連載ASP.NET 2.0が変えるWebアプリ開発の世界第2回 ASP.NET 2.0のマスター・ページとサイトマップ山田 祥寛2004/10/27 |
 |
|
|
|
○マスター・ページを作成する
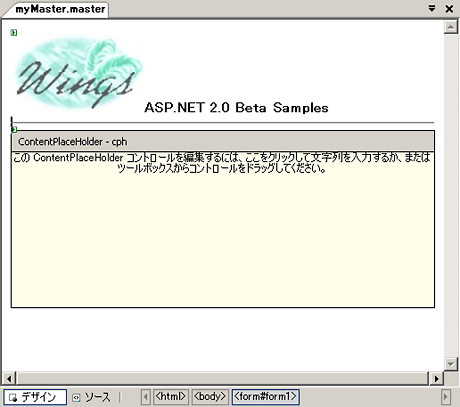
それでは、実際にVS2005を使いながらマスター・ページを作成してみることにしよう。まずは、メニュー・バーから[ファイル]−[新規作成]−[ファイル]で[新しい項目の追加]ダイアログを開き、[マスター ページ]を選択する。拡張子が「.master」でありさえすれば、ファイル名は何でも構わないが、本稿では仮に「myMaster.master」としておこう。
マスター・ページは、ContentPlaceHolderコントロールを必ず1つ以上配置しなければならない点だけ除けば、.aspxファイルとほとんど同じ要領で編集することができる。ContentPlaceHolderコントロールとは、その名のとおり、後からコンテンツを配置するための置き場所(プレイス・ホルダ)だ。
 |
| マスター・ページ(myMaster.master)の編集 |
| マスター・ページもフォーム・デザイナ上で.aspxファイル同様に編集することができる。唯一異なる点は、コンテンツの動的な置き場所であるContentPlaceHolderコントロールを配置しなければならないという点だ。□ |
| [注意] |
| マスター・ページは、ネスト(入れ子)構造を採ることも可能だ。例えば、企業サイトなどであれば、企業共通のマスター・ページを継承しつつ、部門ごとのマスター・ページを用意したい、というようなケースは大いにあり得る。 このような場合にも、マスター・ページを入れ子にすることで、個別の部門マスター・ページごとに全社共通のマスター・ページを重複して持つ必要がなくなるので、マスター・ページの保守性は向上する。 マスター・ページを入れ子に設置する方法は極めて簡単で、マスター・ページのMasterPageFile属性(@Masterディレクティブ)に上位のマスター・ページを指定すればよいだけだ。これで必要な数だけ階層構造をとることが可能になる。 ただし、このマスター・ページのネストであるが、肝心のVS2005ベータ版ではサポートされていない点に注意してほしい。中規模以上のサイトでは頻繁に用いると思われるので、今後、正式版でのサポートが強く望まれる。 |
○実コンテンツを作成する
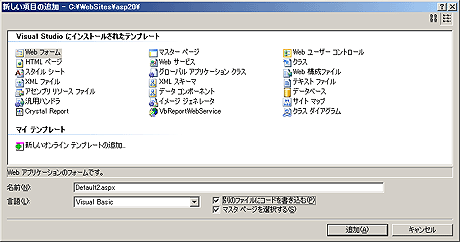
次に、実コンテンツ(.aspxファイル)を作成する。マスター・ページを適用する場合にも.aspxファイルは通常とほとんど同じ要領で編集することができるが、.aspxファイルを新規作成する[新しい項目の追加]ダイアログで、[マスタ ページを選択する]にチェックを入れておく必要がある。後から手動で@PageディレクティブのMasterPageFile属性を設定することも可能だが、この場合、VS2005によって初期生成された不要なタグを手作業で削除する必要があり、作業は煩雑となるので注意してほしい。
 |
| [新しい項目の追加]ダイアログ |
| マスター・ページを適用する場合には、必ず[マスタ ページを選択する]にチェックを入れておく必要がある。そのほか、この画面では使用する言語や、ページインライン、コードビハインド・モデルのどれでファイルを構成するかを選択できる。 |
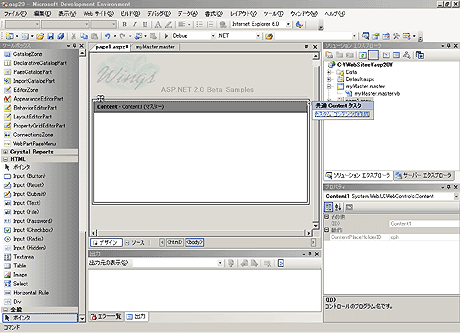
適用するマスター・ページを選択すると、以下のようにマスター・ページの部分は変更できないブロックとして、グレー・アウトした状態でフォーム・デザイナ上に表示される。各ページのデザインは、グレー・アウトしていないContentコントロールの内部のみを編集することになる。
Contentコントロールは、先ほどのマスター・ページ上に配置されたContentPlaceHolderコントロールに対応するものと思っておけばよいだろう。マスター・ページ上のContentPlaceHolderコントロールで確保されたプレイス・ホルダに、各ページで定義されたContentコントロールの内容が埋め込まれるイメージだ。
 |
| マスター・ページを適用した.aspxファイルの編集 |
| グレー・アウトした部分はマスター・ページで規定された個所なので、個別のページからは編集できない。Contentコントロールの部分のみを編集することができる。 |
ただ、初期状態では、このContentコントロールにもロックがかかっており、編集ができない状態になっている。これは、Contentコントロール右上の[共通Contentタスク]から[カスタム コンテンツの作成]を選択することで編集が可能になる([共通タスク]メニューが追加されたのもVS2005の特徴だ。[共通タスク]メニューによって、一般的に必要な設定項目により簡単にアクセスできるようになった。なお[共通タスク]メニューとは、コントロール右上の小さな矢印マークをクリックして表示されるメニューの総称)。
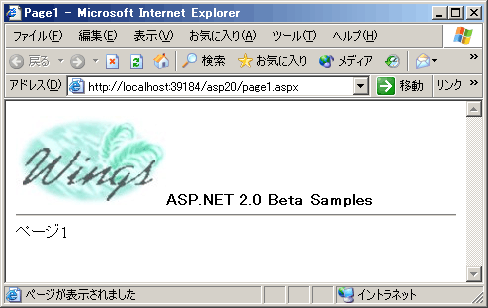
それでは、実際にマスター・ページを適用した.aspxファイルをブラウザから確認してみよう。下の図のように、.aspxファイルの内容がマスター・ページmyMaster.masterのプレイス・ホルダに埋め込まれる形で表示されていれば成功だ。
 |
| マスター・ページを適用した.aspxファイルの実行結果 |
| マスター・ページ上のプレイス・ホルダに各ページのコンテンツ(ここでは、「ページ1」と書かれたテキストがそれに当たる)が埋め込まれる。マスター・ページは階層構造を採ることも可能だ。 |
ちなみに、個別のページからマスター・ページ上のサーバ・コントロールにアクセスしたいと思った場合には、どのようにすればよいだろうか。
例えば、各ページに<title>タグの内容を変更したいケースなどが想定できる。そのような場合には、各ページで以下のコードを記述すればよい(あらかじめマスター・ページの<title>部分にLiteralコントロールが配置されていることを前提とする)。
|
|
| ページごとにマスター・ページの<title>タグの内容を変更するVB.NETのサンプル・コード | |
| マスター・ページは、フォームのMasterプロパティ(Page.Master)によりアクセス可能だ。 |
また、この程度の単純な制御なら、そもそもマスター・ページの<title>タグ部分に2つ目のContentPlaceHolderコントロールを配置しておくという方法もある。例えば、以下のようになる(不可視のタイトル部分は、フォーム・デザイナでは編集できないので、[ソース]モードから手作業で追加する必要がある)。
|
|
| マスター・ページの<title>タグ部分に配置したContentPlaceHolderコントロール |
後は、各.aspxファイルで、[ソース]モードからContentコントロールを追加すればよい(こちらも不可視の部分なので、フォーム・デザイナ上からは編集できない)。
|
|
| ContentPlaceHolderコントロールに対応するContentコントロールのサンプル・コード |
ここで注意していただきたいのは、ContentPlaceHolderID属性だ。これは、マスター・ページ内の対応するプレイス・ホルダ(ContentPlaceHolderコントロール)のIDを指定している。ContentPlaceHolderID属性が、マスター・ページ上のコントロールIDと正しく整合されていないと、ページを正しく表示することができないので注意すること。
| INDEX | ||
| ASP.NET 2.0が変えるWebアプリ開発の世界 | ||
| 第2回 ASP.NET 2.0のマスター・ページとサイトマップ | ||
| 1.マスター・ページとは何か? | ||
| 2.マスター・ページによるサイト・デザインの共通化 | ||
| 3.ナビゲーション・コントロールによるサイトマップの実装 | ||
| 「ASP.NET 2.0が変えるWebアプリ開発の世界」 |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




