Google AI StudioとGeminiを使ってデザインをコード化 Googleが紹介した3つの活用法:Android Studio内のデザインをAIでコード変換、修正
GoogleはGoogle AI StudioとGeminiを使い、Android Studio内でアプリのデザインをコードに変換する方法を公式ブログで紹介した。本記事ではそこで紹介されたGoogle AI StudioとGeminiを活用する3つの方法を紹介する。
Googleは、2024年6月20日(米国時間)、「Google AI Studio」と「Gemini」を使い、「Android Studio」内でアプリのデザインをコードに変換する方法を公式ブログで紹介した。本記事ではそこで紹介されたGoogle AI StudioとGeminiを活用する3つの方法を紹介する。
1:デザインをUIのコードに変換
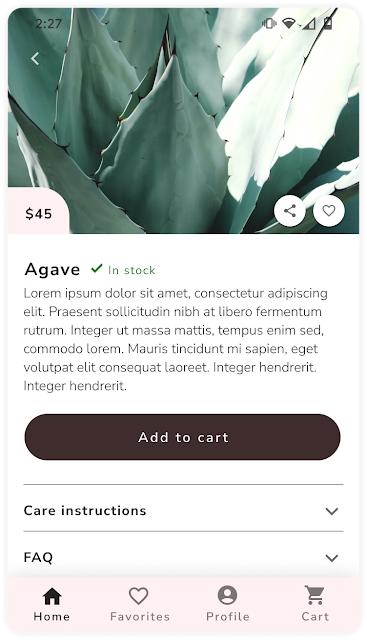
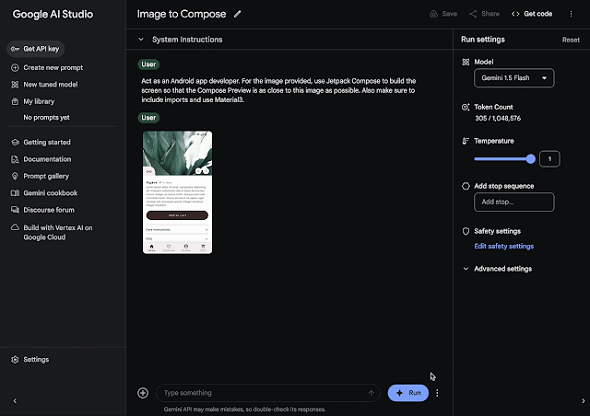
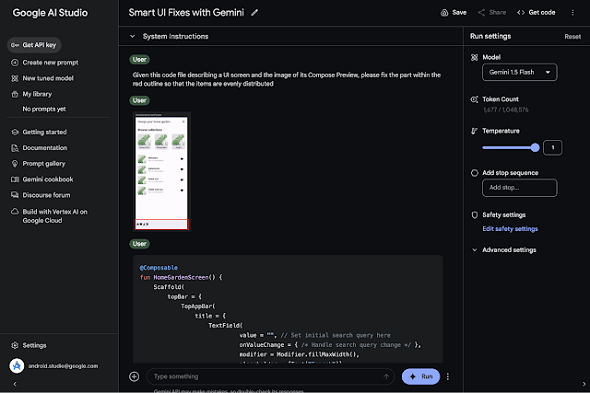
Google AI Studioのチャットプロンプトセクションを開き、アプリUI画面の画像をアップロードし、以下のプロンプトを入力する。
Androidアプリの開発者として、Jetpack Composeを使用して、提供された画像にCompose Previewができるだけ近くなるように画面を構築してほしい。また、インポートを含め、Material3を使用すること。
原文:Act as an Android app developer. For the image provided, use Jetpack Compose to build the screen so that the Compose Preview is as close to this image as possible. Also make sure to include imports and use Material3.
次に、「run」を選択してクエリを実行し、生成されたコードを確認する。生成された出力は、Android Studioの新規ファイルに直接コピーできる。
Google AI Studioカスタムチャットプロンプトに画像をアップロードし、「Compose」を選択する。
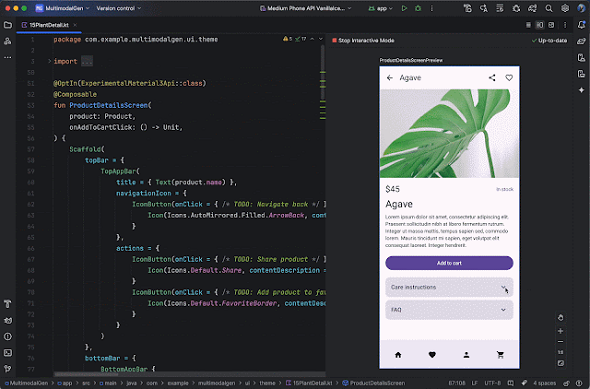
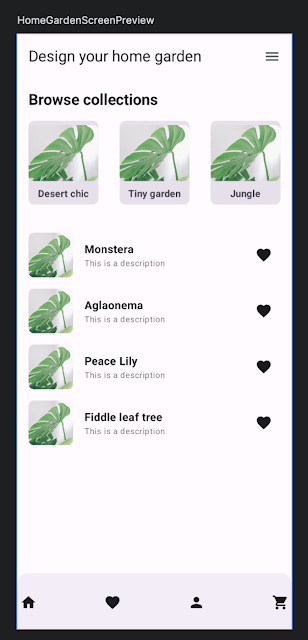
Android Studioで生成された細かい修正が反映されたコードを実行する。
上述の方法で、Geminiは画像から詳細を推測し対応するコード要素を生成できた。例えば、植物の詳細画面の元の画像には、アコーディオン式のアイコンを持つ「Care instructions(お手入れ方法)」のセクションがあった。Geminiが生成したコードには、お手入れ方法のアコーディオン式カードが含まれており、文脈を理解した上でコードを生成できていることが分かった。
2:AI StudioのGeminiによるUI修正
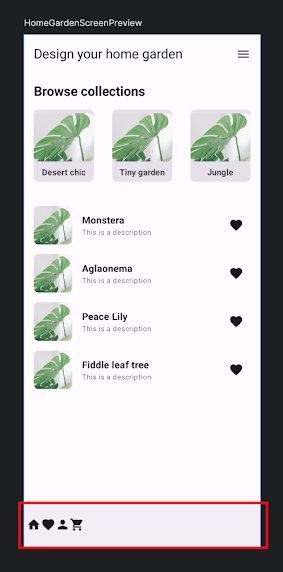
スクリーンショット上の問題箇所を「赤」で囲み、関連するComposeコードのコンテキストと共にGeminiに適切なコード修正を提案してもらう。
1.Composeコードとスクリーンショットをアップロード
UI画面のComposeコードファイルと、そのCompose Previewのスクリーンショットをアップロードする。問題点を赤で囲んで強調する。
2.プロンプトの入力
チャットプロンプトを開き、次のように入力する。
UI画面を記述したこのコードファイルとそのCompos Previewの画像について、赤で囲んだ部分の項目が均等になるように修正してほしい。
原文:Given this code file describing a UI screen and the image of its Compose Preview, please fix the part within the red outline so that the items are evenly distributed.
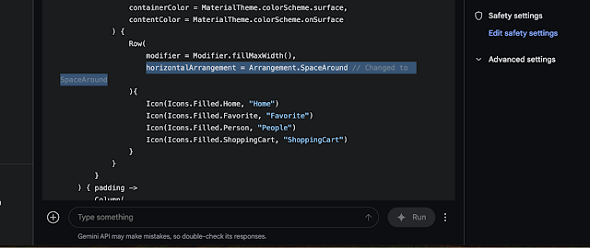
3.Geminiが回答
Geminiは、UIの問題を解決するコードを返す。
3:アプリにGeminiが生成したプロンプトを統合
Geminiは、カスタムアプリ機能の実験と開発を効率化できる。例えばユーザーが手持ちの食材の画像に基づいてレシピのアイデアを提供する機能を作りたいとする。以前であれば、画像認識ライブラリのホスティング、独自の食材からレシピへのモデルのトレーニング、全てをサポートするインフラストラクチャの管理といった複雑なタスクが必要だった。
しかし、Geminiを使えば、プロンプト入力でこの機能を実装できる。例に挙げた「Cook Helper」機能をAndroidアプリに追加する方法を説明する。
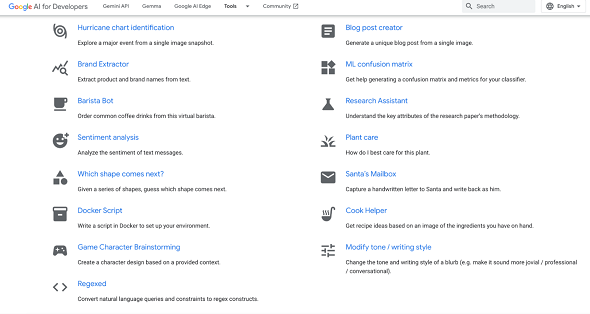
1.Geminiプロンプトギャラリーを探索
サンプルのプロンプトを見つけるか、自分でプロンプトを作成する。ここでは「Cook Helper」プロンプトを使用する。
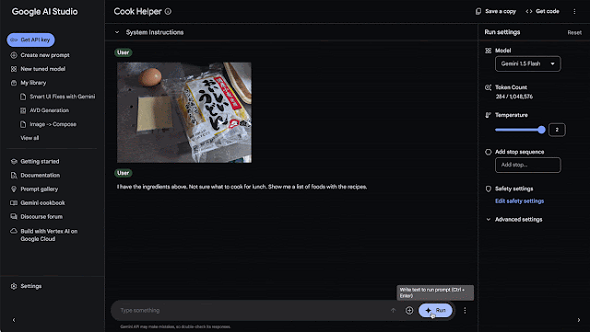
2.Google AI Studioを開いてテスト
さまざまな画像、設定、モデルでプロンプトをテストする。モデルが期待通りに反応し、プロンプトが目的に沿ったものであることを確認する。
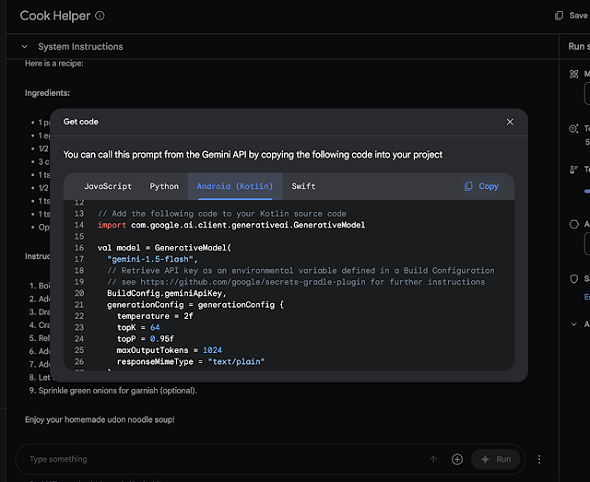
3.コードを生成する
プロンプトのパフォーマンスに満足したら、「コードを取得」をクリックし、「Android(Kotlin)」をクリックする。生成されたコードをコピーする。
4.Gemini APIをAndroid Studioに統合する
Android Studioプロジェクトを開く。Android Studio内で提供されている新しいGemini APIアプリテンプレートを使用するか、「チュートリアル: Gemini API のスタートガイド」に従う。コピーした生成プロンプトコードをプロジェクトに貼り付けると完成する。
Copyright © ITmedia, Inc. All Rights Reserved.
関連記事
 【ChatGPT】希望の回答形式をあらかじめ指示、ChatGPTパラメーター活用法
【ChatGPT】希望の回答形式をあらかじめ指示、ChatGPTパラメーター活用法
ChatGPTには、APIで指定するAI(人工知能)モデルを調整するための「パラメーター」が用意されている。このパラメーターの中には、プロンプトに設定することも可能なものがある。本Tech TIPSでは、プロンプトで利用可能なパラメーターを幾つか紹介しよう。 Google、「Gemini 1.5 Pro」「Gemini 1.5 Flash」の新機能とオープンモデル「Gemma 2」を提供開始
Google、「Gemini 1.5 Pro」「Gemini 1.5 Flash」の新機能とオープンモデル「Gemma 2」を提供開始
Googleは、大規模言語モデル「Gemini 1.5 Pro」とGeminiファミリーの軽量モデル「Gemini 1.5 Flash」それぞれの新機能と最新オープンモデル「Gemma 2」を提供開始したと発表した。 「Google I/O 2024」の基調講演から探る、“100万トークン”が意味すること
「Google I/O 2024」の基調講演から探る、“100万トークン”が意味すること
TechTargetは「Google Gemini AI アップデート」に関する記事を公開した。LLMの性能競争が激しくなる中、生成AIアプリの開発者や利用者にとって本当に必要な性能や機能とは何か? 「Google I/O 2024」の基調講演を通じて探る。