連載ASP.NET 2.0が変えるWebアプリ開発の世界第2回 ASP.NET 2.0のマスター・ページとサイトマップ山田 祥寛2004/10/27 |
 |
|
|
|
●ナビゲーション・コントロールでコンテンツ・メニューを管理
大規模なサイトになってくると、ユーザーに対して分かりやすいナビゲーションを示すことは、より重要なポイントとなってくる。せっかく有用なコンテンツを用意しているのに、ユーザーがそれを発見できない、あるいは、サイト内をサーフィンしている途中で自分の居場所を見失ってしまい、サイトを去ってしまうとしたら、重大な機会損失だ。こうした課題に対して、サイト共通のツリー・メニューやナビゲーション・バー、サイト・パス(トップページからの階層パス)などを設置する手法は、(典型的ではあるが)有効なアプローチの1つである。
ただ、サイトの規模がある程度大きく、複雑になり、増改築が頻繁になってくると、メニューやナビゲーション・バーのメンテナンスそのものが煩雑になってくるのも確かだ。それも、ナビゲーションのビューが1つだけであればまだよい。しかし、多くのサイトでは、エンド・ユーザーが迷わないように、複数のアプローチでもってサイト内をナビゲートしているのが一般的だ。となると、開発者は、コンテンツそのものの更新に加え、複数のナビゲーション・ビューをメンテナンスする必要に迫られ、煩雑さの度合いは否が応にも増すこととなる。せめてサイト内のコンテンツ構造を一元的に管理する方法はないかと悩むサイト管理者は、決して少なくないだろう。
そこで登場するのが、ASP.NET 2.0で新たに追加されたナビゲーション・コントロールだ。ナビゲーション・コントロールを利用することで、(定型的ではあるが)実装が煩雑な、ナビゲーションのための各種ビューを簡単に実現することができる。
○サイトマップの定義はをXML形式で
まずは、[新しい項目の追加]ダイアログから[サイトマップ]を選択し、サイトマップ情報を作成する。ファイル名はweb.configから変更することも可能であるが、本稿ではデフォルトで決められた「web.sitemap」としておく。
サイトマップ・ファイルは、web.configやmachine.configのようなASP.NETの主要な設定ファイルと同様、XML(eXtensible Markup Language)形式のファイルで、ルート要素は<siteMap>要素になる。<siteMap>要素の配下に登場するのは、基本的に<siteMapNode>要素だけだ。
<siteMapNode>要素1つで、サイトマップにぶらさがるノード1つを表すことができ、もしも配下にサブメニューを追加したいとしたら、<siteMapNode>要素を入れ子で記述すればよい。<siteMapNode>要素で利用可能な属性は、以下表に示すとおり。
| 属性名 | 概要 |
| title | コンテンツのタイトル |
| description | コンテンツの概要 |
| url | コンテンツのURL |
| <siteMapNode>要素で利用可能な主な属性 | |
以下には、本稿で使用するサイトマップ・ファイルを示しておこう。なお、サイトマップ・ファイルweb.sitemapは仮想ディレクトリの直下に保存しておく必要がある。
|
|
| 本稿で使用するサイトマップ・ファイル(web.sitemap) | |
| サイトマップ・ファイルweb.sitemapは仮想ディレクトリの直下に保存しておく必要がある。 |
○ナビゲーション・コントロールでナビゲート・ビューを自由自在
サイトマップ・ファイルさえ用意してしまえば、後はこれをナビゲーション・コントロールに関連付けるだけだ。ナビゲーション・コントロールという特定のコントロールがあるわけではなく、MenuやSiteMapPath、TreeViewなどのコントロールの総称であるが、本稿ではまずTreeViewコントロールを使って、サイトマップ・ファイルの内容をツリー表示してみることにしよう。
まず、フォーム・デザイナ上に配置したTreeViewコントロールの[共通TreeViewタスク]から[<新しいデータソース>]を選択する。表示された[データソースの構成]ダイアログでは、[サイトマップ]を選択するだけでよい。TreeViewコントロールの下部にグレーのSiteMapDataSourceコントロールが表示されれば成功だ。ツリーのレイアウトは共通タスクの[自動フォーマット]から自由に変更できる。
 |
| TreeViewコントロールを使用した.aspxファイルの例 |
| TreeViewコントロールに対して、サイトマップ・データソースの関連付けを行うだけで、ツリー式のメニューが作成できる。 |
これで設定は完了だ。以上、設定が完了した.aspxファイルを実行してみると、フォーム・デザイナ上で表示されたのと同様のツリー式メニューが表示されるはずだ。ツリー式のメニューは、エクスプローラと同様の感覚で自由に開閉することができる。
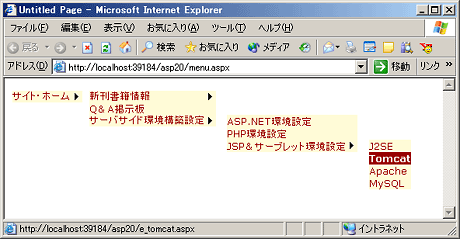
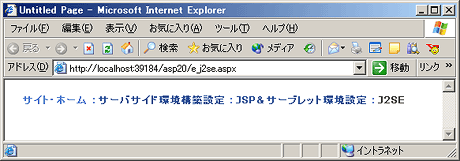
なお、本稿では詳細は割愛するが、ほかのナビゲーション・コントロールについても使い方はほぼ同様だ。以下に、Menu、SiteMapPathコントロールそれぞれの実行結果のみを示しておくことにしよう。
 |
| Menuコントロールを使ったWebフォームの実行結果 |
| サイトマップ・ファイルから伸縮可能なメニューを生成する。 |
 |
| SiteMapPathコントロールを使ったWebフォームの実行結果 |
| サイトマップ・ファイルとリクエストされたURLを基に、サイトのルートから現在のファイルまでのパスを文字列表示する。個々の文字列からは、各ページにアクセスすることも可能だ。 |
いずれの表示形式であっても、各項目をクリックすることにより、あらかじめサイトマップ・ファイルで定義しておいたページにジャンプすることができる。通常、これらのメニューはマスター・ページに配置することになるだろう。
■
以上、今回は、ASP.NET 2.0で新規に登場したサーバ・コントロールの中でも、特に大ぶりな「マスター・ページ」と「ナビゲーション・コントロール」について紹介した。もはやサーバ・コントロールが単なる部品というよりも、一種のテンプレート部品に近い機能を提供していることを強く感じられたのではないだろうか。
次回は、引き続きASP.NET 2.0で新たに提供されるユーザー管理機能やセキュリティ機能、ウィザード形式画面の機能、マルチビュー画面の機能などについて紹介する予定だ。どうぞお楽しみに。![]()
| INDEX | ||
| ASP.NET 2.0が変えるWebアプリ開発の世界 | ||
| 第2回 ASP.NET 2.0のマスター・ページとサイトマップ | ||
| 1.マスター・ページとは何か? | ||
| 2.マスター・ページによるサイト・デザインの共通化 | ||
| 3.ナビゲーション・コントロールによるサイトマップの実装 | ||
| 「ASP.NET 2.0が変えるWebアプリ開発の世界」 |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




