DOMインスペクターとその関連機能
DOMインスペクターとその関連機能
DOMインスペクターは、Webブラウザに読み込まれているDOMをツリー状に表示し、Webブラウザ中の表示部とDOMツリーの対応をビジュアルに確認できるツールです。
DOMソースやDOMウォッチャーと併用することで、AjaxアプリケーションのようにDOMを動的に操作するような処理を実装する際に威力を発揮します。
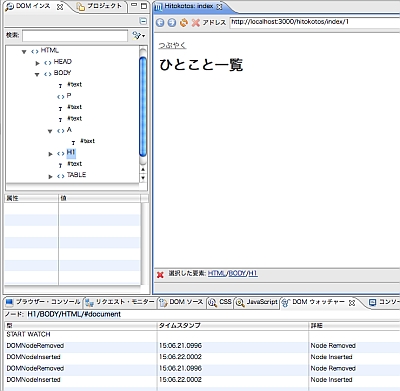
今回作成した「つぶやき」アプリケーションではAjax機能を実装していませんが、利用イメージを確認しておきましょう。画面左のDOMインスペクタービューに、Webブラウザに読み込まれている「ひとこと」一覧画面のDOMがツリー表示されます。
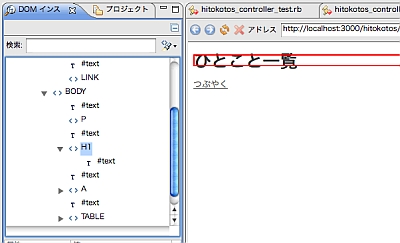
このツリーを展開していき、例えば、BODYノードの下のH1をクリックしてみましょう。クリックしたノードに対応する表示部分が、右側のWebブラウザ画面中で点滅表示されます。

DOMツリーから検索するのではなく、Webブラウザの表示部分から該当のノードを検索することもできます。また、選択されたノードで属性が定義されている場合は、すぐ下の表でその属性名と値を確認できますし、その場で属性値を書き換えて表示を確認することもできます。
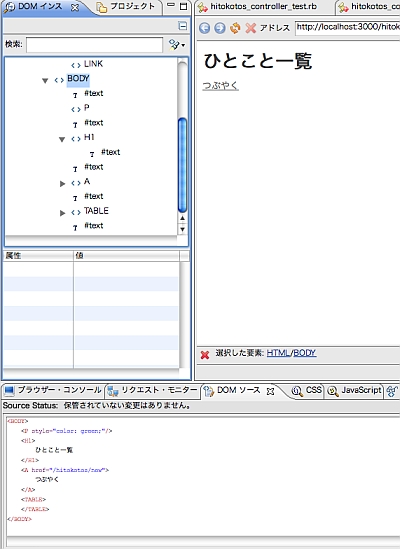
続いて、何か適当なDOMノードを選択した状態で、画面下のDOMソースタブをクリックしてみましょう。このタブでは、選択されているノードのHTMLソースをそのまま確認できます。

次に、同じく画面下のタブからDOMウォッチャーをクリックしてみましょう。このタブでは、選択されているノードで発生したイベントを監視できます。タブの右端にあるアイコンをクリックすると監視が開始されます。
試しに、H1のノードを監視した状態で、ノード位置を移動させるイベントを発生させてみましょう。DOMインスペクターでHTML−BODYの順にツリーを展開し、H1を選択して監視を開始します。
DOMインスペクターで選択されているH1ノードをドラッグして、そのすぐ下のAノードの下にドロップしてみます。これで、H1ノードの移動が行われたことになります。
画面下のDOMウォッチャーを確認してみましょう。ノードが移動されたことで、該当のノードで「DOMNodeRemoved」と「DOMNodeInserted」という型のイベントが発生しています。
以上、DOMインスペクターとその関連機能を紹介しました。
 リクエスト・モニターの利用
リクエスト・モニターの利用
リクエスト・モニターは、WebブラウザとRailsアプリケーションサーバの間のリクエスト/レスポンスを確認する機能です。Webブラウザを使った動作確認だけでは、リクエストやレスポンスの中身は見えづらいですが、リクエスト・モニターを使えば、これらをHTTPメッセージレベルで確認できます。
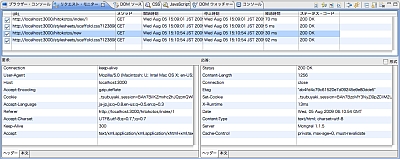
では、画面下のリクエスト・モニタータブをクリックして動作を見てみましょう。リクエスト先のURLやメソッド、レスポンスのステータスコードなどが表形式で表示されています。
この状態で、右上のWebブラウザに表示されている「つぶやく」リンクをクリックしてみましょう。新しくhttp://localhost:3000/hitokotos/newへのGETリクエストが表に表示されます。また、この行をダブルクリックすると、さらに詳細なリクエスト/レスポンスがヘッダと本文とに分けて表示されます。
以上、Webブラウザー・ツールに含まれる機能のうち、DOMインスペクターとリクエスト・モニターを紹介しました。いくつか「ひとこと」を新規作成したり、お気に入りに登録したりしてみながら、これらの機能を確認してみると良いでしょう。
Webブラウザー・ツールに近い機能は、Firefoxのプラグイン「Firebug」などでも利用できますが、3rdRail単体にこれらの機能が同梱されていることは、これからRailsアプリケーション開発を始める方にはもちろん、IDEを使った開発に習熟した開発者の方にも、大いに助けになることと思います。
次回は、3rdRailが持つ開発支援機能の中からデバッグ機能を紹介します。
2/2 |
| Index | |
| Webブラウザー・ツールで動作確認をしよう | |
| Page1 ユーザーの初期データを作成する 3rdRailでのRailsアプリケーション起動オプション Webブラウザー・ツールを使う |
|
| Page2 DOMインスペクターとその関連機能 リクエスト・モニターの利用 |
|
| 3rdRailによるRailsプログラミング入門 |
| Ruby/Rails関連記事 |
| プログラミングは人生だ まつもと ゆきひろのコーディング天国 ときにプログラミングはスポーツであり、ときにプログラミングは創造である。楽しいプログラミングは人生をより実りあるものにしてくれる |
|
| 生産性を向上させるRuby向け統合開発環境カタログ Ruby on Rails 2.0も強力サポート 生産性が高いと評判のプログラミング言語「Ruby」。統合開発環境を整えることで、さらに効率的なプログラミングが可能になる |
|
| かんたんAjax開発をするためのRailsの基礎知識 Ruby on RailsのRJSでかんたんAjax開発(前編) 実はAjaxアプリケーション開発はあなたが思うよりも簡単です。まずはRuby on Railsの基礎知識から学びましょう |
|
| Praggerとnetpbmで作る画像→AA変換ツール Rubyを使って何か面白いものを作ってみよう! 一般的な画像をアスキーアートに変換するツールを作ってみる。さらに出力にバリエーションを持たせてみよう |
|
| コードリーディングを始めよう Railsコードリーディング〜scaffoldのその先へ〜(1) 優れたプログラマはコードを書くのと同じくらい、読みこなす。優れたコードを読むことで自身のスキルも上達するのだ |
|
- プログラムの実行はどのようにして行われるのか、Linuxカーネルのコードから探る (2017/7/20)
C言語の「Hello World!」プログラムで使われる、「printf()」「main()」関数の中身を、デバッガによる解析と逆アセンブル、ソースコード読解などのさまざまな側面から探る連載。最終回は、Linuxカーネルの中では、プログラムの起動時にはどのような処理が行われているのかを探る - エンジニアならC言語プログラムの終わりに呼び出されるexit()の中身分かってますよね? (2017/7/13)
C言語の「Hello World!」プログラムで使われる、「printf()」「main()」関数の中身を、デバッガによる解析と逆アセンブル、ソースコード読解などのさまざまな側面から探る連載。今回は、プログラムの終わりに呼び出されるexit()の中身を探る - VBAにおけるFileDialog操作の基本&ドライブの空き容量、ファイルのサイズやタイムスタンプの取得方法 (2017/7/10)
指定したドライブの空き容量、ファイルのタイムスタンプや属性を取得する方法、FileDialog/エクスプローラー操作の基本を紹介します - さらば残業! 面倒くさいエクセル業務を楽にする「Excel VBA」とは (2017/7/6)
日頃発生する“面倒くさい業務”。簡単なプログラミングで効率化できる可能性がある。本稿では、業務で使うことが多い「Microsoft Excel」で使えるVBAを紹介する。※ショートカットキー、アクセスキーの解説あり
|
|