解説実例で学ぶASP.NETプログラミング第2回 トップ・ページ構築で理解するASP.NETの特長
小田原 貴樹(うりゅう) |
 |
左部フレーム・ページ(LEFT)の作成
カテゴリ別の商品メニューとなる左部フレーム・ページを構築しよう。新しいWebフォームをプロジェクトに追加する手順は以下のとおりとなる。
 |
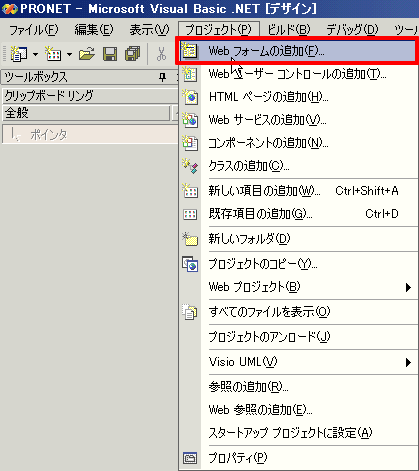
| 新しいWebフォームの追加:手順1 |
| [プロジェクト]メニューから[Webフォームの追加]を選択する。 |
![]()
 |
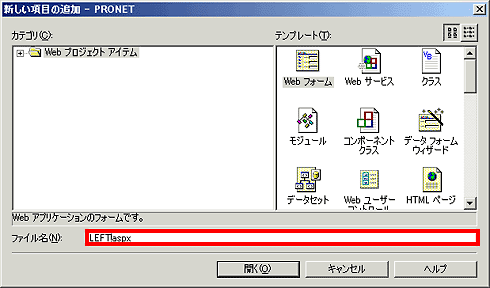
| 新しいWebフォームの追加:手順2 |
| [テンプレート]の中から[Webフォーム]を選択し、ファイル名を[LEFT.ASPX]とする。 |
![]()
 |
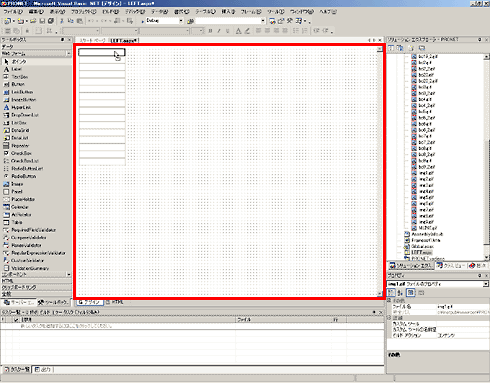
| 新しいWebフォームの追加:手順3 |
| 新規追加されたWebフォームのデザイン画面には何も表示されていない。 |
ファイル名はフレーム・ページに指定されているとおりにしなければならないため、「LEFT.ASPX」と指定する。
■TABLEを利用したデザイン作成
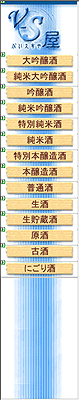
続いて、左部フレーム・ページにデザイン要素を追加していこう。完成すると下図のようになる。
 |
| デザイン要素を追加し、完成した左部フレーム・ページ(LEFT.ASPX) |
ボタンがズラっと並んだよくあるメニュー画面だが、最背面にある縦のブルーのラインは、ウィンドウの大きさに合わせて拡大表示されなければならない。一番上の画像とメニュー・ボタンが15個と、最背面のライン画像で、合計で16個の要素がある。ASP.NETでこうしたデザインを実現する方法はいくつもあるが、この場合はテーブルを使うと実現が容易になる。VS.NETでテーブルを追加するときには以下のようにする。
 |
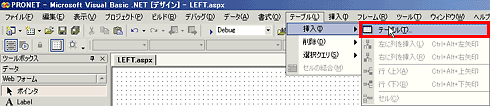
| フォームへのテーブルの追加:手順1 |
| [テーブル]メニューから[挿入]−[テーブル]を選択する。 |
![]()
 |
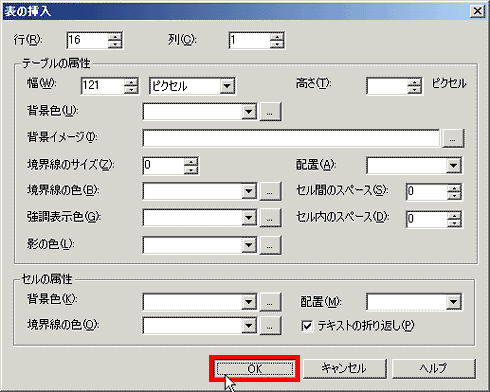
| フォームへのテーブルの追加:手順2 |
| 開かれた[表の挿入]ダイアログで、追加するテーブルの情報を設定していく。変更する項目は以下のとおり。 ・[行]を「16」に変更 ・[列]を「1」に変更 ・[幅]を「121」に変更 ・[境界線のサイズ]を「0」に変更 ・[セル間のスペース]を「0」に変更 ・[セル内のスペース]を「0」に変更 |
このテーブルの各セルの中に挿入する画像ファイルをプロジェクトに追加しておくと、VS.NETのGUIを使ってファイルを選択できるようになるので作業が楽になる。ここでは、アプリケーションの画像用フォルダとして「PIX」というフォルダを新しく作成し、「PAN-PIX」というフォルダにある画像をそこへ追加するという想定で、以下の作業を行っている。
 |
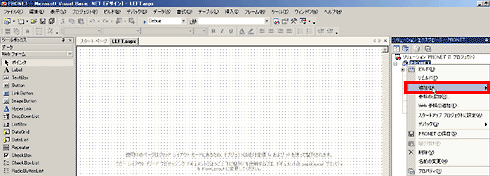
| プロジェクトへの画像ファイルの追加:手順1 |
| [プロジェクト名]を右クリックし、[追加]を選択する |
![]()
 |
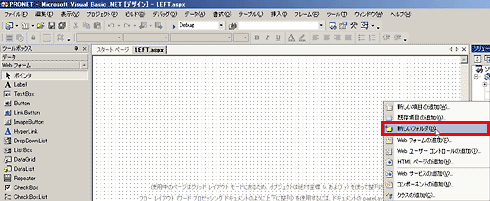
| プロジェクトへの画像ファイルの追加:手順2 |
| [追加]のショートカット・メニューの中から、[新しいフォルダ]を選択する。 |
![]()
 |
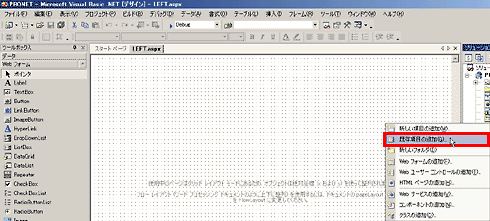
| プロジェクトへの画像ファイルの追加:手順3 |
| 追加されたフォルダ名を[PIX]とし、さらにそのフォルダ名を右クリックして[既存項目の追加]を選択する。 |
![]()
 |
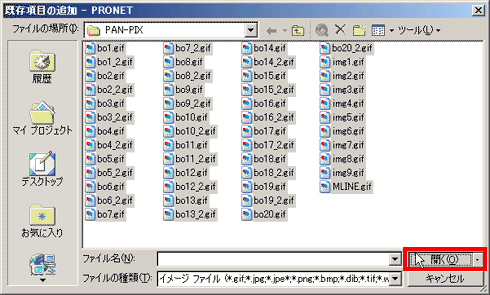
| プロジェクトへの画像ファイルの追加:手順4 |
| 表示された[既存項目の追加]ダイアログの、[ファイルの種類]を「イメージファイル〜」に変更し、解凍した[PAN-PIX]フォルダの中の画像をすべて選択して、[開く]ボタンを押す。 |
![]()
 |
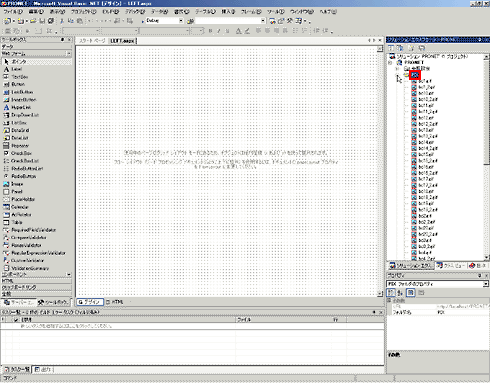
| プロジェクトへの画像ファイルの追加:手順5 |
| 画像がプロジェクトに追加され、[PIX]フォルダに格納されている。 |
では、いま追加した画像を、メニューとなるテーブルの各セルに挿入していこう。同じ画像の挿入であっても用途によって手順は異なる。まず、一番上部のタイトル画像を挿入してみよう。
 |
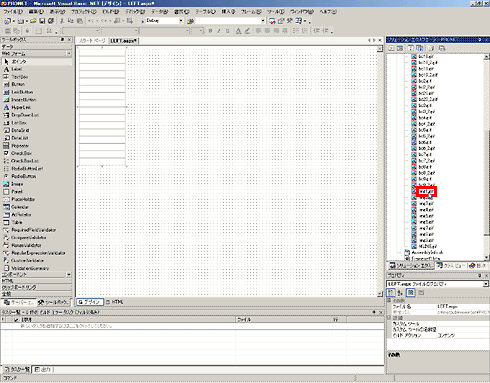
| テーブルへの画像の挿入:手順1 |
| ソリューション・エクスプローラから「img1.gif」(メニューの一番上に表示される画像)をドラッグ&ドロップする。 |
![]()
 |
| テーブルへの画像の挿入:手順2 |
| 画像のドロップ先として、テーブルの先頭セルを指定している画面。 |
| INDEX | ||
| 実例で学ぶASP.NETプログラミング | ||
| 第2回 トップ・ページ構築で理解するASP.NETの特長 | ||
| 1.フレーム・ページによるトップ・ページの構築 | ||
| 2.左部フレーム・ページの作成(1) - テーブルの作成 | ||
| 3.左部フレーム・ページの作成(2) - メニュー・ボタンの作成とセル調整 | ||
| 4.左部フレーム・ページの作成(3) - ロールオーバー・メソッドの作成 | ||
| 5.上部フレーム・ページの作成(1) - GridLayouyPanelコントロールの利用 | ||
| 6.上部フレーム・ページの作成(2) - 残りのデザイン | ||
| 「解説 :実例で学ぶASP.NETプログラミング」 |
Insider.NET フォーラム 新着記事
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




