解説実例で学ぶASP.NETプログラミング第7回 一覧ページを作る―DataGridコントロールに対するコーディング― 小田原 貴樹(うりゅう)2003/06/24 |
 |
|
|
|
DataGridコントロールで任意の行(商品)を選択すると
該当の商品写真が表示されるようにする
DataGridコントロールを利用して商品一覧ページを作成すれば、高機能で操作性のよいページになることを理解してもらえただろう。しかも、開発効率も非常に高いのだから、いろいろなページに積極的に利用したくなってくる。しかし、DataGridコントロールには大きなデメリットがある。DataGridコントロールを利用したページは「味気ない」デザインになってしまうのだ。
高い開発効率を支えるためだろうが、DataGridコントロールを利用した場合、ページ・デザインを自由に変更することはできなくなってしまう。その結果として、文字の入った一覧表がページの中心要素となる典型的なデザインとなり、ほかのページに比べて面白みに欠ける。この点を考慮してDataGridコントロールを利用するべきか否かという判断を下すべきだろう。
文字だけの一覧表が味気ないのは当たり前のことだが、そこにショッピング・サイトの華というべき商品写真を加えることができれば、ある程度はページに面白さが出てくる。かといって、一覧表の中に写真画像を項目として加えるのは基本的にはナンセンスなので、代わりにユーザーが表の中から商品を選択すると、該当の商品写真が表示されるようにしてみよう。選択に応じて商品写真がスムーズに切り替わるようにすれば、ちょっと珍しい商品一覧ページが出来上がるだろう。
この機能を実装するためには、まず列項目の中に行を選択するためのボタンが必要になる。せっかく写真を表示させるのだから、ボタンも通常のものではなくカメラの画像ファイルを利用することにしよう。また商品写真を表示するためのコントロールも必要になる。以下の手順を参考にして、各要素を配置してもらいたい。手順の中ではついでに次回解説する商品詳細画面へのリンクの内容も配置している。コーディングの詳細は次回説明するので、今回は配置だけを参考にしてほしい。
 |
|||
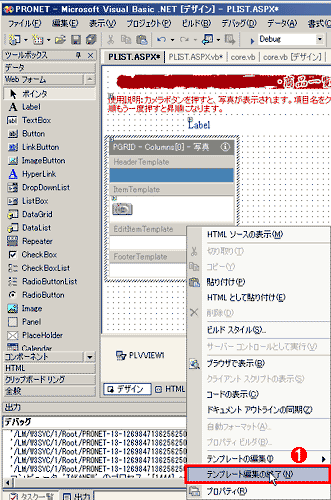
| 選択した商品の写真を表示させるための設定:手順1 | |||
| DataGridコントロールを右クリックし、 | |||
|
![]()
 |
||||||
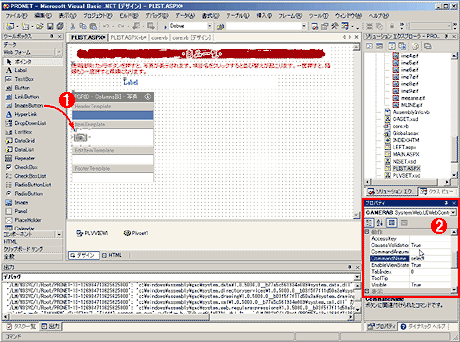
| 選択した商品の写真を表示させるための設定:手順2 | ||||||
|
![]()
 |
|||
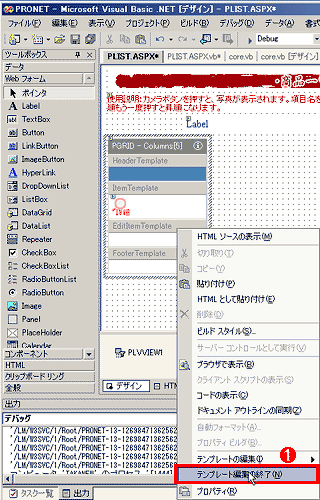
| 選択した商品の写真を表示させるための設定:手順3 | |||
| 設定が終わったらテンプレート列の編集画面を右クリックし、 | |||
|
![]()
 |
|||
| 選択した商品の写真を表示させるための設定:手順4 | |||
| 続けてDataGridコントロールを右クリックし、 | |||
|
![]()
 |
||||||
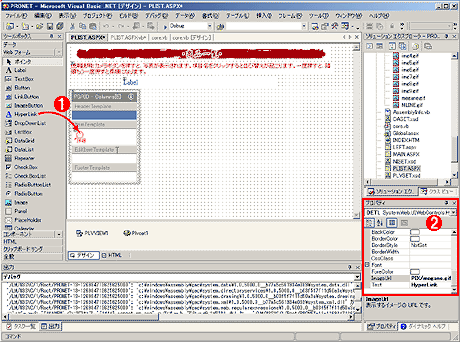
| 選択した商品の写真を表示させるための設定:手順5 | ||||||
| 先ほどの作業と同様に、 | ||||||
|
![]()
 |
|||
| 選択した商品の写真を表示させるための設定:手順6 | |||
| 設定が終わったら、テンプレート列の編集画面を右クリックし、 | |||
|
![]()
 |
||||||
| 選択した商品の写真を表示させるための設定:手順7 | ||||||
| テンプレート列の編集が反映されたDataGridコントロール。 | ||||||
|
![]()
 |
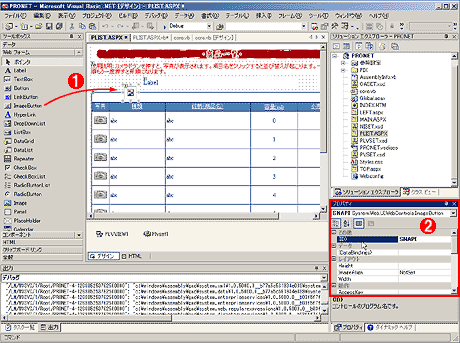
| 選択した商品の写真を表示させるための設定:手順8 |
| 配置されたImageButtonコントロール「SNAPI」の位置をカーソル・キーで調整する。だいたいページの中央にすれば見栄えがよいと思われるが、好みの問題である。 |
DataGridコントロールに、データベースの各列などではないオリジナルな要素を配置したい場合には、上の手順のように「テンプレート列」を利用すればよい。その場合は、列ごとに専用のコーディングが必要になったりはするものの、たいていのことには対処できるだろう。
| INDEX | ||
| 実例で学ぶASP.NETプログラミング | ||
| 第7回 一覧ページを作る―DataGridコントロールに対するコーディング― | ||
| 1.共有変数の宣言とインスタンスの作成 | ||
| 2.DataGridコントロールにページング機能を実装する | ||
| 3.DataGridコントロールに列項目ごとの並べ替え機能を実装する | ||
| 4.ユーザーが選んだ商品の写真を表示する機能を実装する | ||
| 5.DataGridコントロールでトラブルを防ぐ3つの標語 | ||
| 「解説 :実例で学ぶASP.NETプログラミング」 |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




