連載ASP.NET 2.0が変えるWebアプリ開発の世界第4回 データアクセス・コントロールとクリッカブル・マップ山田 祥寛2004/12/04 |
 |
|
|
|
○レコードの明細情報を出力する「DetailsViewコントロール」
DetailsViewコントロールは、その名のとおり、レコードの詳細(単票)ビューを作成するのに適したコントロールだ。GridViewコントロールと組み合わせて利用することで、簡単に一覧/詳細画面を構築することができる。
以下では、先ほど作成したgridView.aspxの下部に単純にDetailsViewコントロールを追加しているが、前回紹介したMultiViewコントロールを組み合わせることで、1つのWebフォーム上で一覧/詳細ビューを切り替えるような画面を作成することもできるだろう。
1. DetailsViewコントロールを配置する
DetailsViewコントロールをフォーム・デザイナ上に配置し、[共通タスク]メニューの[データソースの選択]から「<新しいデータソース>」を選択する。
 |
| [共通DetailsViewタスク]メニュー |
| [データソースの選択]から「<新しいデータソース>」を選択する。 |
[データソースの構成]ダイアログが表示されるので、GridViewコントロールに対して行ったのと同様の要領でデータソースの設定を行っていく。
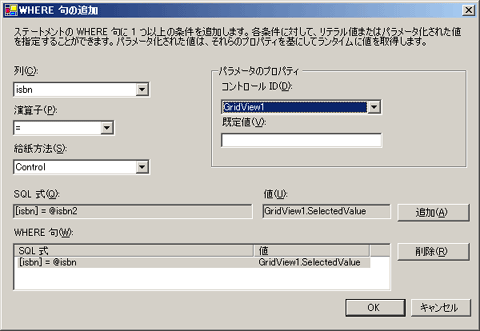
先ほどと異なる点は、[Selectステートメントの構成]で[WHERE]句の追加を行う必要があるということだ。ここでは、下記の図のように設定を行うことで、GridViewコントロール上で選択された列に関する情報を取得することができる。
 |
| [WHERE句の追加]ダイアログ |
| このように設定を行うことで、GridViewコントロール上で選択された列に関する情報を取得できる。 |
2. DetailsViewコントロールの設定を行う
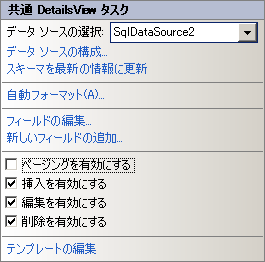
DetailsViewコントロールの表示や機能をカスタマイズするには、GridViewコントロール同様、[共通タスク]メニューから行うことができる。ここでは、下の画面のようにチェックを入れて、挿入/編集/削除機能を有効にしておこう。
 |
| [共通DetailsViewタスク]メニュー |
| 挿入/編集/削除のチェック・ボックスにチェックを入れて有効にする。 |
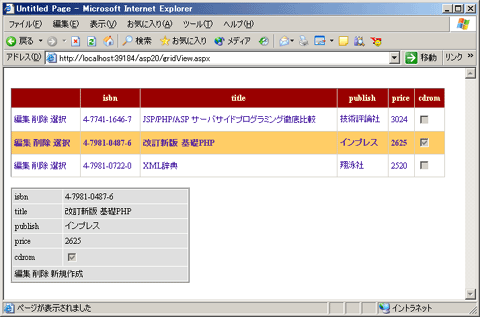
以上で、設定は完了だ。GridViewコントロールと同じように、DetailsViewコントロールでも基本的な処理を実現するだけならば、一切のコーディングは必要ない。
 |
| gridView.aspxの実行結果 |
| GridViewコントロールで選択された列の内容が単票形式で表示される。 |
なお、用途としてはよく似ているため本稿では割愛するが、ASP.NET 2.0で追加されたデータアクセス・コントロールとして、もう1つ、「FormViewコントロール」がある。DetailsViewコントロールがあらかじめ決められた定型的なHTMLテーブルで単票を生成するのに対して、FormViewコントロールは自分自身でより柔軟なテンプレートを定義することができる。DetailsViewコントロールでは対応できないようなレイアウトを作成する場合には、FormViewコントロールの利用も検討することになるだろう。
●ImageMapコントロールによるクリッカブル・マップの実現
「クリッカブル・マップ」とは、1枚の画像データ上で複数のクリック領域を定義する機能のことをいう。クリッカブル・マップを利用すれば、地図上の任意のポイントをクリックすることで詳細なページにリンクする、というようなより直感的なナビゲーションを実現できるわけだ。
もちろん、クリッカブル・マップは、クライアント環境に依存する、画像データの多用によってページ・サイズが膨らむ原因にもなる、などの理由から必要以上に濫用するべきものではない。しかし、適切な個所で補助的な機能として利用する限りは、地図と連動したナビゲーションのように、効果的な演出を現出できるはずだ。
このようなクリッカブル・マップの機能をASP.NET上で実現するのが、「ImageMapコントロール」の役割となる。もっとも、単純にクリッカブル・マップを実現するだけならば、HTMLの<map>タグを利用してもよいと思われるかもしれない。しかし、ImageMapコントロールでは、単にほかのページへのリンクを定義するだけではなく、自分自身へのポストバックを定義したり、クリック可能な領域の有効/無効を動的に切り替えたりといった、より高度な操作をASP.NET上で実現することができる。
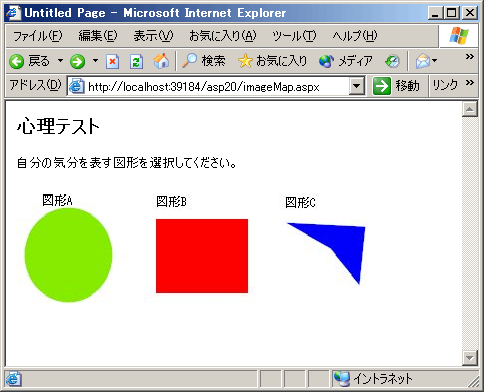
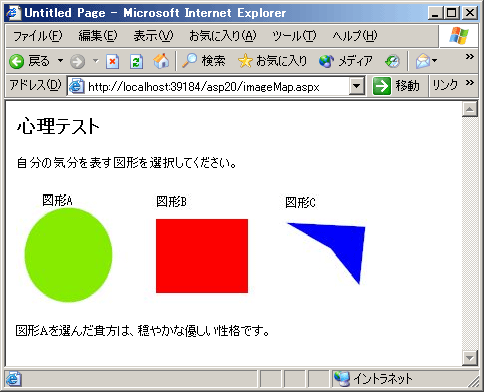
それでは、ImageMapコントロールを使った具体的な例を見てみよう。以下は簡単な「心理テスト」アプリケーションで、好きな図形を選択すると、Labelコントロールに対応するメッセージを表示するというものだ。
 |
 |
| ImageMapコントロールを利用した「心理テスト」アプリケーション |
| 3つの図形のうち、いずれか1つを選択すると、対応するメッセージを表示する。 |
このアプリケーションを実際に作成してみよう。
| INDEX | ||
| ASP.NET 2.0が変えるWebアプリ開発の世界 | ||
| 第4回 データアクセス・コントロールとクリッカブル・マップ | ||
| 1.DataSourceコントロールとデータアクセス・コントロール | ||
| 2.GridViewコントロールを使ったデータアクセスの例 | ||
| 3.レコードの明細情報を出力する「DetailsViewコントロール」 | ||
| 4.ImageMapコントロールによるクリッカブル・マップの実現 | ||
| 「ASP.NET 2.0が変えるWebアプリ開発の世界」 |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




