連載ASP.NET 2.0が変えるWebアプリ開発の世界第4回 データアクセス・コントロールとクリッカブル・マップ山田 祥寛2004/12/04 |
 |
|
|
|
1. GridViewコントロールを配置する
GridViewコントロールをフォーム・デザイナ上に配置し、[共通タスク]メニューの[データソースの選択]から「<新しいデータソース>」を選択する。
 |
| [共通GridViewタスク]メニュー |
| [データソースの選択]から「<新しいデータソース>」を選択する。 |
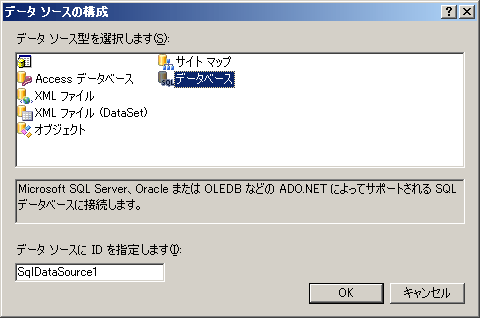
[データソースの構成]ダイアログが表示されるので、以下の画面のように必要な項目を入力していこう。この作業だけで、データベースからレコードを読み取り、GridViewコントロールに表形式で表示するという基本処理は完了してしまう。
 |
 |
 |
 |
| [データソースの構成]ウィザード |
| GridViewコントロールをフォーム・デザイナ上に配置し、[共通タスク]メニューの[データソースの選択]から「<新しいデータソース...>」を選択する。[データソースの構成]ダイアログが表示されるので、この画面のように必要な項目を入力していく。 |
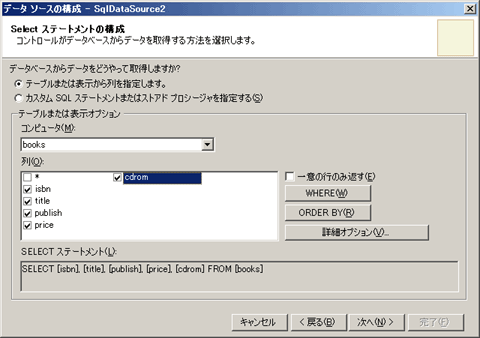
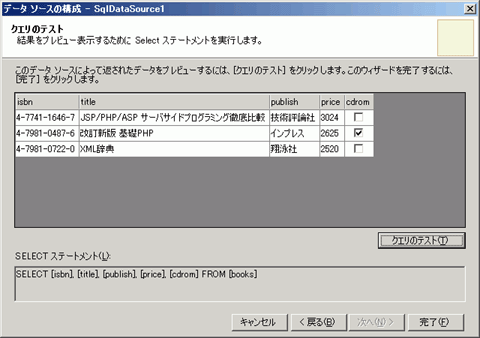
[Selectステートメントの構成]ダイアログでは、[詳細オプション]から「INSERT、UPDATE、およびDELETEステートメントの生成」をチェックしておくこと。ここで「INSERT、UPDATE、およびDELETEステートメントの生成」がチェックされていない場合、後からGridViewコントロール上でデータの編集や削除を行うことはできないので注意していただきたい。
一連の作業の後、[完了]ボタンをクリックすると、GridViewコントロールの下にSqlDataSourceコントロールが自動的に配置され、GridViewコントロールにもデータソースの内容がバインドされているはずだ。
 |
| SqlDataSourceコントロールが配置されたGridViewコントロール |
| [参考] |
|
DataSourceコントロールは、その内部ではDataSetオブジェクトあるいはDataReaderオブジェクトを利用するが、どちらを使用するかの設定はDataSourceMode属性の役割だ(デフォルトはDataSet)。ページングやソート処理を実装する場合には、[DataSet]である必要があるが、単純な表示目的のグリッド表を生成したい場合には[DataReader]としておくことで、メモリの消費を抑えることができる。 |
2. GridViewコントロールの設定を行う
最低限、データソースの内容を表示するだけならば、1の手順だけでも十分だ。しかし多くの場合、カラムの表示をカスタマイズしたい、ソートやページングを有効化したい、などの要望が発生するケースがほとんどだろう。そのような場合にもほとんどの処理をプロパティの設定で実現できてしまうのが、GridViewコントロールの強みだ。
例えば、編集や削除、選択、ソート、ページングなどの処理を追加するならば、[共通タスク]メニューから該当のチェック・ボックスを有効にするだけでよい。カラムの内容をカスタマイズしたい場合には、[列の編集]から行うことができる。
 |
| [共通GridViewタスク]メニュー |
| 編集や削除、選択、ソート、ページングなどの処理を追加するには、該当のチェック・ボックスを有効にする。カラムの内容をカスタマイズするには、[列の編集]をクリックして行う。 |
それでは、完成したgridView.aspxを実行してみよう。コードは1行も記述していないのに、ソート処理やページング処理、データの編集などはきちんと動作する。
 |
| gridView.aspxの実行結果 |
| GridViewコントロールの[共通GridViewタスク]の設定を行うだけで、1行もコードを書かずにソート処理やページング、データの編集などを行うことができる。 |
次に、ASP.NET 2.0で追加されたもう1つの注目すべきデータアクセス・コントロール「DetailsViewコントロール」について見てみよう。
| INDEX | ||
| ASP.NET 2.0が変えるWebアプリ開発の世界 | ||
| 第4回 データアクセス・コントロールとクリッカブル・マップ | ||
| 1.DataSourceコントロールとデータアクセス・コントロール | ||
| 2.GridViewコントロールを使ったデータアクセスの例 | ||
| 3.レコードの明細情報を出力する「DetailsViewコントロール」 | ||
| 4.ImageMapコントロールによるクリッカブル・マップの実現 | ||
| 「ASP.NET 2.0が変えるWebアプリ開発の世界」 |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




