 |
連載ASP.NET 2.0が変えるWebアプリ開発の世界第2回 ASP.NET 2.0のマスター・ページとサイトマップ山田 祥寛2004/10/27 |
|
|
|
Back Issue
|
||
|
前回は、ASP.NET 2.0における改善テーマを整理するとともに、Visual Studio 2005(以降、VS2005)や.NET Framework 2.0などASP.NET 2.0を支える周辺の技術について、主要なポイントを押さえた。
今回からはいよいよ本題、ASP.NETのコア・アーキテクチャともいうべきサーバ・コントロールにおける変更/拡張のポイントについて、概観していくことにしよう。いまさら言を重ねるまでもなく、サーバ・コントロールはASP.NETアプリケーションの開発者に多くの恩恵を与えてきた。
サーバ・コントロールによって、テキスト・ボックスやプルダウン・メニューなどのフォーム部品を、あたかもサーバ上に配置された部品のように扱えるようになった。ポストバックのたびに、ビューの状態を気にする必要がなくなったのも、サーバ・コントロールのおかげだ。もっと分かりやすい恩恵として、CalendarコントロールやDataGridコントロール、DataListコントロールなどのリッチなコントロールを想起する方も少なくないかもしれない。いずれにせよ、サーバ・コントロールを中核とするASP.NETのアーキテクチャは、アプリケーション開発者を定型的(かつ冗長な)コーディングから解放した最大の立役者であったのだ。
しかし、これだけ高い評価を浴びる存在であったにもかかわらず、サーバ・コントロールは常に開発者からの「攻撃」の的でもあった。アプリケーション開発者は「もっと簡単に」「より少ないコード量で」「多くのニーズを満たす」ことをサーバ・コントロールに求めている。そして、この要求(あるいは欲求)は、今後も決して尽きることはないだろう。そのどん欲な開発者の欲求に対する現時点での最良の解がASP.NET 2.0である。
ASP.NET 2.0では、ASP.NET 1.xで提供されてきたサーバ・コントロールの機能を改善するのみならず、多くのサーバ・コントロールが新たに追加されている。次の表は、ASP.NET 2.0で新たに追加されたサーバ・コントロールの一覧である(WebParts系のコントロールを除く)。
| 種類 | コントロール名 | 概要 |
| 標準 | BulletedList | 黒丸つきのリスト |
| FileUpload | ファイル・アップロード(<input type="file">)用のテキスト・ボックス | |
| HiddenField | 隠しフィールド | |
| リッチ | DynamicImage | 動的に生成された画像を出力 |
| ImageMap | クライアント・サイドのイメージ・マップ | |
| MultiView | 複数のビューを格納するコンテナ(Viewコントロールとセットで使用) | |
| Substitution | キャッシュの除外領域を定義 | |
| View | 個々のビューを定義(MultiViewコントロールとセットで使用) | |
| Wizard | ウィザード形式の機能を提供 | |
| マスター・ページ | ContentPlaceHolder | 個別ページから定義可能なコンテンツのプレイス・ホルダを定義 |
| Content | プレイス・ホルダに埋め込むコンテンツを定義 | |
| データ | DetailsView | レコード単位の詳細情報を表示するためのビュー |
| FormView | 明細フォーム形式の参照/編集機能を備えるビュー | |
| GridView | DataGridコントロールの進化版 | |
| データソース | AccessDataSource | Microsoft Access用のデータソース |
| DataSetDataSource | テーブルスタイルのXMLデータを表すデータソース | |
| ObjectDataSource | ビジネス・オブジェクトを表すデータソース | |
| SiteMapDataSource | サイトマップ用のデータソース | |
| SqlDataSource | ADO.NET対応データベース用のデータソース | |
| XmlDataSource | XMLファイル用のデータソース | |
| ログイン | ChangePassword | パスワード変更画面を提供 |
| CreateUserWizard | 新規ユーザー作成ウィザードを提供 | |
| Login | ログイン画面を提供 | |
| LoginName | カレント・ユーザーの名前を表示 | |
| LoginStatus | ログイン状態に応じてログイン/ログアウトのリンクを表示 | |
| LoginView | 認証状態に応じて、異なるビューを定義 | |
| PasswordRecovery | パスワード問い合わせ画面を提供 | |
| ナビゲーション | Menu | リッチなメニュー |
| SiteMapPath | 現ページのサイト内の位置(パス) | |
| TreeView | ツリー構造のビュー | |
| ASP.NET 2.0で追加された主なサーバ・コントロール | ||
ASP.NET 2.0では、これらのサーバ・コントロールを利用することで、従来必要とされてきたコーディング量の実に70%を削減することを目標としている。それを大風呂敷だと思われる方は、ぜひ、これから紹介するサンプル・コードをご覧いただきたい。これまで当たり前のようにコーディングをしてきた部分が、当たり前のようにプログラムレスで実現できるようになっていることが理解いただけるはずだ。
今回は、この中からまず、「マスター・ページ」と「ナビゲーション」の2つについて、簡単な実装を交えながら解説していく。
●マスター・ページでサイト・デザインを共通化
開発生産性/保守性、あるいは、エンド・ユーザーからのアクセシビリティといった観点から、テンプレートを用いてサイト・デザインの統一を図る手法は一般的だ。
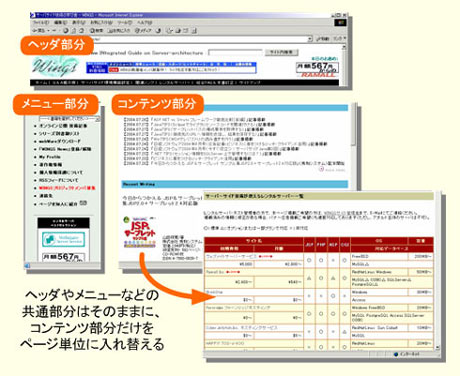
例えば、以下のようなサイトを想定してほしい。
ヘッダ/メニュー部分をサイト全体で統一し、コンテンツ部分だけをページごとに切り替えることで、開発者は本来の仕事内容であるコンテンツ作成に集中することができる。サイトの構成が一貫していることから、エンド・ユーザーにもより直感的なインターフェイスを提供できるという利点もある。また、サイト全体のデザインを変更したいという場合にも、ヘッダ/メニュー部が共通化されていれば、置き換えが容易であるというメリットもあるだろう。
 |
| ヘッダ/メニュー部をテンプレートにより統一したサイト |
| 開発生産性やユーザビリティの観点から、テンプレートを用いてデザインの統一を図る手法は一般的に行われている。 |
しかし、ASP.NET 1.xには厳密の意味で、サイト共通の「デザイン」をテンプレート化する機能は用意されていなかった。その代替として「ユーザー・コントロール」が用意されていたわけだが(詳細は拙稿「.NET TIPS:[ASP.NET]サイト共通のレイアウト部分を部品化するには?」を参照されたい)、ユーザー・コントロールにはいくつかの問題点が指摘されていた。
その最たるものが、保守性の問題だ。例えば、ヘッダ、メニュー、フッタといったレイアウト部品が個々の「.ascx」ファイルとして定義されていたとしよう。この場合、サイト共通にユーザー・コントロールを適用するには、個々に定義されたコントロールの1つ1つを各ページに配置する必要がある。もしも新たにコンテンツの右端にサイド・メニューを追加したいとしたら、「サイト内の全ページに対してユーザー・コントロールを配置する」という作業が必要となるのだ。いうまでもなく、これはサイトの規模が増大すればするほど、保守性を低下させる原因ともなる。
しかし、マスター・ページではそのような心配はない。マスター・ページは、その名のとおり、サイト共通のレイアウトを1枚の「ページ」として定義するものだ。従って、ヘッダやフッタ、メニューなど、サイト共通のレイアウト部品を一元的に管理することができる。もしも後からサイド・メニューを追加したいと思った場合にも、マスター・ページさえ編集すれば、サイト全体に変更を反映させることができる。
| [参考] |
|
ユーザー・コントロールでは、上記で挙げた問題のほかに、Visual Studio .NET上での表示の問題が指摘されていた。というのも、.aspxファイル上に配置した場合、ユーザー・コントロールはグレーの四角としてしか表示されなくなってしまうのだ。これは、最終的な出力レイアウトを視覚的に確認できないという意味で、フォーム・デザイナを利用している意義を半減するものであった。 |
| INDEX | ||
| ASP.NET 2.0が変えるWebアプリ開発の世界 | ||
| 第2回 ASP.NET 2.0のマスター・ページとサイトマップ | ||
| 1.マスター・ページとは何か? | ||
| 2.マスター・ページによるサイト・デザインの共通化 | ||
| 3.ナビゲーション・コントロールによるサイトマップの実装 | ||
| 「ASP.NET 2.0が変えるWebアプリ開発の世界」 |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




