解説実例で学ぶASP.NETプログラミング第6回 ASP.NETの真骨頂-DataGridコントロールで一覧ページを制する 小田原 貴樹(うりゅう)2003/05/31 |
 |
|
|
|
残りの要素の配置
商品一覧ページで最も重要な要素であるDataGridコントロールを利用した一覧表部分のデザインは出来上がった。ページの残りの要素も配置してしまおう。これまでの連載を読まれた方なら、特別説明は必要ないだろうが、以下を参照して作成していただきたい。
 |
| 商品一覧ページのトップ・バナー画像を配置 |
| ソリューション・エクスプローラから、「bana1.gif」を選択し、ページ上にドラッグ&ドロップする。 |
![]()
 |
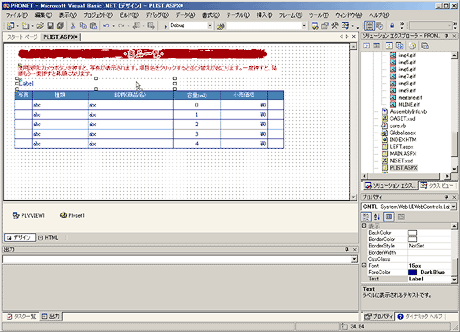
| 商品一覧画面の使い方を説明するLabelコントロールの配置 |
| ツールボックス「Webフォーム」タブ内よりLabelコントロールを選択し、ページ上にドラッグ&ドロップする。このLabelコントロールに商品一覧画面の使い方の説明などを記述する。 |
![]()
 |
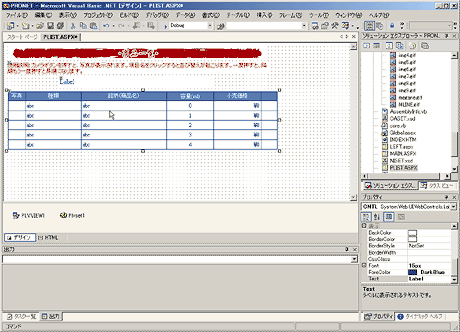
| データ件数を動的に表示するLabelコントロールの配置 |
| ツールボックス「Webフォーム」タブ内よりLabelコントロールを選択し、ページ上にドラッグ&ドロップし、コントロール名を「CNTL」にする。このコントロールにはデータ全体の件数と、一覧表に現在表示されている件数を動的に表示する。 |
![]()
 |
| ページ全体のレイアウトを整える |
| マウスを使って全体の要素の位置をそろえる。好みに応じてTable内に配置するなど、ほかの方法でレイアウトするのもよいだろう。 |
これでページ・デザインは完成した。あとは驚くほど少量のコードを記述するだけで、この一覧表にさまざまな機能を持たせることができるのだが、残念ながら今回はここまでで紙幅が尽きてしまった。次回は、DataGridコントロールに対するコーディングについて、具体例を挙げながら解説する。MCPの受験結果も声を大にしてご報告できたらいいのだが……。![]()
|
ASP.NETで作成されたショッピング・サイト紹介 今回はまたもや筆者自身が構築したショッピング・サイトをご紹介させていただく(笑)。デモ・サイトではなく、実稼働しているショッピング・サイト構築の際に、筆者がASP.NETをどういった形で利用しているのかという点に注目してご覧いただきたい。
「ラサナ.NET」は、ヘア・エッセンスやシャンプーなどを販売しているコスメ系ショッピング・サイトである。筆者自身の感想としては、「システム・デザイン・商品点数」のバランスが取れているサイトになったと思う。 商品一覧画面に限らず、このサイトは連載で構築中のVS屋といろいろな面で異なっている。前述したとおり、「このサイトではどうしてそうなったのか?」を考えていただけると、ASP.NETを実際に利用していく上での参考になるかと思う。 余談だが、このサイトはけっこう好調で、オープン2カ月目の5月度の売上が200万円程度出ており、製作者としては嬉しい限りである。ショッピング・サイトでは何より「商品力」が最も重要な要素であるが、サイト自体の出来映えも無視できる要素ではないので、ASP.NETが実現する操作性・機能性の高さを実証する1つのケースにはなったかと思っている。 |
| INDEX | ||
| 実例で学ぶASP.NETプログラミング | ||
| 第6回 ASP.NETの真骨頂-DataGridコントロールで一覧ページを制する | ||
| 1.商品一覧ページの設計 | ||
| 2.表示用のDataSetオブジェクトを準備する | ||
| 3.DataGridコントロールの「プロパティ・ビルダ」 | ||
| 4.「自動フォーマット」によるDataGridコントロールのデザイン | ||
| 5.残りの要素の配置と全体のデザイン調整 | ||
| 「解説 :実例で学ぶASP.NETプログラミング」 |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|





