連載ASP.NET 2.0が変えるWebアプリ開発の世界第4回 データアクセス・コントロールとクリッカブル・マップ山田 祥寛2004/12/04 |
 |
|
|
|
このアプリケーションでは以下のような画像をクリッカブル・マップとして利用している。
 |
| クリッカブル・マップとして利用している画像 |
1. ImageMapコントロールを配置する
フォーム・デザイナ上にImageMapコントロールを配置したら、ここでは以下のプロパティを設定してみよう。ImageMapコントロールには、このほかにもさまざまなプロパティが用意されているが、すべてを本稿では紹介することはできないので、興味のある方は、Visual Studio 2005上のプロパティ・ウィンドウなどから実際に確認してみてほしい。
| コントロール | プロパティ名 | 設定値 |
| ImageMap | (ID) | im |
| HotSpotMode | PostBack | |
| HotSpots | 以下表を参照 | |
| ImageUrl | ~/imageMap.jpg | |
| Label | (ID) | lbl |
| Text | △(ブランク) | |
| 本稿で変更したコントロールのプロパティ | ||
| フォーム・デザイナ上にImageMapコントロールを配置したら、これらのプロパティ設定を行おう。 | ||
HotSpotModeプロパティは、クリッカブル・マップをユーザーがクリックしたときのアクションの方法を示すもので、以下のような値を指定することができる。
| 設定値 | 概要 |
| NotSet | 無指定 |
| Inactive | なにも行わない |
| Navigate | それぞれの領域で指定されたURLへリンクする |
| PostBack | サーバへのポストバックを行う |
| HosSpotModeプロパティで利用可能な設定値 | |
| HotSpotModeプロパティは、クリッカブル・マップをユーザーがクリックしたときのアクションの方法を示すもの。 | |
2. クリック可能な領域を定義する
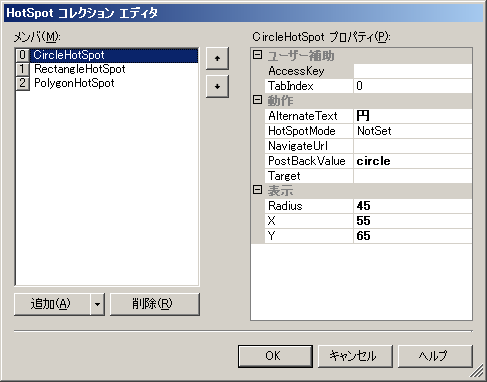
領域の定義は、プロパティ・ウィンドウのHotSpotsプロパティから[HotSpot コレクション エディタ]を起動することで行うことができる。ここでは、画像データimageMap.jpg上の円、四角、多角形に対して領域を設定してみよう。
 |
| HotSpotコレクション・エディタ |
| HotSpotコレクション・エディタを利用することで、クリッカブル・マップ上のクリック可能な領域を編集することができる。 |
ImageMapコントロール上に新しい領域を作成するには、コレクション・エディタ上の[追加]ボタンから追加したい領域を選択する。選択可能な領域は、CircleHotSpot(円)、RectangeHotSpot(四角)、PolygonHotSpot(多角形)の3種類だ。追加した各領域に対しては、それぞれ以下のようなプロパティ値を設定しておこう。
| 領域の種類 | プロパティ名 | 設定値 |
| CircleHotSpot | AlternateText | 円 |
| HotSpotMode | NotSet | |
| PostBackValue | circle | |
| Radius | 45 | |
| X | 55 | |
| Y | 65 | |
| RectangleHotSpot | AlternateText | 四角 |
| HotSpotMode | NotSet | |
| PostBackValue | rect | |
| Bottom | 100 | |
| Left | 140 | |
| Right | 230 | |
| Top | 30 | |
| PolygonHotSpot | AlternateText | 四角 |
| HotSpotMode | NotSet | |
| PostBackValue | polygon | |
| Coordinates | 270,35,350,40,345,90,315,60 | |
| 各領域に対するプロパティの設定 | ||
| CircleHotSpot(円)、RectangeHotSpot(四角)、PolygonHotSpot(多角形)の3種類を追加し、それぞれの領域に対してこのようなプロパティ値を設定する。各領域の親コントロールに当たるImageMapコントロールにも、HotSpotModeプロパティがあることに注意すること。この例のように、各領域のHotSpotModeプロパティに「NotSet」を設定すると、ImageMapコントロールのHotSpotModeプロパティの値が引き継がれることになる。 | ||
HotSpotコレクションに追加した各領域のHotSpotModeプロパティに「NotSet」(無指定)を指定した場合、それらの領域はImageMapコントロールに対してセットされたHotSpotModeプロパティの値(この場合は“PostBack”)を引き継ぐことになる。
それぞれの領域で異なるアクションを設定するのでない限り、各領域のHotSpotModeプロパティには「NotSet」を指定しておけばよいだろう。なお、ImageMapコントロールとそのイメージ内の各領域の双方のHotSpotModeプロパティが「NotSet」(無指定)である場合、ImageMapコントロールはデフォルトでそれぞれの領域に設定されたURLに対してリンクしようとする。
各領域のPostBackValueプロパティは、ImageMap(または各領域)のHotSpotModeプロパティが“PostBack”である場合に、サーバに対して引き渡すパラメータを指定するためのものだ。ここで指定した値は、後からImageMapコントロールのClickイベントを処理する際に参照することができる。なお、HotSpotModeプロパティに“Navigate”が指定されていた場合には、PostBackValueプロパティの代わりに、各領域(HotSpotオブジェクト)のNavigateUrlプロパティ(リンク先のURL)とTargetプロパティ(ターゲット・フレーム)を指定する必要がある。
領域の座標を指定する方法は、領域の種類によって異なる。円(CircleHotSpot)であればRadiusプロパティ(半径)、Xプロパティ(中心のX座標)、Yプロパティ(中心のY座標)を、四角(RectangleHotSpot)であれば、Leftプロパティ(左上のX座標)、Topプロパティ(左上のY座標)、Rightプロパティ(右下のX座標)、Bottomプロパティ(右下のY座標)を、多角形(PolygonHotSpot)であればCoordinatesプロパティ(各点の座標を「x1,y1,……」で指定)を指定すればよい。
3. クリック時の処理を記述する
これで、クリッカブル・マップの表示に必要な設定は一通り完了だ。単純にほかのページへリンクさせるだけならば、これだけの設定でページを実行できる。しかし、ImageMapコントロール、または、それぞれの領域上でHotSpotModeプロパティを“PostBack”に設定した場合には、それぞれの領域をクリックしたタイミングで行うべき処理を記述する必要がある。
ここでは、ImageMap上のどの領域がクリックされたかを識別し、対応するメッセージをあらかじめ配置しておいたLabelコントロールに出力する、最も単純なコードを記述してみよう。
|
|
| ImageMapコントロールを利用したサンプル・プログラム(VB.NET) | |
| マップ上の定義された領域をクリックすると、対応するメッセージをLabelコントロールのテキスト表示に出力する。 |
im_Clickイベント・ハンドラの第2パラメータであるImageMapEventArgsオブジェクトを介することで、クリックされた領域で定義されたPostBackValueプロパティの値を取得できる点に注目してほしい。本来のアプリケーションでは、ここで取得したPostBackValueプロパティの値を基にデータベースを検索するなどの処理が発生するはずだ。
■
以上、今回は、ASP.NET 2.0で強化されたデータアクセス・コントロールと、やや小ぶりながらグラフィカルなナビゲーションの作成に便利なImageMapコントロールについて紹介した。
次回は、引き続きASP.NET 2.0で追加されたサーバ・コントロールとして「Webパーツ」、Substitutionコントロール、そして、ASP.NET 1.xから強化された検証コントロールなどについて紹介する予定だ。どうぞお楽しみに。![]()
| INDEX | ||
| ASP.NET 2.0が変えるWebアプリ開発の世界 | ||
| 第4回 データアクセス・コントロールとクリッカブル・マップ | ||
| 1.DataSourceコントロールとデータアクセス・コントロール | ||
| 2.GridViewコントロールを使ったデータアクセスの例 | ||
| 3.レコードの明細情報を出力する「DetailsViewコントロール」 | ||
| 4.ImageMapコントロールによるクリッカブル・マップの実現 | ||
| 「ASP.NET 2.0が変えるWebアプリ開発の世界」 |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




