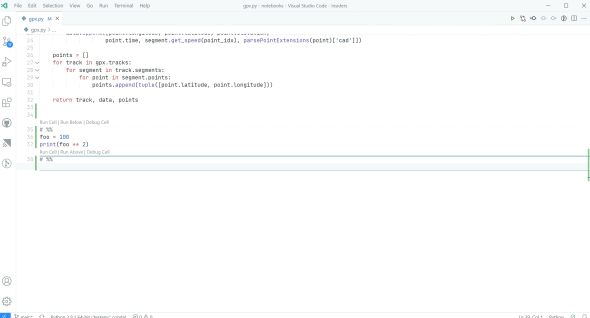
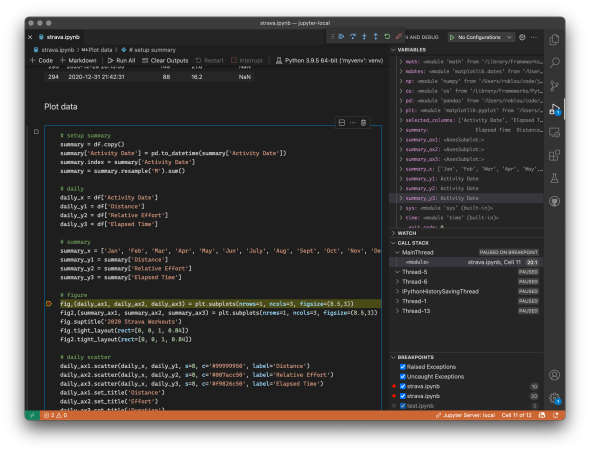
VS Code内からJupyterノートブックコードをデバッグする実験的機能を試せるようになった。ノートブックセルへのブレークポイントの設定、セルのステップバイステップ実行など、VS Codeの各種デバッガ機能を利用できる。
「Open in VS Code」バッジ
GitHubでオープンソースプロジェクトをメンテナンスしている場合、訪問者がコードを素早くVS Codeで開けるように、リポジトリにバッジを追加できるようになった。
Copyright © ITmedia, Inc. All Rights Reserved.
関連記事
 ここから始めるVS Codeのカスタマイズ
ここから始めるVS Codeのカスタマイズ
配色テーマのカスタマイズを例に、コマンドパレット/[設定]エディタ/settings.jsonファイルを使ったカスタマイズの方法と、設定を同期する方法を紹介します。 Microsoft、マイクロサービス向けの「Visual Studio Code」拡張機能をリリース
Microsoft、マイクロサービス向けの「Visual Studio Code」拡張機能をリリース
Microsoftは「Visual Studio Code」(VS Code)向けの「Tye」拡張機能を発表した。マイクロサービスや分散アプリケーションに対応した開発ツール「Tye」ベースのアプリケーションをVS Code内で簡単に表示、実行、デバッグできるようにするものだ。 「Visual Studio Code」の「April 2021」リリース(バージョン1.56)が公開
「Visual Studio Code」の「April 2021」リリース(バージョン1.56)が公開
Microsoftはクロスプラットフォームエディタ「Visual Studio Code」の最新版「April 2021」リリース(バージョン1.56)を公開した。ワークベンチやターミナル、デバッグ、ノートブックなどの機能が強化されている。