解説実例で学ぶASP.NETプログラミング第4回 DB連携ページをASP.NETで構築する(前編)
小田原 貴樹(うりゅう) |
 |
■ページを分解すると?
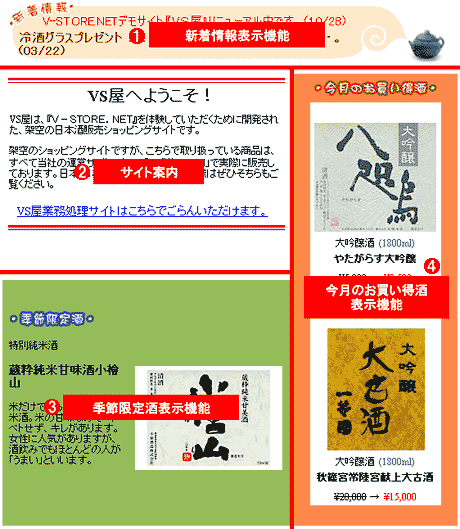
さて、メイン・フレーム・ページはさまざまな要素で構成されているが、大きく分けると次の画面のように4つの構成要素で成り立っていることが分かる。
 |
| 構成要素ごとに区切ったメイン・フレーム |
| |
実は、この区切りはそのままTableコントロールのセル区切りを示している。最終的に各構成要素を大きなテーブルの中に入れることで、構成要素の高さなどが変化しても、一番下のラインを揃えるといったことが可能になる。これについては、ページ構築の最後の段階でもう1度触れることにして、それぞれの構成要素を作成していこう。
■新着情報表示機能の作成
メイン・フレームの上部にあるのは「新着情報の表示機能」だ。これは、データベース内のテーブル[新着情報]に格納されているレコードの中から、最後のレコードを表示する機能になっている。
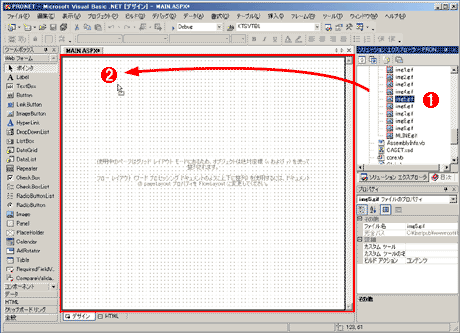
この[新着情報]のデータ編集は、連載の後半で構築方法を解説する予定の業務処理サイトに専用の機能があるのだが、ここでは取りあえずデータを表示する機能部分を作成する。表示するデータは直接入力してもらえば問題ないので、以下の手順を参照して先にデザインを作ってしまおう。必要な画像ファイルは前もってプロジェクトに追加しておこう。手順が分からなければ、連載第2回(2)を参考にしてほしい。
 |
||||||
| 新着情報表示機能のデザイン作成:手順1 | ||||||
|
![]()
 |
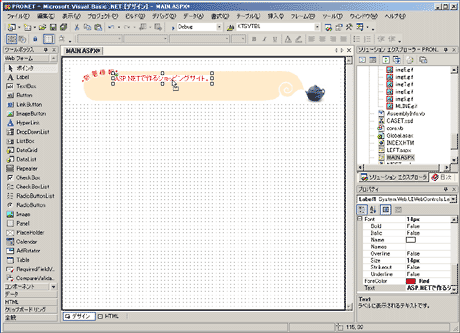
| 新着情報表示機能のデザイン作成:手順2 |
| 新しいLabelコントロールを貼り付け、[Text]プロパティを編集して適当な文章を入れて、画像の上に配置する。このコントロールは静的なものなので、文字の色や大きさなど自由にしていただきたい。 |
![]()
 |
||||||
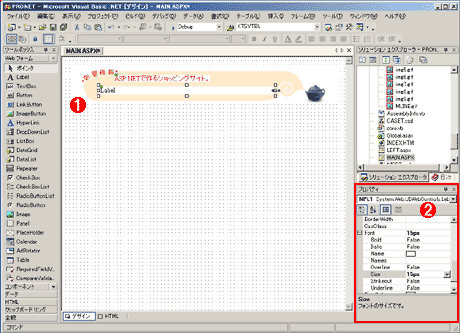
| 新着情報表示機能のデザイン作成:手順3 | ||||||
|
2つのLabelコントロールのうち、手順2で作った方には文字を直接入力して静的な案内として利用している。手順3で作ったもうひとつのLabelコントロール[NPL1]に対して新着情報表示機能を加えることにしよう。
| INDEX | ||
| 実例で学ぶASP.NETプログラミング | ||
| 第4回 DB連携ページをASP.NETで構築する(前編) | ||
| 1.ASP.NETとWindowsフォームそれぞれの持つアドバンテージ | ||
| 2.メイン・フレーム・ページの構成要素とデザイン | ||
| 3.データベースと連携する「新着情報表示機能」の作成 | ||
| 4.「サイト案内」のデザイン/参考になる.NETなソフト紹介 | ||
| 「解説 :実例で学ぶASP.NETプログラミング」 |
Insider.NET フォーラム 新着記事
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




