StaticタイプのJavaScript Docの作り方
Javaでいうところのstaticなメソッドは、JavaScriptでも再現可能である。この項では、staticなメソッドの場合のJavaScript Docの記述方法、主にJSON形式の場合について解説する。
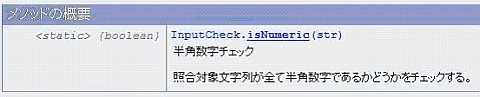
サンプルで用意したクラスは、入力チェックを行うことを想定したInputCheckクラスである。サンプルメソッドには、半角数値チェック機能を作成した。
/**
* @fileOverview 入力チェック機能を保有するファイルです。<br>
*
* @author 遠藤 太志郎
* @version 1.0.0
*/
/**
*
* @class 入力チェッククラス<br>
* 画面の入力チェックを行うための機能を集めたクラスです。<br>
* 全メソッドがstaticになっています。
*
*/
var InputCheck = {
/**
* 半角数字チェック<br>
* <br>
* 照合対象文字列が全て半角数字であるかどうかをチェックする。
*
* @param {String} str 照合対象文字列
* @return {boolean} true:全て半角数字の場合
* false:半角数字以外が含まれる場合
* @example
* var str = "エラーワード";
* if(InputCheck.isNumeric(str)){
* alert("半角数字を入力してください。");
* return false;
* }else{
* return true;
* }
*/
isNumeric: function(str) {
if(str.match(/[^0-9]/g)){
return false;
}else{
return true;
}
}
}出力結果は、画面8のようになる。このように、JSONタグで書かれたstaticなメソッドには、自動的にstaticの文字が表示されるようになる。

組み込みクラスのJavaScript Docの作り方
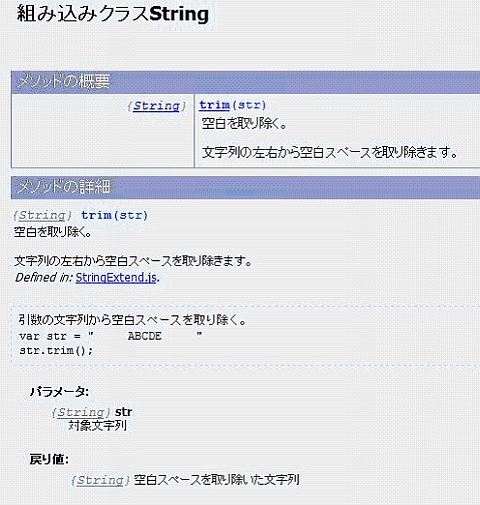
Javaがクラスベースのオブジェクト指向言語である一方で、JavaScriptはプロトタイプベースのオブジェクト指向言語である。そのため、JavaScript自体に組み込まれているDate型やString型のプロトタイプに追記することで、String型そのものに新しい機能を持たせることも可能である。
/**
* @fileOverview JavaScript組み込みクラスであるString型を拡張するJSファイルです。<br>
*
* @author 遠藤 太志郎
* @version 1.0.0
*/
/**
* 空白を取り除く。<br>
* <br>
* 文字列の左右から空白スペースを取り除きます。
*
* @param {String} str 対象文字列
* @return {String} 空白スペースを取り除いた文字列
*
* @example 引数の文字列から空白スペースを取り除く。
* var str = " ABCDE "
* str.trim();
*
*/
String.prototype.trim = function() {
return this.replace(/^[ ]+|[ ]+$/g, '');
}この場合、クラス名の表記も独自開発のクラスとは違って組み込みクラスとして表示される。

グローバルタイプのJavaScript Docの作り方
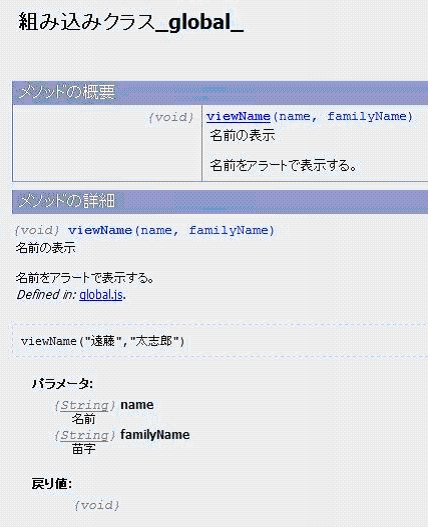
最後に、クラスではなく単純にfunctionを書き連ねた場合の表記方法を説明する。
/** * @fileOverview クラス化されていない、グローバルのfunction機能を保有するファイルです。 * * @author 遠藤 太志郎 * @version 1.0.0 */ /** * 名前の表示
*
* 名前をアラートで表示する。 * * @return {void} * @param {String} name 名前 * @param {String} familyName 苗字 * * @example * viewName("遠藤","太志郎") */ function viewName(name,familyName){ alert("私の名前は" + name + familyName + "です。"); } /** * @augments viewName * @return {void} * @param {String} name 名前 * @param {String} familyName 苗字 */ function test(name,familyName){ alert("私の名前は" + name + familyName + "です。"); }
これを出力すると、すべてグローバルのページに表示される。

これまで、本稿ではオブジェクト指向言語としてのクラス管理という観点から論述してきたが、開発現場では結局はこのような形で書いて済ませてしまうことが最も多いのではないだろうか。
実際のところ、それで乗り切れてしまうことも多いわけだが、JsDoc Toolkitを利用してJavaScriptをライブラリ化し、効率的な開発を行うためにも、ぜひともJavaScriptにクラスという概念を導入して開発を行って欲しい。
JavaScript docタグ
以上のように、JavaScript Docは@タグ+説明文章で作られる。本稿で実例を紹介したのは以下のタグである。
| @fileOverview | JSファイルの説明 |
| @author | 作成者 |
| @version | バージョン |
| @class | 関数がクラスであることを示す |
| @param | 引数 |
| @return | 返り値 |
| @example | 関数の使用例 |
JsDoc Toolkitには、これら以外にも継承を意味する@augumentsや、参照を意味する@seeなど、ほかにもいくつか使用可能なタグが存在する。紹介していないタグを使用したい場合は、公式サイトの一覧表を参照して欲しい。
後編では、JsDoc Toolkitに少し手を入れて使いやすい環境を構築する方法について解説する。
3/3 |
| Index | |
| JsDoc Toolkitによる開発効率向上を目指して | |
| Page1 Ajaxの登場と開発者の苦難 JavaScriptによる開発効率を上げられるか JsDoc Toolkitとは何か |
|
| Page2 一般的なクラスのJavaScript Docの作り方 |
|
| Page3 StaticタイプのJavaScript Docの作り方 組み込みクラスのJavaScript Docの作り方 グローバルタイプのJavaScript Docの作り方 JavaScript docタグ |
|
| Coding Edgeフォーラム トップページ |
- プログラムの実行はどのようにして行われるのか、Linuxカーネルのコードから探る (2017/7/20)
C言語の「Hello World!」プログラムで使われる、「printf()」「main()」関数の中身を、デバッガによる解析と逆アセンブル、ソースコード読解などのさまざまな側面から探る連載。最終回は、Linuxカーネルの中では、プログラムの起動時にはどのような処理が行われているのかを探る - エンジニアならC言語プログラムの終わりに呼び出されるexit()の中身分かってますよね? (2017/7/13)
C言語の「Hello World!」プログラムで使われる、「printf()」「main()」関数の中身を、デバッガによる解析と逆アセンブル、ソースコード読解などのさまざまな側面から探る連載。今回は、プログラムの終わりに呼び出されるexit()の中身を探る - VBAにおけるFileDialog操作の基本&ドライブの空き容量、ファイルのサイズやタイムスタンプの取得方法 (2017/7/10)
指定したドライブの空き容量、ファイルのタイムスタンプや属性を取得する方法、FileDialog/エクスプローラー操作の基本を紹介します - さらば残業! 面倒くさいエクセル業務を楽にする「Excel VBA」とは (2017/7/6)
日頃発生する“面倒くさい業務”。簡単なプログラミングで効率化できる可能性がある。本稿では、業務で使うことが多い「Microsoft Excel」で使えるVBAを紹介する。※ショートカットキー、アクセスキーの解説あり
|
|




