解説実例で学ぶASP.NETプログラミング第5回 DB連携ページをASP.NETで構築する(後編)
小田原 貴樹(うりゅう) |
 |
全体デザイン修正とデバッグ
前回と今回で、メイン・フレーム・ページにある4つの構成要素を作成してきた。VS.NETで、こうした複雑な要素が混じり合うページ・デザインを行う場合には、1つずつを独立させて邪魔にならない場所に適当に作成していき、最後にまとめて配置する方が楽に構成できる。各要素を大きなテーブルでまとめよう。以下を参考にしてほしい。
 |
| ページ全体のデザイン修正:手順1 |
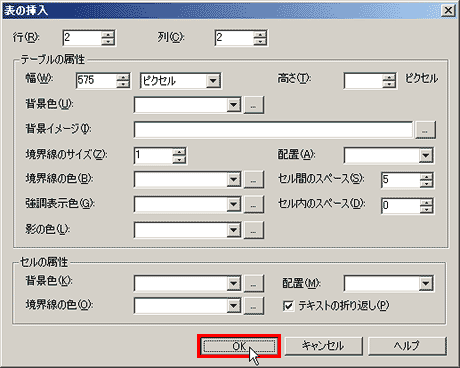
| 各要素の配置をまとめるためのテーブルを挿入する。作成するテーブルの条件は、行、列ともに「2」、幅は「575ピクセル」、境界線のサイズは「1」、セル間のスペースは「5」、セル内のスペースには「0」をそれぞれ指定する。 |
![]()
 |
| ページ全体のデザイン修正:手順2 |
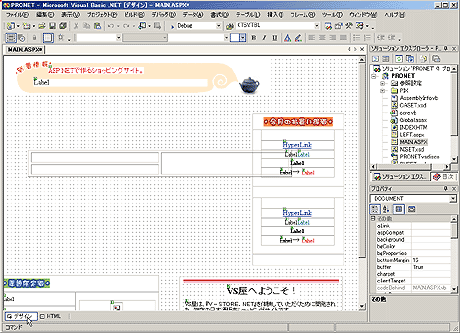
| 挿入したテーブルの2列目はHTMLを編集するなどして、縦にセルを結合する。ページの左上に配置する「新着情報表示機能」はテーブル内には配置しないが、ほかの要素を配置する位置の基準となるので、カーソル・キーなどを利用して位置合わせをするとよいだろう。 |
![]()
 |
| ページ全体のデザイン修正:手順3 |
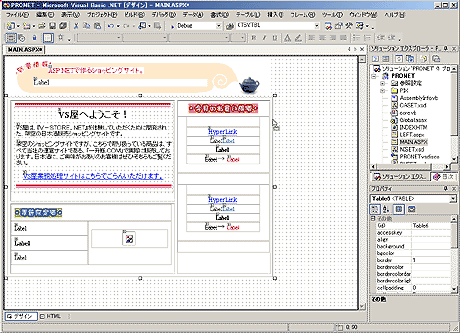
| この図のように、テーブルの各セル内に各要素を配置する。また、1列目の下のセルには背景色として「#94bd5e」、2列目のセルには背景色として「#ff8f4b」を指定すると、事前に配置している画像ファイルと同じ色となり、塗りつぶしをかけたようになる。 |
![]()
 |
| ページ全体のデザイン修正:手順4 |
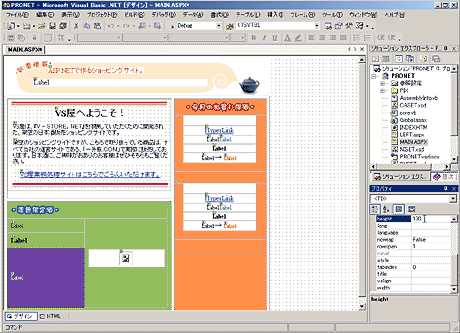
| 要素同士の高さを調整するために、季節限定酒の一番左下のセルの高さを「130」に指定し、valignプロパティをtopに設定する。細かなデザイン調整なので、気にならない方は略していただきたい。 |
![]()
 |
| ページ全体のデザイン修正:手順5 |
| これも細かなデザイン調整だが、今月のお買い得酒が配置されている2列目のセルのvalinプロパティをcenterに設定すると、V-STORE.NETのデモサイト「VS屋」と全く同じデザインになる。 |
デザインがまとまったら、トップ・ページは完成だ。早速ブラウザで確認してみよう。[F5]キーを押すか[デバッグ]メニューの[開始]でブラウザが立ち上がり、内容を確認できるはずだ。これまでにスタート・ページを設定していなかったなら、ソリューション・エクスプローラから、フレームを定義しているHTMLファイルをスタート・ページに指定してもらいたい。
さて、表示されたトップ・ページは正しく動作しているだろうか? リンクはつながっていないが、更新ボタンを押したり、サンプルのAccessのデータベース(MDB)の内容をいじってみたりして、いろいろと動きを確認してみてほしい。取りあえずここまでの作業で、データベースに連携した動的なページをASP.NETで構築することができたということになる。
次回予告
トップ・ページの作成は、サイトの構築の中でもほかのページに比べて格段に時間がかかる。また、初めて作るページということもあって、ASP.NET、ADO.NETの概念的内容や基本的な操作ノウハウも記述したので、かなりの長さになってしまった。逆にいうと筆者が持っているノウハウのうち根幹的で重要な部分は、ここまででほとんど記述できたと思う。もしページ作成の時に悩んだら、本連載の第2回からをもう1度読んでいただくと解決するケースも多いはずだ。
ここまでが根幹的で基本的な内容ならば、次回からは応用的で発展的な内容だといえるだろう。次回からは、ショッピング・サイトの肝にあたる商品の一覧表示ページと、商品の詳細表示ページの構築を解説する。@ITのInsider.NET会議室でも質問の多い「DataGrid」コントロールや、ちょっとひねったコントロールの使い方などをお届けする予定だ。懲りずにまた、お付き合いいただければ幸いである。![]()
|
ASP.NETで作成されたショッピング・サイト
化粧品業界はサイト戦略がほかの業界よりも進んでおり、各社ともハイ・レベルなサイトを構築している。これは企業としてサイトの重要性を認識し、その出来映えが社運をも左右するという考えからだろうと思う。 そんな中でランコムのような大企業がASP.NETを本格採用し、サイトを構築しているということは、ASP.NETを推進している身にとって大変心強いことだ。 サイト内にはASP.NETらしさが随所にちりばめられ、機能性と面白さが追求されている。特に「買い物かご」機能についてはこれまでにない独特の発想をASP.NETを利用して実現されており、一見の価値があると思う。ASP.NETが持つ機能性のアドバンテージ、それがしっかりと実証されているのがランコムのサイトだろう。さらにランコムは、VS.NETの拡張ツールキット「Mobile Internet Toolkit」によって開発された携帯電話対応サイト「モバイル ランコム」も開設するなど、意欲的に.NETへのシフトを進めているようだ。 |
| INDEX | ||
| 実例で学ぶASP.NETプログラミング | ||
| 第5回 DB連携ページをASP.NETで構築する(後編) | ||
| 1.季節限定酒表示機能のデザインを作成する | ||
| 2.季節限定酒表示機能の実装 | ||
| 3.DataSetオブジェクトの主キー作成 | ||
| 4.今月のお買い得酒表示機能のデザインを作成する | ||
| 5.今月のお買い得酒表示機能の実装 | ||
| 6.全体デザイン修正とデバッグ | ||
| 「解説 :実例で学ぶASP.NETプログラミング」 |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|





