 |
||
解説実例で学ぶASP.NETプログラミング 第5回 DB連携ページをASP.NETで構築する(後編)
小田原 貴樹(うりゅう) |
||
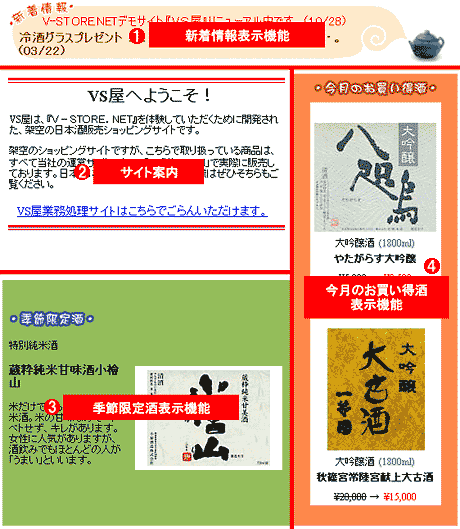
季節限定酒表示機能の作成前回は、ショッピング・サイトのトップとなるメイン・フレーム・ページを作る4つの構成要素のうち、「新着情報表示機能」、「サイト案内」のデザインをした。ここで、メイン・フレーム・ページをもう1度見ておこう。 |
 |
| ショッピング・サイトのメイン・フレーム・ページ |
|
前回作った、 |
メイン・フレームの最下部にあるのが、「季節限定酒表示機能」だ。これはテーブル「酒カテゴリ」の列「季節限定」がTrueになっているカテゴリに含まれる商品の中から、ランダムに1商品を選び出し表示する機能だ。ショッピング・サイトのトップ・ページに配置する機能としては、ユーザーがページを表示するたびに見た目が変化するという面白さがある。また、ショッピング・サイトではユーザーに商品を見せることが売上げに直結する傾向があるので、「ショー・ウィンドウ」だと思って作ってみてほしい。
■季節限定酒表示のデザイン作成
まず、デザインを作成しよう。商品情報に関しては、商品のコメントに当たる部分の長さが商品によって異なるので、前回使用したようなGrid Layout Panelコントロールのような絶対位置によるデザイン配置を行うコントロールでは思ったようにいかない。ここは相対位置によるデザイン配置ができるTableコントロールを利用して作成しよう。
ここではVisual Studio .NET(以下VS.NET)の[テーブル]メニューから[挿入]−[テーブル]を実行して、Tableコントロールをフォームにしてみる。テーブルの設定および配置は、以下を参考にしてほしい。
 |
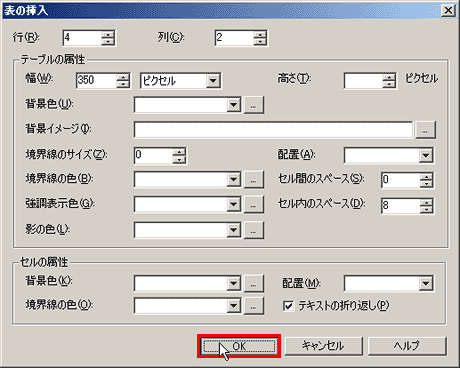
| 季節限定酒表示機能のデザイン作成:手順1 |
| 最初に[テーブル]メニューから[挿入]−[テーブル]により、テーブルの挿入を行う。作成するテーブルの条件は、行が「4」、列は「2」、幅は「350ピクセル」にする。また、境界線のサイズを「0」に、セル内のスペースは「8」にする。 |
![]()
 |
||||||
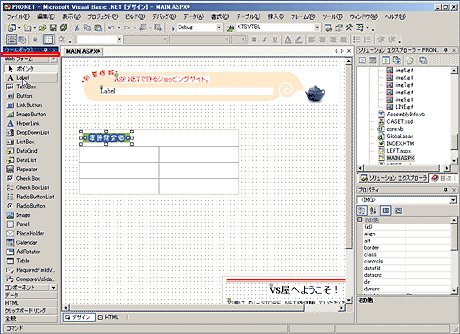
| 季節限定酒表示機能のデザイン作成:手順2 | ||||||
|
![]()
 |
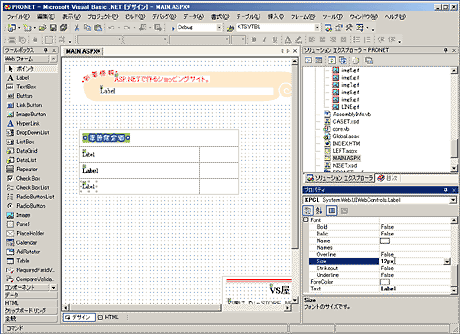
| 季節限定酒表示機能のデザイン作成:手順3 |
| 1列目の2〜3行目のセルにLabelコントロールを配置していく。コントロールIDは上から「KPTL」、「KPNL」、「KPCL」と指定する。スタイルは好きに指定してかまわないが、上図に従うなら上から「12px」、「15px(Bold)」、「12px」である。 |
![]()
2列目の2〜4行目のセルは、HTMLビューに切り替えてTD要素を編集し、セルを縦に結合する(ROWSPAN属性を使用する)。次に、結合してできたセルにカーソルを合わせたまま、新しいテーブルの挿入を行う。新しいテーブルのスタイルは下図の通り。
![]()
 |
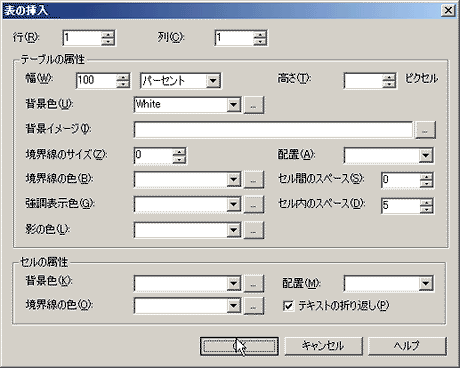
| 季節限定酒表示機能のデザイン作成:手順4 |
| セル内に追加するテーブルのスタイル。行、列ともに「1」、幅は「100パーセント」、背景色は「White」を指定。また、境界線のサイズは「0」、セル間のスペースは「0」、セル内のスペースには「5」をそれぞれ指定する。 |
![]()
 |
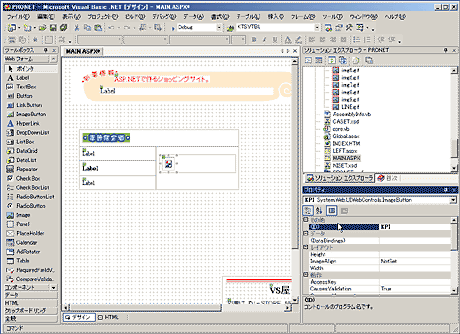
| 季節限定酒表示機能のデザイン作成:手順5 |
| 挿入したテーブルの中にImageButtonコントロールを配置する。コントロールIDは「KPI」を指定し、センタリングを行うために、挿入したテーブルのalignプロパティをcenterにする。 |
| INDEX | ||
| 実例で学ぶASP.NETプログラミング | ||
| 第5回 DB連携ページをASP.NETで構築する(後編) | ||
| 1.季節限定酒表示機能のデザインを作成する | ||
| 2.季節限定酒表示機能の実装 | ||
| 3.DataSetオブジェクトの主キー作成 | ||
| 4.今月のお買い得酒表示機能のデザインを作成する | ||
| 5.今月のお買い得酒表示機能の実装 | ||
| 6.全体デザイン修正とデバッグ | ||
| 「解説 :実例で学ぶASP.NETプログラミング」 |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




