| |
|
解説
実例で学ぶASP.NETプログラミング
第6回 ASP.NETの真骨頂-DataGridコントロールで一覧ページを制する
小田原 貴樹(うりゅう)
2003/05/31 |
 |
|
デザイナ画面上では、自動的に生成された情報が一覧表形式で表示されているのが分かる。これまでASPなどで一覧表系のページを作成したことがあるならば、まさに感無量の便利さ、どちらかというとAccessのような操作性の良さだ。デザインにこだわらないページであれば、この自動生成でも十分だが、ショッピング・サイトのページなので、列ごとに細かな設定をしていこう。デモ・サイトの商品一覧ページのようなレイアウトにするためには、DataGridコントロールの「プロパティ・ビルダ」を利用すると簡単に設定できる。以下の手順を参照してほしい。
 |
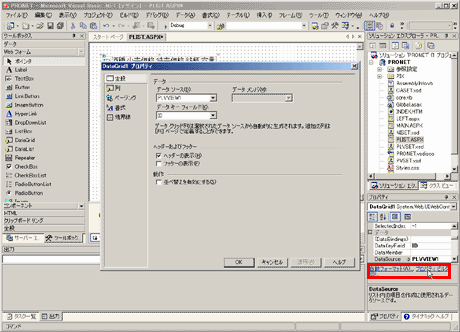
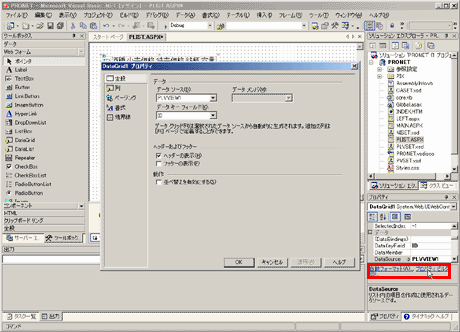
| DataGridコントロールの設定:手順1 |
| 配置したDataGridコントロール「PGRID」をクリックするとプロパティ・ウィンドウ内に表示されるリンク「プロパティ ビルダ」をクリックする。 |

 |
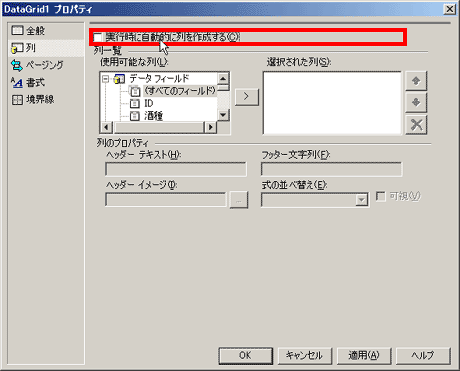
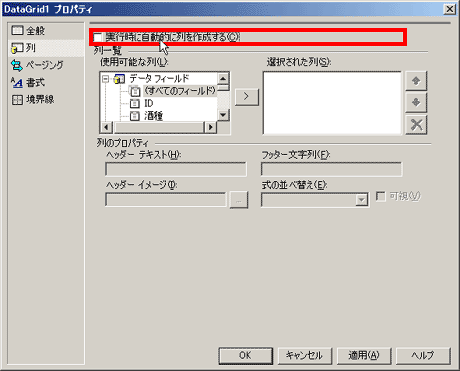
| DataGridコントロールの設定:手順2 |
| プロパティ・ビルダのタブ[列]を選び、画面上部にある[実行時に自動的に列を作成する]のチェックを外す。このチェックを外さないと任意のレイアウトを編集することはできない。 |

 |
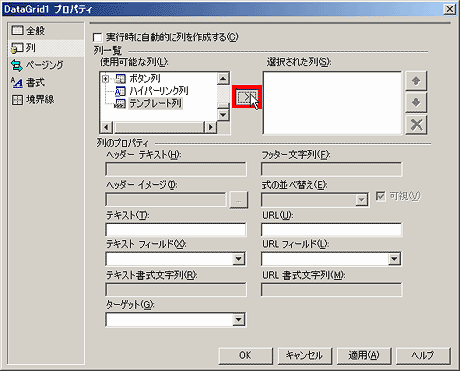
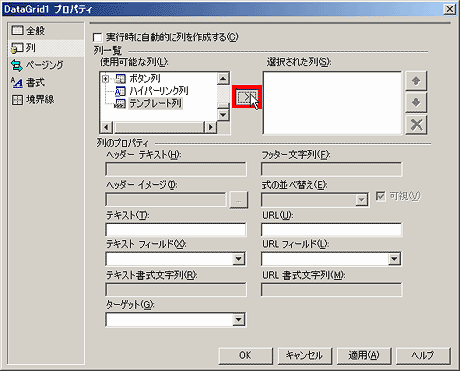
| DataGridコントロールの設定:手順3 |
| [実行時に自動的に列を作成する]のチェックを外した段階では、表示する列が何も選択されていないことになるので、[使用可能な列]から必要な列を選択し、[>]ボタンを押して[選択された列]に挿入していく。[選択された列]内に表示されている列が、DataGridコントロールに表示される列となる。 |

 |
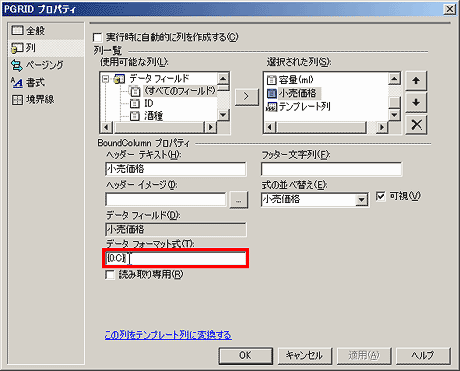
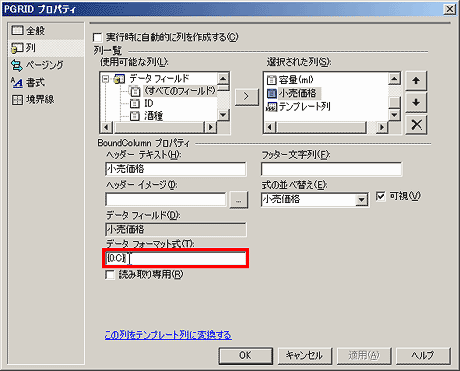
| DataGridコントロールの設定:手順4 |
| [選択された列]の各列に対して個別の設定を行っていく。この画面は特に注意の必要な小売価格を通貨表示にするための設定。[データフォーマット式]に通貨型で表示する書式である「{0:C}」を設定している。 |

 |
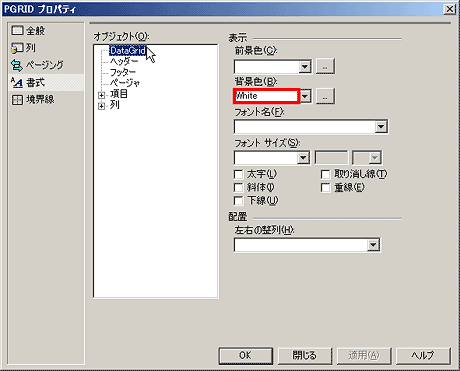
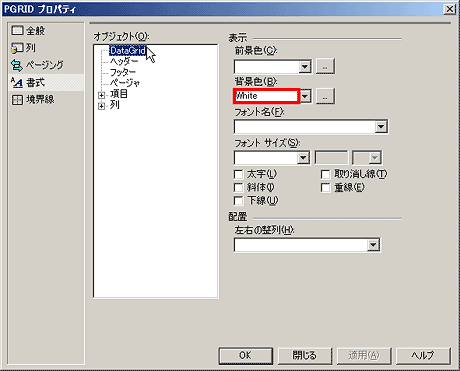
| DataGridコントロールの設定:手順5 |
| プロパティ・ビルダのタブ[書式]内では、DataGridコントロールのデザインを設定できる。画面はDataGrid全体の背景色として「White」を設定している。 |

 |
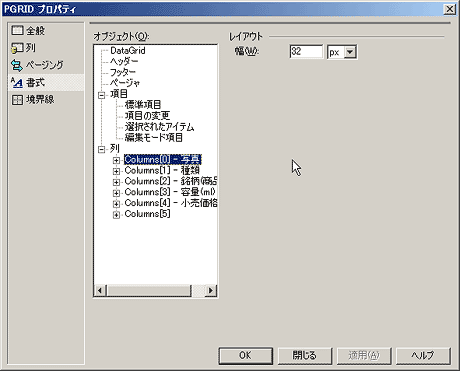
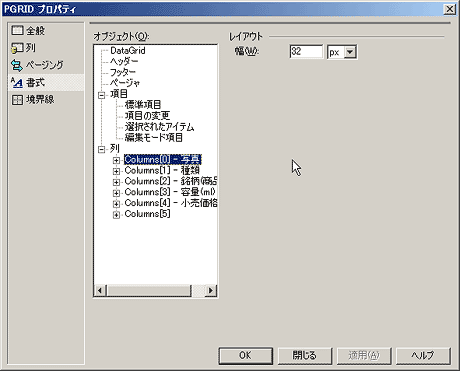
| DataGridコントロールの設定:手順6 |
| タブ[書式]内のオブジェクト「列」では、先ほど設定した各列の内容が設定できる。各列の幅やデータの表示位置などはここで設定する。画面は一番左の列「写真」の幅を「32px」に設定している。 |
上記の手順説明で各列やDataGridコントロールのレイアウト書式などを全て解説すると、膨大な量になってしまうため、これ以上の個別解説は割愛する。細かく知りたい方には申しわけないが、詳細はソース・コードを参照していただきたい。自分オリジナルのレイアウトにしてみるのも面白いだろう。
Insider.NET 記事ランキング
本日
月間


![]()

![]()

![]()

![]()

![]()