連載:Microsoft AJAX Library&JavaScriptプログラミング最終回 MS AJAX Libのユーティリティ機能を活用しよう山田 祥寛(http://www.wings.msn.to/)2008/05/30 |
 |
|
|
|
MS AJAX Libは非ASP.NET環境でも利用可能
いまさらではあるが、MS AJAX LibはASP.NET AJAXにおけるクライアントサイド・フレームワークである。確かにこれは正しい理解ではあるが、MS AJAX Libの性質を誤解しかねない理解でもある。というのも、MS AJAX LibはASP.NET AJAXの一部として――サーバサイド・フレームワークであるASP.NET AJAX Extensionsと連動して動作するだけではない。それ単体で、独立したJavaScriptライブラリとして動作することも可能なのである*2。
| *2 もちろん、Sys.Services名前空間やSys.WebForms名前空間など、サーバサイドとの連動を前提とした機能は、この限りではない。 |
これまで述べてきたように、MS AJAX Libには強力なオブジェクト指向構文をはじめ、クロスブラウザ問題を吸収するためのブラウザ互換層など、JavaScriptプログラミングを効率化するためのさまざまな機能が用意されている。ASP.NET環境にとらわれず、(例えば)PHP(PHP:Hypertext Preprocessor)やJavaEE(Java Platform, Enterprise Edition)など、非ASP.NET/非Windows環境を利用している場合にも、1つの選択肢としてMS AJAX Libを検討してみてもよいのではないだろうか。
ここでは、MS AJAX Libを非ASP.NET環境で利用する例として、PHP+MS AJAX Libでアプリケーションを作成してみよう。サンプル・アプリケーションは、「Yahoo!ウェブ検索Webサービス」を利用してサイト検索を行い、その結果をリスト表示するものだ(「Yahoo! ウェブ検索Webサービス」に関する詳細は、別稿「.NET TIPS:[ASP.NET]XmlDataSourceコントロールでYahoo!検索ウェブサービスを利用するには?」を参照)。
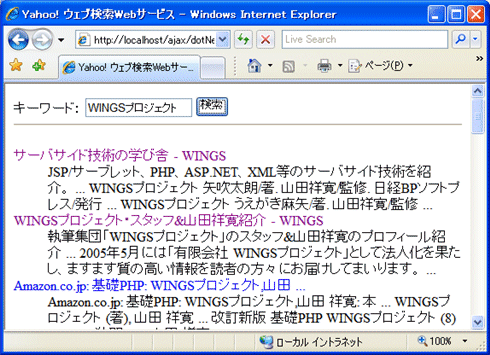
 [検索]ボタンをクリック  |
| 図2 「Yahoo! ウェブ検索Webサービス」によるサイト検索の実行例 |
| テキストボックスに入力されたキーワードで検索を行い、取得した結果をリスト形式で表示する。 |
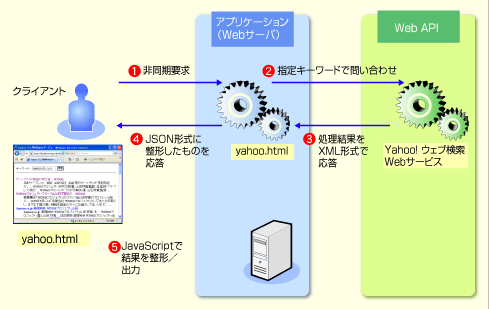
サンプル・アプリケーションの構成は、以下のとおりである。
 |
| 図3 「Yahoo! ウェブ検索Webサービス」によるサイト検索の仕組み |
「Yahoo! ウェブ検索Webサービス」へのアクセスを行うのはPHPスクリプト(yahoo.php)の役割である。クライアント・ページ(yahoo.html)からは、このyahoo.phpに対してAjaxで非同期通信し、検索結果を取得するものとする*3。
| *3 PHPの動作に必要な環境の構築手順については、ここでは割愛する。詳細は筆者のサポートサイト「サーバサイド技術の学び舎 - WINGS」より「サーバサイド環境構築設定」を参照いただきたい。 |
それでは、以下に具体的な手順を紹介していく。
[1]MS AJAX Libのライブラリを配置する
これまでASP.NET AJAXを利用するに当たって、読者がMS AJAX Libのインポートを意識することはなかったはずだ。というのも、ASP.NET環境では、ScriptManagerコントロールが必要なライブラリを自動的にアセンブリから取得し、ページにインポートしていたからだ。
しかし、非ASP.NET環境では(当然)ScriptManagerコントロールは利用できないので、必要なライブラリ(「.js」ファイル)を公開フォルダに配置し、自分で明示的にインポートする必要がある。
MS AJAX Libのソース・コードは、「AJAX : The Official Microsoft ASP.NET Site」からダウンロードが可能だ。ダウンロードしたMicrosoftAjaxLibrary.zipを解凍すると「MicrosoftAjaxLibrary」フォルダができるので、その配下の「System.Web.Extensions/3.5.0.0/3.5.21022.8」フォルダを「lib」とリネームしたうえで、フォルダごと公開フォルダ上の任意のサブフォルダに配置する(運用環境では「.debug.jsファイル」は不要なので、削除しても構わない)。
ここでは、Apache HTTP Serverを利用していることを前提に、以下のようにファイルを配置するものとする。
| |
| Apache HTTP Server利用時に必要なファイルの配置 |
[2]「Yahoo! ウェブ検索Webサービス」にアクセスするためのPHPスクリプトを用意する
次に、「Yahoo! ウェブ検索Webサービス」に検索キーワードを引き渡し、その結果をJSON(JavaScript Object Notation)形式で取得するための.phpファイルを作成する。
| |
| リスト5 yahoo.php |
| [参考]末尾のデリミタは省略可能 PHPの基本的な構文知識を持つ方ならば、リスト5で末尾のスクリプティング・デリミタ「〜?>」が省略されていることに違和感を覚えるかもしれない。しかし、これは間違いではない。PHPでは、スクリプト・ブロックの後方に、スクリプト以外のコンテンツが続かない限り、「〜?>」を省略することができる。 むしろ「〜?>」の後方に不要な空白や改行を含めてしまった場合、これらはそのままクライアントに出力されてしまうため、場合によっては意図せぬレイアウトの乱れの原因となることもある。そのため、ファイル末尾のデリミタは省略するのが好ましい。 |
PHPそのものの細かな構文については、本稿の守備範囲を超えるので割愛する。ここでは取りあえず、「与えられた検索キーワードに基づいて問い合わせURLを作成し、取得した結果をJSONデータとしてクライアントに応答している」とだけ理解しておけばよいだろう。このyahoo.phpを「〜/yahoo.php?keywd=ASP.NET」として呼び出した場合、以下のようなJSONデータが返されれば、スクリプトは正しく動作している。
| |
| リスト6 yahoo.phpの実行結果例(見やすいように適宜インデントや改行を加えている) |
[3]クライアント側のコードを実装する
次に、[2]で用意したPHPスクリプトに対して非同期通信要求を発行するための、クライアントサイドのコードを用意する。
| |
| リスト7 yahoo.html |
サンプルの大まかな流れについては、リスト内のコメントを参考にしていただくとして、ここで注目していただきたいのは以下の3点である。
![]() MS AJAX Libのコードをインポートする
MS AJAX Libのコードをインポートする
前述のとおり、非ASP.NET環境では必要なライブラリを明示的にインポートしておく必要がある。MS AJAX Libの最低限の機能を利用するために必要なファイルは「MicrosoftAjax.js」だけである。MicrosoftAjaxWebForms.jsの方は、UpdatePanelコントロールとの連動を前提としたSys.WebForms名前空間の機能を提供するものなので、非ASP.NET環境では通常利用する機会はないはずだ。
![]() 非同期通信を管理するのはSys.Net.WebRequestオブジェクトの役割
非同期通信を管理するのはSys.Net.WebRequestオブジェクトの役割
Sys.Net.WebRequestオブジェクトは、AJAX通信の標準的なオブジェクトであるXMLHttpRequestオブジェクトのごく薄いラッパーともいうべきオブジェクトだ。別稿「枯れた新しいUI革命「Ajax」をASP.NETで活用する」でも紹介したように、XMLHttpRequestオブジェクトの実装はブラウザやそのバージョンによって異なる。このため、XMLHttpRequestオブジェクトを直接に使ってAjax機能を実装する場合、XMLHttpRequestオブジェクト1つを生成するにもクロスブラウザを意識した冗長なコードを記述する必要がある。
しかし、Sys.Net.WebRequestオブジェクトを利用することで、クロスブラウザを意識することなく、かつ、XMLHttpRequestオブジェクトを利用するよりもシンプルに同等のコードを記述することが可能となる。
Sys.Net.WebRequestオブジェクトで利用可能なメンバは、以下のとおりだ。
| ||||||||||||||||||||||
| 表3 Sys.Net.WebRequestオブジェクトで利用可能なメンバ | ||||||||||||||||||||||
| [P][M][E]は、プロパティ、メソッド、イベントを意味する。 なお、プロパティ値にアクセスするには、以下の形式で記述する。 ・オブジェクト名.get_プロパティ名() ・オブジェクト名.set_プロパティ名(設定値) また、イベント・ハンドラを設定/削除するには、以下の形式で記述する。 ・オブジェクト名.add_イベント名(ハンドラ) ・オブジェクト名.remove_プロパティ名(ハンドラ) |
非同期通信を行うために最低限必要な設定は、urlプロパティとcompletedイベントである。ここでは、テキストボックスに入力された値を基に問い合わせURLを組み立て、completedイベント・ハンドラでサーバからの応答をリスト形式に整形しているというわけだ。Sys.Net.WebRequestオブジェクトの設定に基づいて非同期通信要求を開始するのは、invokeメソッドの役割である。
![]() サーバからの応答を取得するのはSys.Net.XMLHttpExecutorオブジェクトの役割
サーバからの応答を取得するのはSys.Net.XMLHttpExecutorオブジェクトの役割
completedイベント・ハンドラに注目してみよう。completedイベント・ハンドラは第1引数として、Sys.Net.XMLHttpExecutorオブジェクト(エグゼキュータ)を受け取る。このオブジェクトは非同期通信要求を操作、関連する情報を管理するためのオブジェクトだ。Sys.Net.XMLHttpExecutorオブジェクトの主なメンバは、以下のとおり。
| ||||||||||||||||||||||||||||||
| 表4 Sys.Net.XMLHttpExecutorオブジェクトの主なメンバ | ||||||||||||||||||||||||||||||
| [P][M]は、プロパティ、メソッドを意味する。 |
completedイベントは、あくまで通信が完了したことを示すイベントであるにすぎない。従って、通信の状態はresponseAvailable/aborted/timedOutプロパティで確認してから処理を行う必要がある。リスト7では、要求が正常に終了した場合のみ応答データを取得し、これをリストに整形している。応答データを取得するには、object/responseData/xmlプロパティのいずれかを利用できる。今回のように応答データがJSON形式で返されることが分かっている場合には、objectプロパティを利用することで、JavaScriptオブジェクトとして評価済みの状態で応答を取得することが可能だ。
以上を理解したら、さっそく作成したサンプル・プログラムを実行してみよう。冒頭の画面(図2)のように、任意のキーワードで検索を実行すると、これに対応する検索結果がページ下部にリスト表示されることが確認できれば成功だ。
■
以上、本連載ではASP.NET AJAXのクライアントサイド・フレームワークであるMS AJAX Libについて解説してきた。ASP.NET AJAXというと、とかくサーバサイド・フレームワークであるASP.NET AJAX Extensionsに目が行きがちかもしれないが、アプリケーション固有の要件を実現するには、JavaScriptによるコーディングと、これを支援するMS AJAX Libの理解は欠かせない。
サーバサイドでの開発に慣れた読者諸氏からしてみると、JavaScriptによるコーディングにはなかなか抵抗があるかもしれないが、この2月に登場した統合開発環境Visual Studio 2008ではJavaScriptサポートも大幅に強化され、従来に比べればJavaScriptプログラミングも随分と効率化されている(「特集:ASP.NETアプリ開発者のためのVisual Studio 2008新機能」を参照)。もしもこれまでJavaScriptプログラミングを敬遠してきた方がいるならば、これを機会に、ぜひともJavaScriptに再入門し、.NET環境標準のJavaScriptライブラリであるMS AJAX Libにも目を向けてみてはどうだろうか。本連載と、その姉妹連載である「連載:Ajax時代のJavaScriptプログラミング再入門」が、その手掛かりとなることを願う。
| INDEX | ||
| Microsoft AJAX Library&JavaScriptプログラミング | ||
| 最終回 MS AJAX Libのユーティリティ機能を活用しよう | ||
| 1.文字列連結を効率的に行うには?/オブジェクトの内容を確認するには? | ||
| 2.MS AJAX Libは非ASP.NET環境でも利用可能 | ||
| 3.[コラム]PHP for Microsoft AJAX Library | ||
| 「Microsoft AJAX Library&JavaScriptプログラミング」 |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




