「TypeScript 5.0」が正式公開、TypeScriptがよりスリム、簡素、高速に:新しいデコレータ規格の実装など多数の新機能を提供
Microsoftは「TypeScript 5.0」を公開した。TypeScriptのスリム化、簡素化、高速化を目標に開発されており、多くの新機能を提供する。
Microsoftは2023年3月16日(米国時間、以下同)、オープンソースのプログラミング言語の最新版「TypeScript 5.0」を公開したと発表した。
TypeScriptは静的型付けができる言語であり、JavaScriptのスーパーセットだ。ECMA規格に従った最新のJavaScriptの機能を、古いWebブラウザやランタイムが扱えるようにコンパイルもできる。
TypeScript 5.0は、TypeScriptのスリム化、簡素化、高速化を目標に開発されており、多くの新機能を提供する。例えば、新しいデコレータ規格の実装、Node.jsやバンドラでのESMプロジェクトのサポート強化、ライブラリ作者がジェネリック推論を制御する新しい方法の提供、JSDoc機能の拡張、構成の簡素化といった改善が施されている。
TypeScript 5.0は、NuGetを使うか、次のコマンドラインのように、npmを使ってインストールできる。
npm install -D typescript
TypeScript 5.0は「Visual Studio 2022」と「Visual Studio 2019」のエディタでサポートされており、「Visual Studio Code」(以下、VS Code)でも利用できる。
β版とRCからの変更点
TypeScript 5.0におけるβ版からの主な変更点は、以下の通り。
- デコレータを「export」や「export default」の前や後に配置できるようになった。この変更は、ECMAScript/JavaScriptの標準化を行うEcma Internationalの技術委員会「TC39」での議論と合意を反映している
- 新しいバンドラモジュール解決オプションを、「-module」オプションが「esnext」に設定されているときにのみ使用できるようになった
TypeScript 5.0におけるRelease Candidate(RC:リリース候補)からの最も注目すべき変更点としては、package.jsonでNode.jsの最小バージョンを12.20と指定するようになったことが挙げられる。
TypeScript 5.0の主な新機能
TypeScript 5.0の主な新機能は次の通り。
デコレータ
TypeScript 5.0では、ECMAScriptに追加予定の機能であるデコレータにより、クラスとそのメンバーを再利用可能な方法でカスタマイズできる。
TypeScriptは以前から「実験的な」デコレータをサポートしている。実験的なデコレータは非常に便利だった一方で、デコレータに関するかなり古いバージョンの提案をモデルにしており、常に「--experimentalDecorators」というコンパイラフラグが必要だった。
このフラグがなければ、既存のデコレータは全ての新しいコードで有効な構文になる。だが、新しいデコレータでは、既存デコレータとは型チェックのルールとemitが異なるため、既存のデコレータ関数は、新しいデコレータの挙動に対応しないだろうとみられている。
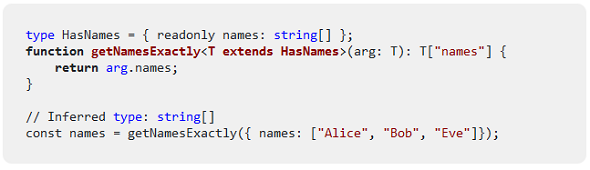
const型パラメーター
TypeScript 5.0では、型パラメーターの宣言に「const」修飾子を追加することで、constのような推論を既定にできる。
なお、const修飾子は、ミュータブルな値を拒否せず、イミュータブルな制約も要求しない。
extendsで複数の構成ファイルをサポート
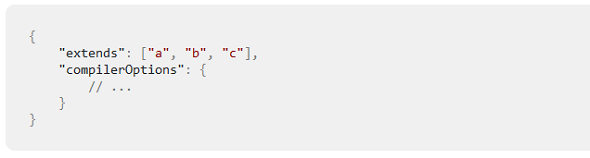
複数のプロジェクトを管理する場合、他のtsconfig.jsonファイルが拡張できる「基本」構成ファイルがあると便利なことがある。そこでTypeScriptは、「compilerOptions」からフィールドをコピーするための「extends」フィールドをサポートしている。
TypeScript 5.0では、extendsフィールドに複数のエントリを指定できるようになった。以下に示す構成ファイルの場合、cを直接拡張するものといえる(cはbを拡張し、bはaを拡張)。
いずれかのフィールドが「衝突」する場合、より後のエントリが優先される。
全てのenumをユニオンenumに
TypeScript 5.0では、計算されるメンバーごとに固有の型を作成することで、全てのenumをユニオンenumにできる。つまり、全てのenumを絞り込み、そのメンバーを型として参照可能だ。
--moduleResolution bundler
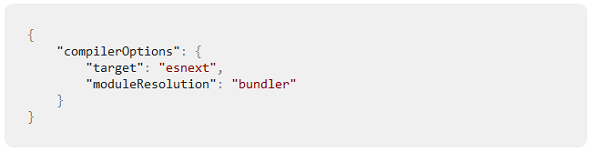
TypeScript 5.0では、バンドラの仕組みをモデル化するために、「--moduleResolution bundler」が導入されている。
「Vite」「esbuild」「swc」「Webpack」「Parcel」など、ハイブリッドルックアップ戦略を実装したモダンなバンドラを使っている場合、新しいbundlerオプションは有用だろう。
解決のカスタマイズフラグ
JavaScriptツールは、上で説明したbundlerモードのような「ハイブリッド」解決ルールをモデル化できる。ツールによってサポートの仕方が若干異なるため、TypeScript 5.0では、自分の構成に対応するかどうかに応じて幾つかの機能を有効にしたり、無効にしたりする方法が用意されている。
--verbatimModuleSyntax
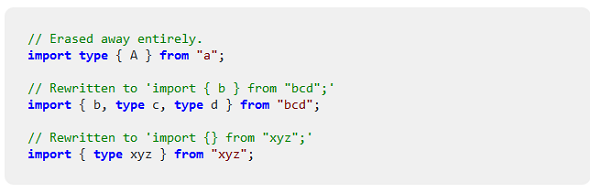
TypeScript 5.0では、「--verbatimModuleSyntax」という新しいオプションが導入され、「type」修飾子を持たないインポートやエクスポートはそのまま残され、type修飾子を使用するものは完全に削除されるようになった。
--verbatimModuleSyntaxは、「--importsNotUsedAsValues」や「--preserveValueImports」よりも一貫性が高いため、この2つの既存のフラグは非推奨となり、--verbatimModuleSyntaxが優先されることになった。
export type *のサポート
TypeScript 3.8で型のみのインポートが導入されたとき、新しい構文は、「export * from "module"」や「export * as ns from "module"」の再エクスポートでは許可されていなかった。TypeScript 5.0では、この両方の形式がサポートされるようになった。
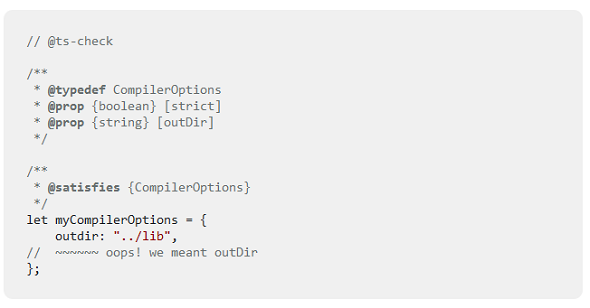
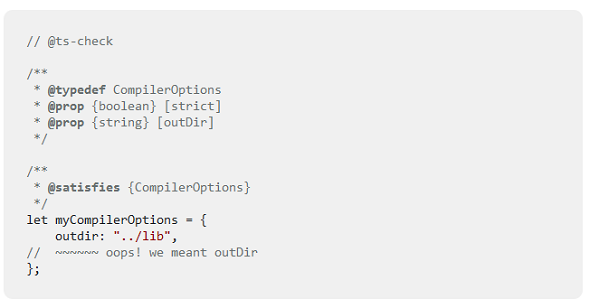
JSDocにおける@satisfiesのサポート
多くの人がTypeScriptを使って、JSDocアノテーションを用いるJavaScriptコードの型チェックを行っている。そのためにTypeScript 5.0では、全く同じことを行う「@satisfies」という新しいJSDocタグがサポートされている。
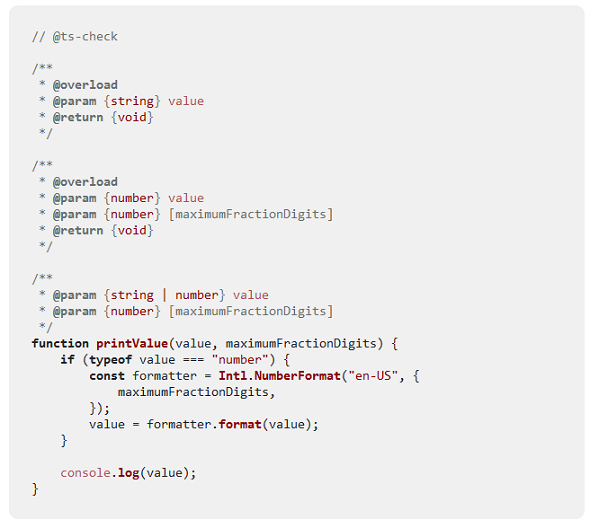
JSDocにおける@overloadのサポート
TypeScript 5.0では、JSDocで新しい「@overload」タグを使ってオーバーロードを宣言できるようになった。各JSDocコメントに@overloadタグを付けると、それらに続く関数宣言に対して個別のオーバーロードとして扱われる。
Emit固有のフラグを--buildで渡す
TypeScript 5.0では、「--build」モードで次のフラグを渡せる。
- --declaration
- --emitDeclarationOnly
- --declarationMap
- --soureMap
- --inlineSourceMap
これにより、開発ビルドと本番ビルドが異なる場合に、ビルドの特定の部分をより容易にカスタマイズできる。
エディタにおける大文字/小文字を区別しないインポートのソート
Visual StudioやVS Codeなどのエディタでは、TypeScriptがインポートやエクスポートを整理したりソートしたりする機能を提供している。だが、リストが「ソート」されるタイミングについては、解釈が異なることがよくある。
大文字/小文字を区別するかどうかによって、インポートリストが既にソートされているかどうかの認識が違ってくるからだ。
TypeScript 5.0では、既定で大文字/小文字を区別するようになり、「ESLint」のようなツールと、インポートの最適なソート方法について衝突することがなくなった。
網羅的なswitch/case補完
switch文を書くとき、TypeScript 5.0は、チェック対象の値がリテラル型を持つかどうかを検出する。リテラル型を持つ場合は、カバーされない各caseを補完する。
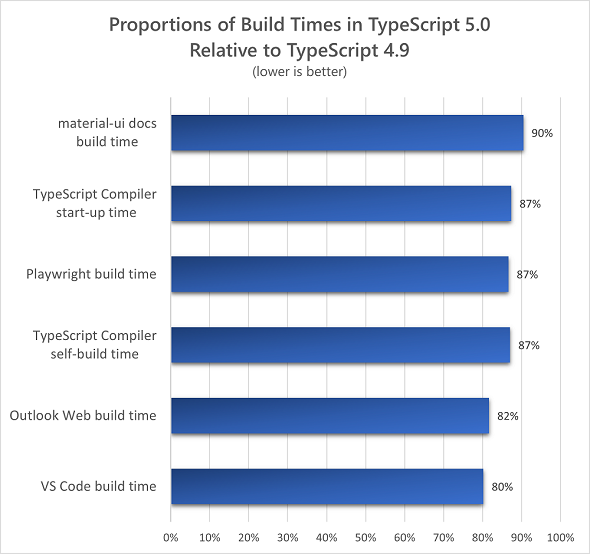
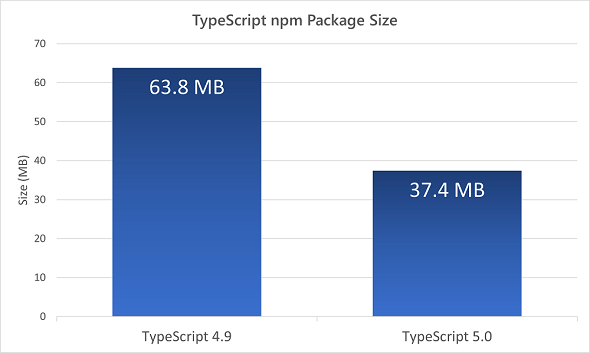
スピード、メモリ、パッケージサイズの最適化
TypeScript 5.0では、コード構造、データ構造、アルゴリズムの実装にわたって多くの強力な変更が施されている。これにより、TypeScriptの実行が高速化し、インストール時間も短縮されている。
破壊的変更
TypeScript 5.0では、以下をはじめとする幾つかの破壊的変更が行われている。
ランタイム要件
TypeScriptは、ECMAScript 2018をターゲットとするようになった。またTypeScriptパッケージでは、12.20以降のエンジンを期待するようになった。Node.jsユーザーにとっては、TypeScript 5.0の最小バージョン要件はNode.js 12.20以降となる。
lib.d.tsの変更
DOMの型の生成方法の変更が、既存コードに影響を与える可能性がある。特に、特定のプロパティが数値から数値リテラル型に変換され、切り抜き、コピー、貼り付けのイベント処理用のプロパティとメソッドが、インタフェースを越えて移動した。
APIの破壊的変更
TypeScript 5.0では、モジュールへの移行、不要なインタフェースの削除、正確性の改善などが行われた。
Copyright © ITmedia, Inc. All Rights Reserved.
関連記事
 「TypeScript 5.0」のβ版が公開 開発者にうれしい変更点は?
「TypeScript 5.0」のβ版が公開 開発者にうれしい変更点は?
Microsoftは「TypeScript 5.0」のβ版を公開した。バグ修正、安定性強化、完成度の向上を経て、2023年3月14日に安定版がリリースされる見込みだ。 「型」から学ぶTypeScript、JavaScriptとは何が違うのか
「型」から学ぶTypeScript、JavaScriptとは何が違うのか
altJS、すなわち、JavaScriptの代わりとなる言語の筆頭である「TypeScript」。TypeScriptという言語名が示す通り、JavaScriptに「Type」、つまり、型の概念を持ち込んだものです。本連載では、このTypeScriptの型に関して、さまざまな方向から紹介していきます。連載1回目の今回は基本中の基本に当たる、型指定のあれこれを紹介します。 AIペアプログラミング「GitHub Copilot」を試したくなる! 8つの便利な利用法がこれだ
AIペアプログラミング「GitHub Copilot」を試したくなる! 8つの便利な利用法がこれだ
GitHubはAIペアプログラミングツール「GitHub Copilot」の楽しく有益な8つのユースケースを紹介した。コードのテストに役立てることはもちろん、不慣れなプログラミング言語を慣れ親しんだプログラミング言語に翻訳するといった使い方もできるという。