連載:Microsoft AJAX Library&JavaScriptプログラミング第3回 MS AJAX LibでAJAX対応コントロールを開発しよう(前編)山田 祥寛(http://www.wings.msn.to/)2007/12/21 |
 |
|
|
|
■Extenderコントロールを利用しよう
以上で、Extenderコントロールを実装するための手順は完了だ。最後に、Extenderコントロールが正しく実装できたことを確認するために、実際にコントロールをWebサイトに配置し、Webフォーム上から動作させてみよう。
[1]Extenderコントロールをビルド/配置する
プロジェクトのビルドを行うには、ソリューション・エクスプローラからプロジェクトを右クリックし、表示されたコンテキスト・メニューから[ビルド]を選択する。
 |
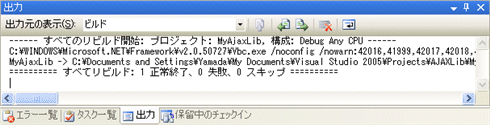
| 図8 ビルドした結果([出力]ウィンドウ) |
上の図8のように、[出力]ウィンドウに成功メッセージが表示されたことを確認できたら、エクスプローラからプロジェクト配下の「/Bin/Debug」(または「/Bin/Release」)フォルダを確認してみよう。「プロジェクト名.dll」(ここではMyAjaxLib.dll)ができているはずなので、これをWebサイト配下の「/Bin」フォルダに配置する。
後は、別稿「.NET TIPS:ASP.NET AJAX Control Toolkitを利用するには?」で紹介したのと同じ要領で、ツールボックスにExtenderコントロールを登録しておこう。
 |
| 図9 ツールボックスに追加されたDialogButtonコントロール |
[2]新規のWebフォームを作成する
新規のWebフォーム(DialogButtonServer.aspx)を作成したら、フォーム・デザイナから以下の画面10の要領でサーバ・コントロールを配置する。また、それぞれのコントロールに対しては、以下の表9の内容でプロパティ値を設定しておこう。
 |
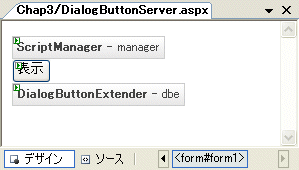
| 図10 Webフォーム(DialogButtonServer.aspx)のフォーム・レイアウト |
| 配置するコントロールと、そのプロパティ設定は以下のとおり。 |
| ||||||||||||||||
| 表9 図10で配置したコントロールとその設定 |
ExtenderコントロールのTargetControlIDプロパティは、ダイアログ表示機能を付与するButtonコントロールを指定するものだ。これによって、Buttonコントロール「btnDialog」にDialogButtonコントロール(DialogButtonExtender)の機能が追加されたことになるわけだ。
なお、Extenderコントロールのそのほかのプロパティ(ここではMessageプロパティ)を設定する場合、(DialogButtonコントロールではなく)関連付けたButtonコントロールのプロパティとして設定する必要がある点に注意してほしい。本稿の場合であれば、Buttonコントロールのプロパティ・ウィンドウに「dbe(DialogButtonExtender)」という項目が追加されているので、この項目の配下からプロパティ値を設定する。
以上を理解したら、さっそく作成したサンプル・プログラムを実行してみよう。先ほどのサンプルと同様、[表示]ボタンをクリックすることでメッセージ・ダイアログが表示されることが確認できるはずだ。また、出力されたソース・コードを表示し、以下のようなコードが含まれていることを確認してみよう。
| |
| リスト5 DialogButtonコントロールによって自動生成されたコード |
Extenderコントロールでは、先ほどは自分で一から記述しなければならなかったコンポーネント生成のコードを自動的に出力してくれているのがお分かりになるだろう。
[3]イベント・ハンドラを追加する
最後に、Extenderコントロールから自動生成されたコンポーネントに対して、Closedイベント・ハンドラを追加する方法についても見ておこう。イベント・ハンドラを追加するための具体的なコードは、以下のとおりだ。
| |
| リスト6 Closedイベント・ハンドラを定義するコード(DialogButtonServer.aspx) | |
Extenderコントロールによって生成されるBehaviorオブジェクトを検索/取得するには、$findショートカット関数を使用する。Behaviorオブジェクトを得られたら、後はadd_Closedメソッドを呼び出し、任意のハンドラを登録するだけだ。
コードを記述できたら、サンプルを実行し、確かにClosedイベント・ハンドラが動作している(ダイアログを閉じた後に背景が青くなる)ことを確認してほしい。
■
以上、今回はMS AJAX Libを利用してJavaScriptコンポーネントを作成する方法を、そして、このJavaScriptコンポーネントをサーバ・コントロール(Extenderコントロール)としてラッピングする方法について解説した。コントロール開発とはいってもなんということはない。MS AJAX Libのごく基本的なオブジェクト指向構文さえ理解していれば、その延長線上の知識でコーディングができてしまうことがお分かりいただけたと思う。
もっとも、本稿で紹介したコントロールは、単なるJavaScriptコンポーネントのラッパーにすぎない。これでは、いわゆる「Ajax対応コントロール」とはいえないので、次回は引き続きサーバ・コントロールにAjax機能を追加する方法について解説する予定だ。お楽しみに。![]()
| INDEX | ||
| Microsoft AJAX Library&JavaScriptプログラミング | ||
| 第3回 MS AJAX LibでAJAX対応コントロールを開発しよう(前編) | ||
| 1.コンポーネント開発のための基本クラス/シンプルなコンポーネント | ||
| 2. MyAjaxLib.DialogButtonBehaviorを定義する/Webフォームから利用する | ||
| 3.Control Toolkitを利用したサーバ連携コントロールの開発 | ||
| 4.エクステンダ・クラスを編集する/Behaviorオブジェクトを定義する | ||
| 5.Extenderコントロールを利用しよう | ||
| 「Microsoft AJAX Library&JavaScriptプログラミング」 |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




