連載:Microsoft AJAX Library&JavaScriptプログラミング第3回 MS AJAX LibでAJAX対応コントロールを開発しよう(前編)山田 祥寛(http://www.wings.msn.to/)2007/12/21 |
 |
|
|
|
Control Toolkitを利用したサーバ連携コントロールの開発
以上、MS AJAX Lib単体によるコンポーネント開発の基礎が理解できたところで、ここからはいよいよサーバサイドと連携したコントロールの開発について見ていくことにしよう。
ここまで見てきたように、MS AJAX Lib単体でもコンポーネントの開発は可能であるが、利用のためには初期化コード(JavaScript)を記述しなければならない。初期化コードはごく定型的な構文で記述できるが、定型的であるからこそ毎回同じようなコードは記述したくない、というのが人情というものだ。
そこで登場するのが、サーバ・コントロールによる「JavaScriptコンポーネントのラッピング」なのだ。
これによって、コンポーネント(コントロール)の利用者は、JavaScriptコンポーネントをあたかもサーバ・コントロールであるかのように利用することができる。つまり、フォーム・デザイナにドラッグ&ドロップで配置することも可能になるし、JavaScriptコンポーネントのプロパティもサーバ・コントロールのプロパティとして設定することが可能になる。要は、サーバ・コントロールがJavaScriptコンポーネントの初期化から必要なスクリプトの出力までを肩代わりしてくれるというわけだ。
一般的には、MS AJAX Lib(ASP.NET AJAX)の世界では(JavaScriptコンポーネントそのままではなく)サーバ・コントロールとして配布するのが通例でもあり、ここで紹介する方法は確実に押さえておきたい。
なお、ASP.NET AJAXのコントロールの多くは、自作のユーザー・インターフェイスを一から提供するのではなく、既存のコントロールに対して必要なAjax機能だけを付与(拡張)しているのが一般的だ。そして、このようなコントロールのことを、通常のサーバ・コントロールとは区別して「Extenderコントロール」と呼ぶ。本稿でも以降、Ajax対応コントロールのことを便宜的に「Extenderコントロール」と呼び表すものとする*3。
| *3 重ねてではあるが、Ajax対応コントロールがすべてExtenderコントロールであるわけではないので、注意してほしい。 |
■Extenderコントロール開発の準備
以降の手順を実行するには、MS AJAX Lib(ASP.NET AJAX)だけではなく、Control Toolkitのインストールが必要になる。Control Toolkitのインストール方法については、「.NET TIPS:ASP.NET AJAX Control Toolkitを利用するには?」を参考にしていただきたい。
また、ここではその別稿の手順に加えて、Control Toolkitと連携した開発を容易にするVisual Studio 2005向けのプロジェクト・テンプレートをインストールしておくことにしよう。テンプレートを利用することで、コントロール開発に必要な一連のファイルを自動生成することができるので、定型的なコードを一から記述する必要がなくなる。
テンプレートのインストールは簡単。Control Toolkitのアーカイブを解凍すると、配下に「AjaxControlExtender」フォルダが展開されるので、この中に含まれるAjaxControlExtender.vsiをダブルクリックする。
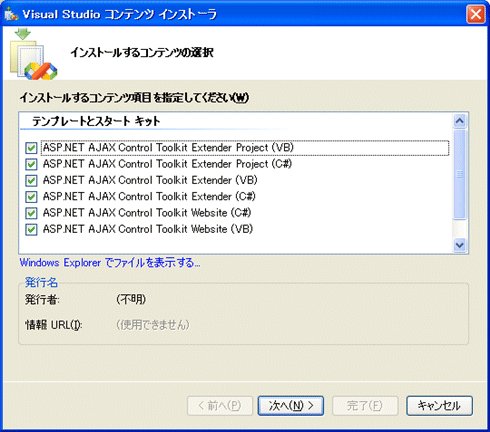
下図のような[Visual Studioコンテンツ インストーラ]ウィンドウが起動し、インストールするテンプレートの種類を聞かれるので、ここではすべてのテンプレートにチェックが入った状態(デフォルト)で[次へ]ボタンをクリックしておこう。
 |
| 図4 [Visual Studioコンテンツ インストーラ]ウィンドウ |
| Control Toolkitの「AjaxControlExtender」フォルダに含まれるAjaxControlExtender.vsiを実行したところ。 |
ちなみに、「ASP.NET AJAX Control Toolkit Extender Project」「ASP.NET AJAX Control Toolkit Extender」は自作のコントロールを開発する際に使用するプロジェクト・テンプレート、「ASP.NET AJAX Control Toolkit Website」はControl Toolkitを利用してサイトを開発する際に使用するWebサイト・テンプレートである。それぞれVisual Basic/C#対応のテンプレートが用意されている。
図4で[次へ]ボタンをクリックしたときに[署名が見つかりません]ダイアログが表示された場合には、そのまま[はい]をクリックすればよい。[完了]ボタンをクリックするとインストール作業が開始される。
■Extenderコントロールを開発する
以上、コントロール開発のための準備ができたところで、以下では具体的な実装の手順を見ていくことにしよう。ここで作成するのは、先ほど作成したJavaScriptコンポーネントDialogButtonBehaviorをサーバ・コントロールとしてラッピングした「DialogButtonコントロール」だ。
[1]「ASP.NET AJAX Control Project」プロジェクトを作成する
前述したように、Control Toolkitでは自作コントロール開発を支援するプロジェクトとして「ASP.NET AJAX Control Project」プロジェクトが用意されている。新規プロジェクトを作成するには、メニューから[ファイル]−[新規作成]−[プロジェクト]を選択する。
 |
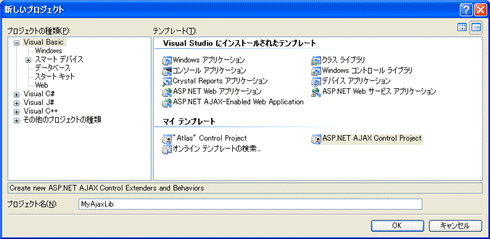
| 図5 [新しいプロジェクト]ダイアログ |
| Visual Studio 2005のメニューから[ファイル]−[新規作成]−[プロジェクト]を選択する。 |
[新しいプロジェクト]ダイアログが起動するので、以下の表4の要領でプロジェクトに必要な情報を指定すればよい。
| ||||||||
| 表4 [新しいプロジェクト]ダイアログの設定値(例) | ||||||||
新規プロジェクトを作成すると、ソリューション・エクスプローラには以下の表5ようなファイルが含まれていることが確認できるはずだ。
| ||||||||
| 表5 デフォルトでプロジェクトに生成されるファイル | ||||||||
これらファイルは、すべてのExtenderコントロールで最低限必要なファイルだと考えておけばよいだろう。なお、デザイナ・クラスについてはフォーム・デザイナ上での振る舞いを定義するものであり、Extenderコントロールを開発するうえでは(多くの場合)触れる必要はないと考えてよいだろう。以降では、デザイナ・クラスを除くエクステンダ・クラス、Behaviorオブジェクトのコーディングについて説明していく。
[2]新規のファイルを作成する
プロジェクト作成時に自動生成されたファイルをそのまま利用しても構わないが、これらのファイル名(やその中のクラス名)はプロジェクト名によって決まってしまう(例えば、今回の例であれば、MyAjaxLibExtender.vbのようなファイルができているはずだ)。異なるファイル/クラス名を付けたい場合には、あらためて新規にファイルを作成して追加した方が手っ取り早いだろう。
新規にファイルを作成する場合には、ソリューション・エクスプローラ上でプロジェクト名を右クリックし、表示されたコンテキスト・メニューから[追加]−[新しい項目]を選択すればよい。
 |
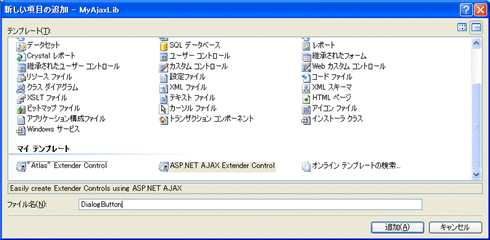
| 図6 [新しい項目の追加]ダイアログ |
[新しい項目の追加]ダイアログが表示されるので、それぞれ以下の表の要領でファイル作成に必要な項目を入力する。
| ||||||
| 表6 [新しい項目の追加]ダイアログの設定値(例) | ||||||
これによって、DialogButtonExtender.vb、DialogButtonDesigner.vb、DialogButtonBehavior.jsというファイルが生成されるはずだ。
| INDEX | ||
| Microsoft AJAX Library&JavaScriptプログラミング | ||
| 第3回 MS AJAX LibでAJAX対応コントロールを開発しよう(前編) | ||
| 1.コンポーネント開発のための基本クラス/シンプルなコンポーネント | ||
| 2. MyAjaxLib.DialogButtonBehaviorを定義する/Webフォームから利用する | ||
| 3.Control Toolkitを利用したサーバ連携コントロールの開発 | ||
| 4.エクステンダ・クラスを編集する/Behaviorオブジェクトを定義する | ||
| 5.Extenderコントロールを利用しよう | ||
| 「Microsoft AJAX Library&JavaScriptプログラミング」 |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




