「TypeScript 5.0」のβ版が公開 開発者にうれしい変更点は?:2023年3月中旬に正式版が登場予定
Microsoftは「TypeScript 5.0」のβ版を公開した。バグ修正、安定性強化、完成度の向上を経て、2023年3月14日に安定版がリリースされる見込みだ。
Microsoftは2023年1月26日(米国時間、以下同)、オープンソースのプログラミング言語の最新版「TypeScript 5.0」のβ版を公開したと発表した。TypeScript 5.0は今後数週間で主にバグ修正、安定性強化、完成度の向上が進められ、Release Candidate(RC:リリース候補)の公開を経て安定版がリリースされる。リリース予定日は2023年3月14日だ。
TypeScriptは静的型付けができる言語であり、JavaScriptのスーパーセットだ。ECMA規格に従った最新のJavaScriptの機能を、古いWebブラウザやランタイムが扱えるようにコンパイルもできる。TypeScript 5.0は、TypeScriptのスリム化、簡素化、高速化を目標に開発されており、多くの新機能を提供する。
TypeScript 5.0 β版は、NuGetを使うか、次のコマンドラインのように、npmを使ってインストールできる。
npm install typescript@beta
TypeScript 5.0は「Visual Studio 2022」と「Visual Studio 2019」のエディタでサポートされており、「Visual Studio Code」(以下、VS Code)でも利用できる。TypeScript 5.0の主な新機能は次の通り。
デコレータ
TypeScript 5.0では、ECMAScriptに追加予定の機能であるデコレータにより、クラスとそのメンバーを再利用可能な方法でカスタマイズできる。
TypeScriptは以前から「実験的な」デコレータをサポートしている。実験的なデコレータは非常に便利だった一方で、デコレータに関するかなり古いバージョンの提案をモデルにしており、常に「--experimentalDecorators」というコンパイラフラグが必要だった。
このフラグがなければ、既存のデコレータは全ての新しいコードで有効な構文になる。だが、新しいデコレータでは、既存デコレータとは型チェックのルールとemitが異なるため、既存のデコレータ関数は、新しいデコレータの挙動に対応しないだろうとみられている。
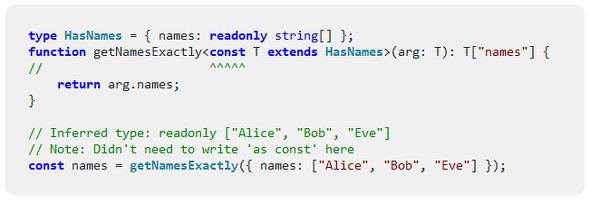
const型パラメーター
TypeScript 5.0では、型パラメーターの宣言に「const」修飾子を追加することで、constのような推論を既定にできる。
なお、const修飾子は、ミュータブルな値を拒否せず、イミュータブルな制約も要求しない。
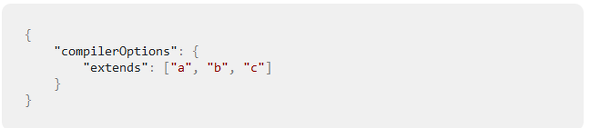
extendsで複数の構成ファイルをサポート
複数のプロジェクトを管理する場合、他のtsconfig.jsonファイルが拡張できる「基本」構成ファイルがあると便利なことがある。そこでTypeScriptは、「compilerOptions」からフィールドをコピーするための「extends」フィールドをサポートしている。
TypeScript 5.0では、extendsフィールドに複数のエントリを指定できるようになった。以下に示す構成ファイルの場合、cを直接拡張するものといえる(cはbを拡張し、bはaを拡張)。
いずれかのフィールドが「衝突」する場合、より後のエントリが優先される。
全てのenumをユニオンenumに
TypeScript 5.0では、計算されるメンバーごとに固有の型を作成することで、全てのenumをユニオンenumにできる。つまり、全てのenumを絞り込み、そのメンバーを型として参照可能だ。
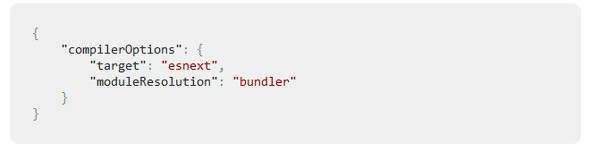
--moduleResolution bundler
TypeScript 5.0では、バンドラの仕組みをモデル化するために、「--moduleResolution bundler」が導入されている。
「Vite」「esbuild」「swc」「Webpack」「Parcel」など、ハイブリッドルックアップ戦略を実装したモダンなバンドラを使っている場合、新しいbundlerオプションは有用だろう。
解決のカスタマイズフラグ
JavaScriptツールは、上で説明したbundlerモードのような「ハイブリッド」解決ルールをモデル化できる。ツールによってサポートの仕方が若干異なるため、TypeScript 5.0では、自分の構成に対応するかどうかに応じて幾つかの機能を有効にしたり、無効にしたりする方法が用意されている。
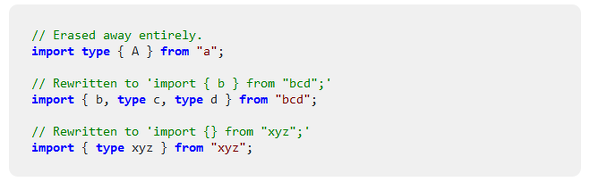
--verbatimModuleSyntax
TypeScript 5.0では、「--verbatimModuleSyntax」という新しいオプションが導入され、「type」修飾子を持たないインポートやエクスポートはそのまま残され、type修飾子を使用するものは完全に削除されるようになった。
--verbatimModuleSyntaxは、「--importsNotUsedAsValues」や「--preserveValueImports」よりも一貫性が高いため、この2つの既存のフラグは非推奨となり、--verbatimModuleSyntaxが優先されることになった。
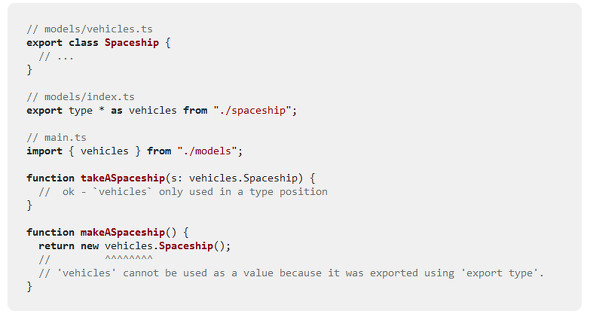
export type *のサポート
TypeScript 3.8で型のみのインポートが導入されたとき、新しい構文は、「export * from "module"」や「export * as ns from "module"」の再エクスポートでは許可されていなかった。TypeScript 5.0では、この両方の形式がサポートされるようになった。
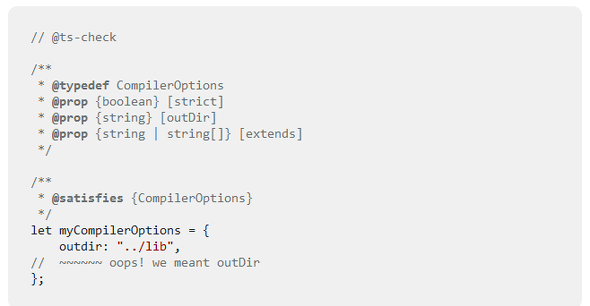
JSDocにおける@satisfiesのサポート
多くの人がTypeScriptを使って、JSDocアノテーションを用いるJavaScriptコードの型チェックを行っている。そのためにTypeScript 5.0では、全く同じことを行う「@satisfies」という新しいJSDocタグがサポートされている。
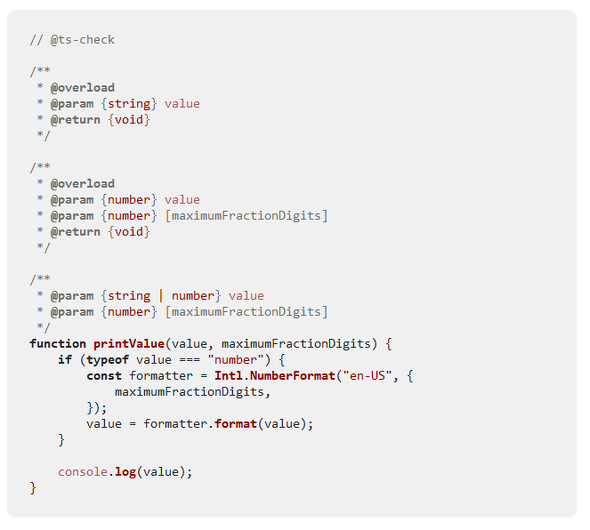
JSDocにおける@overloadのサポート
TypeScript 5.0では、JSDocで新しい「@overload」タグを使ってオーバーロードを宣言できるようになった。各JSDocコメントに@overloadタグを付けると、それらに続く関数宣言に対して個別のオーバーロードとして扱われる。
Emit固有のフラグを--buildで渡す
TypeScript 5.0では、「--build」モードで次のフラグを渡せる。
- --declaration
- --emitDeclarationOnly
- --declarationMap
- --soureMap
- --inlineSourceMap
これにより、開発ビルドと本番ビルドが異なる場合に、ビルドの特定の部分をより容易にカスタマイズできる。
網羅的なswitch/case補完
switch文を書くとき、TypeScript 5.0は、チェック対象の値がリテラル型を持つかどうかを検出する。リテラル型を持つ場合は、カバーされない各caseを補完する。
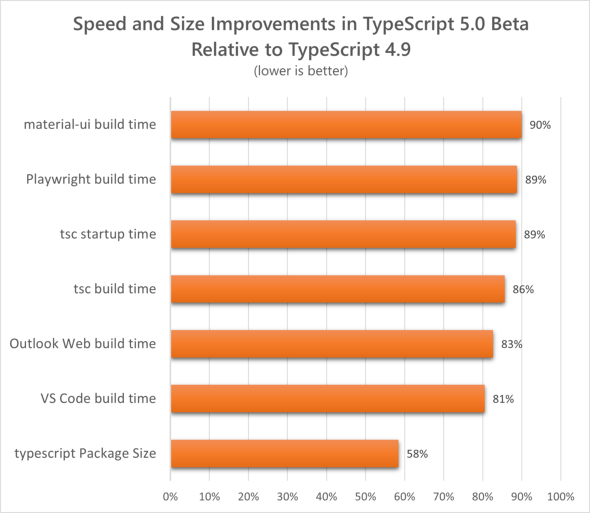
スピード、メモリ、パッケージサイズの最適化
TypeScript 5.0では、コード構造、データ構造、アルゴリズムの実装にわたって多くの強力な変更が施されている。これにより、TypeScriptの実行が高速化し、サイズが縮小している。
Copyright © ITmedia, Inc. All Rights Reserved.
関連記事
 「型」から学ぶTypeScript、JavaScriptとは何が違うのか
「型」から学ぶTypeScript、JavaScriptとは何が違うのか
altJS、すなわち、JavaScriptの代わりとなる言語の筆頭である「TypeScript」。TypeScriptという言語名が示す通り、JavaScriptに「Type」、つまり、型の概念を持ち込んだものです。本連載では、このTypeScriptの型に関して、さまざまな方向から紹介していきます。連載1回目の今回は基本中の基本に当たる、型指定のあれこれを紹介します。 企業の「こんなスキルを持った副業人材が欲しい」 トップは「TypeScript」「React」「AWS」
企業の「こんなスキルを持った副業人材が欲しい」 トップは「TypeScript」「React」「AWS」
overflowは、デジタル人材の副業採用決定者数に関する調査結果を発表した。2021年度の年間採用決定者数は2020年度の3倍。プログラミング言語別に見ると、上位から「TypeScript」「Python」「Go」「Ruby」の順だった。 Pythonを超えて熱烈に支持される開発言語は? 人気フレームワークは? 2万6000人の回答を徹底分析
Pythonを超えて熱烈に支持される開発言語は? 人気フレームワークは? 2万6000人の回答を徹底分析
SlashDataは開発者動向レポートの最新版「State of the Developer Nation 23rd Edition」を公開した。ブロックチェーン開発、学生のキャリア目標、プログラミング言語コミュニティー、ベンダーが所有するオープンソースプロジェクトへの開発者の貢献、ゲーム開発者の所属スタジオ、Webフレームワークの盛衰といった6つのテーマに沿って調査結果をまとめている。