解説実例で学ぶASP.NETプログラミング第7回 一覧ページを作る―DataGridコントロールに対するコーディング― 小田原 貴樹(うりゅう)2003/06/24 |
 |
|
|
|
DataGridコントロールに列項目ごとの並べ替え機能を実装する
エクスプローラでフォルダ内のファイルなどを参照するときに、詳細表示にするとファイルの一覧表示の最上部に「名前・サイズ・種類」といった項目名が表示される。この項目名はボタンになっており、クリックすると該当の項目を基準としてファイルの一覧を並び替えてくれる。クリックするたびに昇順/降順が切り替わり大変便利な機能だ。少々ファイル数が多くても、この並び替えを駆使すれば目的のファイルを探すのは難しくない。
この並べ替え機能はデータベースにおいても有効で、Microsoft Accessのテーブル表示画面などにもほぼ同様の機能が搭載されている。一覧表に対する操作性としてはかなり優れた機能なので、商品一覧ページにも実装したいところなのだが、いざコーディングしようとするとかなり煩雑かつ複雑になることが予想される。そのため、これまでのWebシステムではあまり実装されない機能であったが、DataGridコントロールを利用すればこの並び替え機能も極めて容易に実装できる。さっそく作ってみよう。
コーディングの前にDataGridコントロールのプロパティ・ビルダによる設定が必要なので、以下の手順を参考に作業を進めてほしい。
 |
||||||
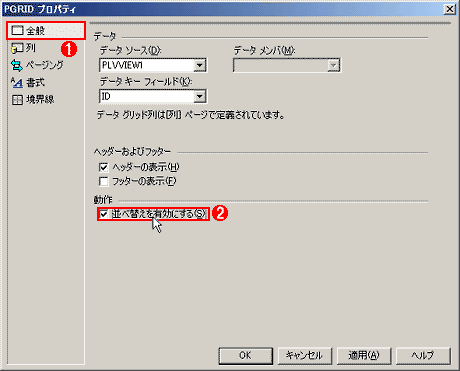
| 並べ替え機能に必要なプロパティ設定:手順1 | ||||||
| DataGridコントロールのプロパティ・ビルダを表示し、 | ||||||
|
![]()
 |
||||||
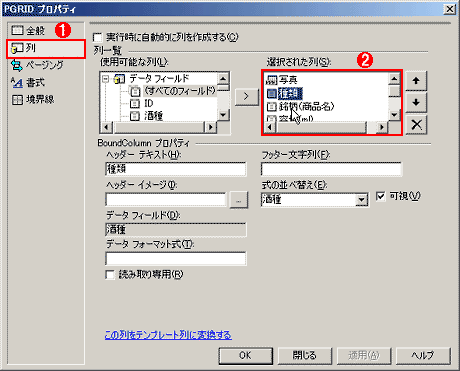
| 並べ替え機能に必要なプロパティ設定:手順2 | ||||||
|
設定というほどのものではなく、並べ替えを有効にしただけという感じだが、標準の設定ではこれだけで種類・銘柄・容量・小売価格すべての列項目で並べ替えができるようになっている。
上記の設定が終わると、デザイナ画面上では各列項目名にアンダーラインが引かれ、クリックできるようになっている。あとはクリックされたときに発生するイベントに対するイベント・ハンドラをコーディングするだけだ。
|
|
| DataGridコントロールでの並べ替え機能実装のためのコード(イベント:DataGrid.SortCommand) |
これも本当に少量のコードだけで実現できてしまっている。DataGridコントロールには、列項目名がクリックされ、並べ替え要求が発生した場合のイベント「SortCommand」が用意されている。コードを確認していこう。
2〜6行目までのIF文の役割は、共有変数を利用してクリックするたびに昇順/降順が切り替わる機能を実現するためのものだ。SQL文のORDER BY句では、昇順が「ASC」、降順が「DESC」となる。
このコードの中で最も重要なのが、7行目だ。一覧表データの並べ替え処理を実現するために、ここではDataViewコントロールのSortプロパティを設定しなおすという方法を用いた。7行目はユーザーがクリックした列項目名を取得し、昇順/降順の条件を付け加えて共有変数に格納するという処理を行っている。ユーザーがクリックした列項目名は、ページング機能同様、イベントの引数内のSortExpressionプロパティに格納されているので、それを利用してやればよい。これで並べ替えの条件は決定された。
8行目で行っているのは、並べ替えが実行されたらDataGridコントロールの表示ページを最初に戻すという処理だ。並べ替えが起きたのに表示ページが途中のままでは、自分がどこをみているのかが分からなくなってしまうのでクリアしていると思ってもらえればよい。
ここまでで並べ替えを実行するために必要な情報を取得できたので、9行目では新しい条件を元にDataGridコントロールの表示を行っている。単純なロジックの積み重ねだが、機能的には間違いなく列項目ごとの並べ替え機能が実現できており、DataGridコントロールの開発効率のよさを実感できるだろう。
| INDEX | ||
| 実例で学ぶASP.NETプログラミング | ||
| 第7回 一覧ページを作る―DataGridコントロールに対するコーディング― | ||
| 1.共有変数の宣言とインスタンスの作成 | ||
| 2.DataGridコントロールにページング機能を実装する | ||
| 3.DataGridコントロールに列項目ごとの並べ替え機能を実装する | ||
| 4.ユーザーが選んだ商品の写真を表示する機能を実装する | ||
| 5.DataGridコントロールでトラブルを防ぐ3つの標語 | ||
| 「解説 :実例で学ぶASP.NETプログラミング」 |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




