第8回 Webブラウザー・ツールで動作確認をしよう
富田 陽介
Banana Systems株式会社
2009/9/29
Railsアプリケーション開発を支援する統合開発環境「3rdRail」を使って、開発、デバッグ、プロファイリングの手法をマスターしよう(編集部)
前回までは、連載第1回で作成した「つぶやき」アプリケーションを拡張/機能追加するという流れで、Modelクラス、Controllerクラス、Viewテンプレートの開発ステップを紹介してきました。
今回は、作成したアプリケーションを3rdRail IDE上で稼働させ、動作確認を行う方法を紹介します。具体的には、以下の内容について説明します。
- 3rdRailでのRailsアプリケーション起動
- DOMインスペクターおよびリクエスト・モニター機能の利用
なお、3rdRailの機能を紹介するにあたって、前回までに作成してきた「つぶやき」アプリケーションを使用して、説明を進めていきます。
 ユーザーの初期データを作成する
ユーザーの初期データを作成する
第1回で、3rdRailでのアプリケーション起動方法について簡単に紹介しましたが、ここでもう少し詳しく紹介しておきたいと思います。
まずは、「つぶやき」アプリケーションの起動準備を行いましょう。「つぶやき」アプリケーションは、第2回以降の改修により「ユーザー(User)」のモデルが追加されました。前回までに作成したアプリケーションでは、「つぶやき」新規作成においてユーザーの選択を行うようになっていましたので、ユーザーの初期データが必要です。
今回は、Railsのコンソールから初期データを作成していきます。Railsのコンソールは、第2回でも紹介した、3rdRailのRailsコンソール機能から起動できます。
3rdRailのメニューから、[ウィンドウ]−[Railsコンソール]−[最後または新規のコンソール表示]の順にクリックすれば、ウィンドウ下部の[コンソール]タブにRailsコンソールが表示されます。

起動したコンソールに、以下のとおり、Userの初期データを作成するコードを入力します。
>> User.create(:name => '草薙') => #<User id: 1, name: "草薙", created_at: "2009-07-29 08:48:56", updated_at: "2009-07-29 08:48:56"> >> User.create(:name => '服部') => #<User id: 2, name: "服部", created_at: "2009-07-29 08:48:56", updated_at: "2009-07-29 08:48:56"> >> User.create(:name => '富田') => #<User id: 3, name: "富田", created_at: "2009-07-29 08:48:56", updated_at: "2009-07-29 08:48:56">
これで、初期データが設定できました。正しくデータが作成されているか以下のコードで確認してみましょう。
>> User.find(:all) => [#<User id: 1, name: "草薙", created_at: "2009-07-29 08:48:56", updated_at: "2009-07-29 08:48:56">, #<User id: 2, name: "服部", created_at: "2009-07-29 08:48:56", updated_at: "2009-07-29 08:48:56">, #<User id: 3, name: "富田", created_at: "2009-07-29 08:48:56", updated_at: "2009-07-29 08:48:56">]
先ほど記述した3件の初期データが入っていることが確認できたでしょうか。では、次にRailsアプリケーションの起動方法について紹介していきます。
 3rdRailでのRailsアプリケーション起動オプション
3rdRailでのRailsアプリケーション起動オプション
3rdRailでは、IDE内でアプリケーションサーバを起動する際のオプションとして、以下が用意されています。
- (通常)実行:単純な動作確認などで使用
- デバッグ実行:デバッガ機能を利用する際に使用
- プロファイル実行:組み込みのプロファイラ機能を利用する際に使用
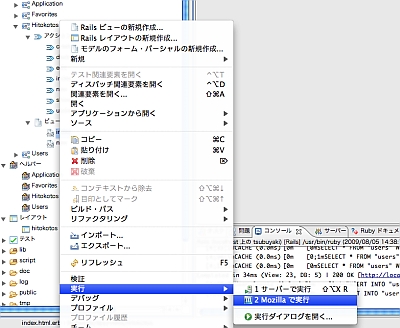
これらの起動オプションは、[Railsエクスプローラー]でプロジェクトを右クリックした際に表示されるメニューの、[実行][[デバッグ][プロファイル]で指定できるので、開発時の目的によって使い分けると良いでしょう。
今回は、(通常)実行とデバッグ実行について紹介していきます(プロファイル実行については次回以降に紹介します)。
なお、通常実行時とデバッグ実行時には、IDE内で使用するWebブラウザを、次の2つから選択できるようになっています。
- 3rdRailで設定したWebブラウザ(初期設定ではOS側でデフォルト利用設定されたWebブラウザ)
- 3rdRailに組み込まれているMozillaブラウザ
使用するWebブラウザは、先ほどの起動オプションを選択した際に展開されるメニューで、[サーバーで実行][Mozillaで実行]などのメニューで指定します。
3rdRailに組み込まれているMozillaブラウザを使うことで、IDE中でHTTPリクエストの送信状況を確認するリクエスト・モニター機能や、Webブラウザに読み込まれているDOMツリーを解析するためのツールDOMインスペクターを使用できます。
 Webブラウザー・ツールを使う
Webブラウザー・ツールを使う
それでは、早速アプリケーションを起動してみましょう。プロジェクト内で作成された[ビュー]を右クリックして起動すると、起動直後に該当のビューを表示できます。
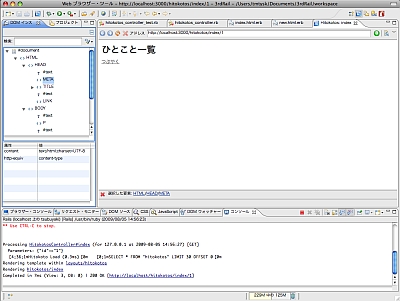
今回は、「ひとこと」一覧のビューへアクセスしてみましょう。[Railsエクスプローラー]で[tsubuyakiプロジェクト]−[コントローラー]−[Hitokotos]−[ビュー]の順にツリーを展開し、indexを右クリックして表示されるメニューから、[実行]−[Mozillaで実行]をクリックします。

Railsアプリケーションサーバが起動し、「ひとこと」一覧画面がMozilla Webブラウザで表示されます(Mozillaブラウザが起動したことは、上部タブのアイコンからも分かります)。
3rdRail組み込みのMozillaブラウザを使用した場合、Web開発ツールとしてWebブラウザー・ツールが用意されています。tsubuyakiアプリケーションを起動した状態で、3rdRailメニューから[ウィンドウ]−[パースペクティブを開く]−[Webブラウザー・ツール]をクリックしましょう。画面表示がWebブラウザー・ツールのパースペクティブに切り替わります。
Webブラウザー・ツールのパースペクティブは、上図のような画面構成になっています。どのような機能が利用できるか、以下、タブ名別に簡単に紹介します。
- DOMインスペクター
- Webブラウザに読み込まれているDOMツリーを表示します
- ブラウザー・コンソール
- Webブラウザからのコンソール出力を表示します
- リクエスト・モニター
- WebブラウザとRailsアプリケーションサーバの間のリクエスト/レスポンスを表示します
- DOMソース
- 選択されているDOMノードのHTMLソースを表示します
- CSS
- Webブラウザに読み込まれているスタイルシートを表形式で表示します
- JavaScript
- JavaScriptデバッガ機能が利用できます
- DOMウォッチャー
- 指定のDOMノードへのイベント監視機能が利用できます
- コンソール
- 実行中のRailsアプリケーションログを表示します
Webアプリケーション開発/動作確認の工程において、クライアント側/サーバ側で非常によく利用される機能が、1つのパースペクティブにまとまっています。今回は、上記の中からDOMインスペクターとリクエスト・モニターについて紹介します。
1/2 |
| Index | |
| Webブラウザー・ツールで動作確認をしよう | |
| Page1 ユーザーの初期データを作成する 3rdRailでのRailsアプリケーション起動オプション Webブラウザー・ツールを使う |
|
| Page2 DOMインスペクターとその関連機能 リクエスト・モニターの利用 |
|
| 3rdRailによるRailsプログラミング入門 |
| Ruby/Rails関連記事 |
| プログラミングは人生だ まつもと ゆきひろのコーディング天国 ときにプログラミングはスポーツであり、ときにプログラミングは創造である。楽しいプログラミングは人生をより実りあるものにしてくれる |
|
| 生産性を向上させるRuby向け統合開発環境カタログ Ruby on Rails 2.0も強力サポート 生産性が高いと評判のプログラミング言語「Ruby」。統合開発環境を整えることで、さらに効率的なプログラミングが可能になる |
|
| かんたんAjax開発をするためのRailsの基礎知識 Ruby on RailsのRJSでかんたんAjax開発(前編) 実はAjaxアプリケーション開発はあなたが思うよりも簡単です。まずはRuby on Railsの基礎知識から学びましょう |
|
| Praggerとnetpbmで作る画像→AA変換ツール Rubyを使って何か面白いものを作ってみよう! 一般的な画像をアスキーアートに変換するツールを作ってみる。さらに出力にバリエーションを持たせてみよう |
|
| コードリーディングを始めよう Railsコードリーディング〜scaffoldのその先へ〜(1) 優れたプログラマはコードを書くのと同じくらい、読みこなす。優れたコードを読むことで自身のスキルも上達するのだ |
|
- プログラムの実行はどのようにして行われるのか、Linuxカーネルのコードから探る (2017/7/20)
C言語の「Hello World!」プログラムで使われる、「printf()」「main()」関数の中身を、デバッガによる解析と逆アセンブル、ソースコード読解などのさまざまな側面から探る連載。最終回は、Linuxカーネルの中では、プログラムの起動時にはどのような処理が行われているのかを探る - エンジニアならC言語プログラムの終わりに呼び出されるexit()の中身分かってますよね? (2017/7/13)
C言語の「Hello World!」プログラムで使われる、「printf()」「main()」関数の中身を、デバッガによる解析と逆アセンブル、ソースコード読解などのさまざまな側面から探る連載。今回は、プログラムの終わりに呼び出されるexit()の中身を探る - VBAにおけるFileDialog操作の基本&ドライブの空き容量、ファイルのサイズやタイムスタンプの取得方法 (2017/7/10)
指定したドライブの空き容量、ファイルのタイムスタンプや属性を取得する方法、FileDialog/エクスプローラー操作の基本を紹介します - さらば残業! 面倒くさいエクセル業務を楽にする「Excel VBA」とは (2017/7/6)
日頃発生する“面倒くさい業務”。簡単なプログラミングで効率化できる可能性がある。本稿では、業務で使うことが多い「Microsoft Excel」で使えるVBAを紹介する。※ショートカットキー、アクセスキーの解説あり
|
|