連載:Microsoft AJAX Library&JavaScriptプログラミング第4回 MS AJAX LibでAJAX対応コントロールを開発しよう(後編)山田 祥寛(http://www.wings.msn.to/)2008/02/08 |
 |
|
|
|
Control Toolkit標準のBehaviorオブジェクトを活用しよう
本稿後半では、もう1つ、既存のBehaviorオブジェクトを自作のExtenderコントロールに組み込む方法について紹介する。
別稿「.NET TIPS:[ASP.NET AJAX]ASP.NET AJAX Control Toolkitを利用するには?」でも紹介しているように、Control Toolkitは標準で多くのサーバ・コントロールを公開している。そして、この中には多くの再利用可能なBehaviorオブジェクトが含まれているのだ。これらBehaviorオブジェクトを利用することで、(例えば)ポップアップ機能や基本的なAjax機能など定型的な機能を実装するのに、一からJavaScriptをコーディングする必要がなくなる。
本節では、これら既存のBehaviorオブジェクトを再利用する例として、CommonToolkitScriptsクラスとAjaxControlToolkit.PopupBehaviorクラスを、自作のExtenderコントロールに組み込んでみよう。CommonToolkitScriptsクラスはControl Toolkitで共通的に利用可能な機能を集めたユーティリティ・クラス、そして、AjaxControlToolkit.PopupBehaviorクラスはポップアップ機能を提供するBehaviorオブジェクトである*3。
| *3 余談ではあるが、AjaxControlToolkit.PopupBehaviorクラスはあくまで汎用的なポップアップ機能を提供するものであり、PopupControlコントロールに属するBehaviorオブジェクトとは別物なので、注意すること。PopupControlコントロールに直接関連付いているBehaviorオブジェクトは、AjaxControlToolkit.PopupControlBehaviorクラスである。 |
これらクラスを利用して、ここでは前回作成したDialogButtonコントロールに、(JavaScript標準のものではなく)独自のメッセージボックスを生成/表示する機能を付与するものとする。
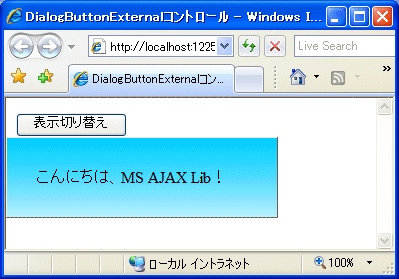
 |
| 図3 ボタン・クリックによって独自のメッセージボックスの表示/非表示 |
今回新たに作成するDialogButtonExternalコントロールで利用可能なプロパティは、以下のとおりだ。
| ||||||
| 表3 DialogButtonExternalコントロールで利用可能なプロパティ | ||||||
■DialogButtonExternalコントロールを実装する
それではさっそく、具体的な開発の手順を見ていくことにしよう。
[1]画像リソースをインポートする
DialogButtonExternalコントロールでは、メッセージボックスの背景表示のために細長いJPEG画像を使用している。まずは、このJPEG画像を「ASP.NET AJAX Control Project」プロジェクトに組み込み、かつ、アセンブリに埋め込まれるよう設定しておこう。
| 図4 ここでインポートするBack.jpg |
画像ファイルをインポートするには、ソリューション・エクスプローラからMyAjaxLibプロジェクトを右クリックし、表示されたコンテキスト・メニューから[追加]−[既存の項目]を選択する。[既存項目の追加]ダイアログが表示されたら、あらかじめ用意しておいた画像を選択し、[OK]ボタンをクリックする。
また、画像ファイルのようなリソースは、そのままではアセンブリに組み込まれないので、Behaviorオブジェクトの場合と同様、「埋め込まれたリソース」として設定しておく必要がある。
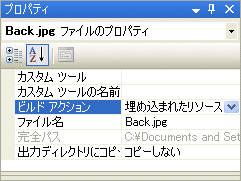
 |
| 図5 インポートした画像ファイルを「埋め込まれたリソース」として設定 |
[2]新規のExtenderコントロールを作成する
ここまで紹介してきたのと同じ要領で、「ASP.NET AJAX Control Project」プロジェクト上で新規のExtenderコントロールを作成しよう。名前は「DialogButtonExternal」とする。
- DialogButtonExternalExtender.vb(DialogButtonExternalExtender.cs)
- DialogButtonExternalDesigner.vb(DialogButtonExternalDesigner.cs)
- DialogButtonExternalBehavior.js
といったファイルが生成されるので、例によって、デザイナ・クラスを除くエクステンダ・クラス、Behaviorオブジェクトに対して、コードを追加していくことにしよう。
[3]エクステンダ・クラスを編集する
まずはエクステンダ・クラスからだ。
| ||
| リスト4 DialogButtonExternalコントロールのサーバ側の挙動を定義するエクステンダ・クラス(上:DialogButtonExternalExtender.cs、下:DialogButtonExternalExtender.vb) |
エクステンダ・クラスが属性/プロパティ宣言の集合であることは、これまでにも述べてきたとおりだ。プロパティ宣言の部分は自明であるとして、ここでは今回登場したいくつかの属性に注目して補足しておくことにしよう(属性の詳細な構文については、前回も併せて参照のこと)。
![]() 外部リソースをアセンブリに組み込む
外部リソースをアセンブリに組み込む
Extenderコントロールから画像やスタイルシートなどのリソースを利用するには、実は前述の[1]の手順だけでは不十分だ。手順[1]では、リソースがアセンブリに組み込まれただけで、Webリソース(HTTP経由での呼び出しが可能なリソース)としては利用することができないためである。
リソースをWebリソースとして利用するには、WebResource属性(System.Web.UI名前空間)で該当のリソースをアセンブリに登録しておく必要がある。
この記述はBehaviorオブジェクトの場合と同様であるが、Behaviorオブジェクトの登録はファイル生成時に自動的に宣言されているのに対し、そのほか独自に追加したリソースは、(当然)自分で登録の宣言を行う必要があるので、要注意だ。
なお、ここではWebResource属性のプロパティとして、PerformSubstitutionプロパティが指定されている点にも注目してほしい。PerformSubstitutionプロパティは、アセンブリ内のリソースを動的に処理する場合に有効にしておく必要がある。あらためて後述するが、DialogButtonExternalコントロールではメッセージボックスの背景画像を指定するために、スタイルシート(.cssファイル)に、動的にアセンブリ内の画像へのパスを埋め込む必要がある。PerformSubstitutionプロパティが有効化されていない場合、このようなリソース内コンテンツの動的な解析は行われないので、注意してほしい。
![]() 外部のBehaviorオブジェクトをインポートする
外部のBehaviorオブジェクトをインポートする
Control Toolkitなど外部のアセンブリで提供されているBehaviorオブジェクトをインポートするのは、RequiredScript属性の役割だ。RequiredScript属性の引数には、「Behaviorオブジェクトが関連付いたエクステンダ・クラス」「オブジェクトのロード順」を指定する必要がある。
また、Behaviorオブジェクトが相互に依存関係を持っている場合、参照される側のオブジェクトが先にロードされるように指定しておく必要がある。今回の例の場合、Control Toolkitの共通的なユーティリティ・クラスであるCommonToolkitScriptsを先にロードするように設定しておこう。
![]() スタイルシートを登録する
スタイルシートを登録する
ClientCssResource属性は、エクステンダ・クラス(Extenderコントロール)で使用するスタイルシートを登録するための属性だ(スタイルシートDialog.cssの詳細は後述)。
ClientCssResource属性を宣言することで、Extenderコントロールを描画する際に、指定されたスタイルシートが自動的にページに出力されるようになる(厳密には、アセンブリ内のスタイルシートを参照する<link>タグが出力される)。
いわゆるClientScriptResource属性のスタイルシート対応版が、ClientCssResource属性と思っておけばよいだろう。ただし、Behaviorオブジェクトの登録はファイル生成時に自動的に宣言されているのに対し、スタイルシートの宣言は自分で行う必要があるので要注意。
| INDEX | ||
| Microsoft AJAX Library&JavaScriptプログラミング | ||
| 第4回 MS AJAX LibでAJAX対応コントロールを開発しよう(後編) | ||
| 1.Ajax対応のExtenderコントロールを作成しよう | ||
| 2.AjaxDialogButtonコントロールのBehaviorオブジェクト | ||
| 3.Control Toolkit標準のBehaviorオブジェクトを活用しよう | ||
| 4.DialogButtonExternalコントロールのBehaviorオブジェクト | ||
| 「Microsoft AJAX Library&JavaScriptプログラミング」 |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




