解説実例で学ぶASP.NETプログラミング第10回 ASP.NETで変わる「買い物かご」構築 小田原 貴樹(うりゅう)2004/02/11 |
 |
|
|
|
■Repeaterコントロールの有効性を検証する
ASP.NETには、表形式の情報を表示するために標準で3つのWebコントロールが用意されている。そのうちの1つが第6回で、商品一覧ページを作成するために利用したDataGridコントロールだ。DataGridコントロールは一覧表形式の情報を効率よく表示するのに特化したWebコントロールで、決められた範囲内の形式で利用する場合には最も利便性が高い。
しかし、DataGridコントロールはその利便性のため、ある一定以下の自由度しか持たない。DataGridコントロールのプロパティ/メソッドで用意されていない機能をコーディングしようとするとかなり例外的な処理を記述しなければならないので手間がかかる。また、デザイン面でもDataGridコントロールに定められているプロパティの範囲内でデザインする必要があるため、自由度は低い。
買い物かごページのデザインを行う場合、表の下部にある「小計」や「合計」といったような任意のフッタを追加するのもDataGridコントロールでは容易ではない。また、表のデザインを自由に設定することも難しい。こういった場合には、Repeaterコントロールを使用すると効率よくページを作成できる。
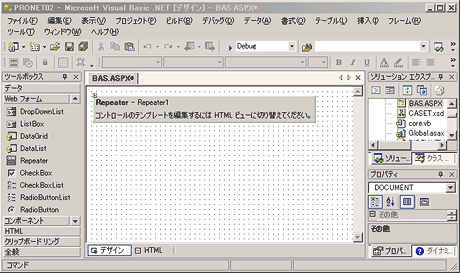
Repeaterコントロールをデザイナ画面上に配置してみると、以下のような画面になる。
 |
| Repeaterコントロールを配置する |
| Repeaterコントロールは、表形式の情報を表示するためのコントロールの1つだ。 |
Repeaterコントロールは、ほかのWebコントロールと異なり、デザイナ画面上では操作/編集ともに基本的に行えない。Repeaterコントロールを利用する場合にはどうしてもHTMLビュー画面で操作する必要がある。こういった作成作業の流れも、取りあえずコントロールを配置するところから作業を開始するDataGridコントロールを使う場合とは大きく違う点だろう。
DataGridコントロールで表形式の情報を表現する場合には、Webコントロールそのものの機能を使って表をデザインすることになるが、Repeaterコントロールの場合にはHTMLなどで作成されているデザインを利用することになる。ということで、まずは画面全体のデザイン作業を終わらせてしまおう。
■買い物かご画面のデザインを作成する
買い物かごページのファイル名は「BAS.ASPX」と指定している。デザイン作業を行う前にWebフォームの追加処理を行っておいてほしい。それでは、以下の手順に従ってデザインを作成してもらいたい。
 |
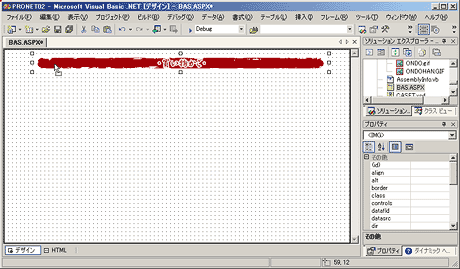
| 買い物かご画面のデザイン:手順1 |
| PIXフォルダ内の画像「bana4.gif」をドラッグ&ドロップで画面上部に配置する。 |
![]()
 |
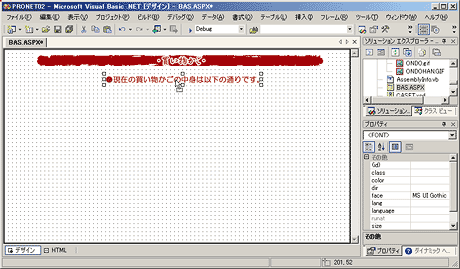
| 買い物かご画面のデザイン:手順2 |
| PIXフォルダ内の画像「img16.gif」をドラッグ&ドロップで画面上部に配置する。 |
![]()
 |
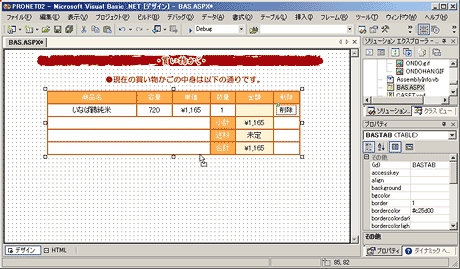
| 買い物かご画面のデザイン:手順3 |
| Tableコントロールを配置して、買い物かごの中身となるテーブルを作成する。デザイン段階では商品の明細行を1行分だけ作成し、各項目は仮の文字列を格納しておくと作業しやすい。テーブルのIDは「BASTAB」と指定している。この段階ではまだRepeaterコントロールを配置しない。 |
![]()
 |
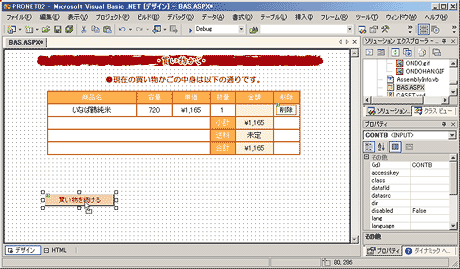
| 買い物かご画面のデザイン:手順4 |
| 買い物かごを参照した後、トップページに戻るための[買い物を続ける]ボタンを配置する。ボタンのIDは「CONTB」と指定している。 |
![]()
 |
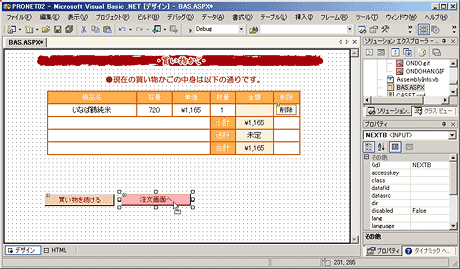
| 買い物かご画面のデザイン:手順5 |
| 買い物かごを参照した後、注文画面へ進むための[注文画面へ]ボタンを配置する。ボタンのIDは「NEXTB」と指定している。 |
![]()
 |
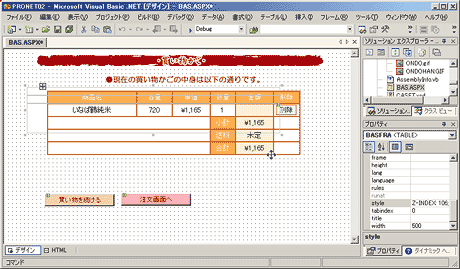
| 買い物かご画面のデザイン:手順6 |
| 全体のデザインを整えるため大きなテーブルを作成する。このテーブルは1列3行の構成で、Width(幅)は「500」、絶対位置指定で上が「75」、左が「45」と設定した。テーブルのIDは「BASFRA」と指定している。 |
![]()
 |
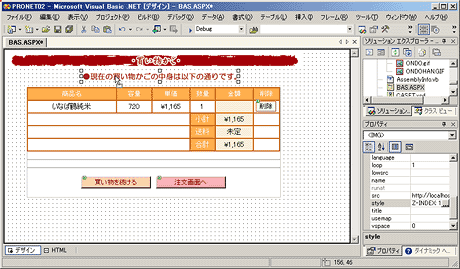
| 買い物かご画面のデザイン:手順7 |
| 大きなテーブルの中に各要素を入れ込む。また、画面全体の位置合わせを行う。 |
表形式の情報を前もってデザインする場合には、繰り返しになる表の明細部分は1行分だけを作成すればよい。上記のようにデザインの時点では仮の文字列などを設定しておくとよいだろう。
前回の商品紹介画面に比べると、構成要素そのものが圧倒的に少ないので、デザイン作業は簡単なはずだ。これまでの連載の中でも何度も扱っているので、作業の細かな流れは割愛している。忘れている部分があれば過去の記事を参照してほしい。また、この後記述しているHTMLコードを見て細かなプロパティを確認してもらってもよいだろう。それでは、表の中にRepeaterコントロールを埋め込もう。
| INDEX | ||
| 実例で学ぶASP.NETプログラミング | ||
| 第10回 ASP.NETで変わる「買い物かご」構築 | ||
| 1.ショッピング・サイトにおける「買い物かご」の重要性 | ||
| 2.買い物かご画面のデザインを作成する | ||
| 3.Repeaterコントロールを配置する | ||
| 4.表内部の情報をデータ連結し、Repeaterコントロールを表示する | ||
| 5.「買い物かご」を実現するそのほかの機能を実装する | ||
| 「解説 :実例で学ぶASP.NETプログラミング」 |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




