解説実例で学ぶASP.NETプログラミング第10回 ASP.NETで変わる「買い物かご」構築 小田原 貴樹(うりゅう)2004/02/11 |
 |
|
|
|
■表内部の情報をデータ連結する
ここまでの作業でRepeaterコントロールの配置は完了したが、このままでは買い物かごに格納された情報を表示することはできない。ただ買い物かごのデータセットに格納された件数に応じて、静的に埋め込んでいる文字列を繰り返し出力するだけになってしまう。
表の明細部分の各項目を実際のデータベースの列とデータ連結しよう。以下が、前述のHTMLの明細部分(19〜25行目)をデータ連結したものとなる。変更した点は太字になっているので、その点を中心に見てほしい。
|
|
| データ連結式を追加したHTML(19〜25行目の部分) | |
| 変更部分を太字で表示している。データ連結式では表示したいデータベースの列を指定する。 |
Repeaterコントロール専用というわけではなく、ASP.NETでデータ連結を行う場合のデータ連結式の構文は上記のようになる。ASP.NETのデータ連結は非常に多機能で、その分複雑になっている。構文もケースによって異なるのだが、筆者が利用している限りにおいては、以下の構文だけで事足りているので、この形で覚えておけば困らないだろう。
データ連結式構文:<%# DataBinder.Eval(Container.DataItem, "列名", "書式指定文字列") %>
簡単に解説すると、まずASP.NETのデータ連結式構文は必ず「<%#」で始まり、「%>」で終わる。 次の、「DataBinder.Eval()」は、カッコの中に指定された条件でデータ連結を行うという命令だと思ってもらえばいい。
カッコの中の最初の引数「Container.DataItem」の部分は、本当は「どのデータを参照するか」という指定が入るのだが、「Container.DataItem」と指定することで、「このタグが含まれる親コントロール(コンテナ)に連結されたデータ」ということになる。今回の場合は、Repeaterコントロールのデータソース内のデータがこれに該当する。この部分は基本的に「Container.DataItem」と記述すると覚えてほしい。
カッコの中の2番目の引数「"列名"」にはデータベースのテーブルの列名を指定すればいい。この指定で、データベースのテーブル内の項目と、HTMLのテーブルの列が連結される。
カッコの中の最後の引数「"書式指定文字列"」を指定することで、表示されるデータの書式を指定することができる。通貨の表現や、日付/時刻の表現では必要になるだろう。このパラメータは省略しても構わない。
以上の構文を踏まえてコードを見てもらえば、内容は理解できるだろう。例えば、19行目では「"列名"」の部分に「"商品名"」を指定している。また、21行目と23行目は金額が入るため、通貨型の書式指定文字列である「"{0:c}"」を指定している。
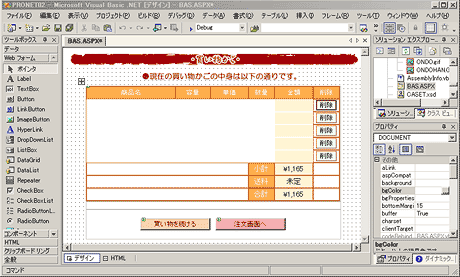
これで明細部分へのデータ連結も完了した。ここまでの状態をデザイナ画面で確認すると、以下のようになっているはずだ。
 |
| ここまでで作ったページ |
| デザイナ画面でレイアウトや各項目の表示内容を確認する。 |
Visual Studio .NETの仕様として、Repeaterコントロールなど、表形式の情報を表示するためのWebコントロールを配置するとデザイナ画面では5行分の表示を行うようだが、実行時にはもちろんこのまま表示されたりはしないので、安心してほしい。
これで買い物かごページのデザイン部分は、おおむね完成した。次は実行のためのコーディングを行っていこう。
■変数の初期化とRepeaterコントロールの表示
まず、買い物かごページが開かれたときに自動的に実行されるイベント・ハンドラ「Page_Load」の中では、変数の初期化と、Repeaterコントロールの表示を行うためのコーディングが必要になる。
|
|
| 買い物かごページが開かれたときに実行されるPage_Load | |
| ここで変数の初期化とRepeaterコントロールの表示を行う。 |
2行目の「If Not IsPostBack Then」は、「Page_Load」イベントではおなじみの表現である。これまでにも何度も出てきたが、「ほかのページからジャンプしてきたときだけ実行する」という制御文である。
3行目では、買い物かご情報の格納先として利用しているセッション変数「Session("Sbview")」の行数を確認している。「Session("Sbview")」は売上明細の形式を持ったデータビュー・オブジェクトとして生成しているため「COUNT」プロパティが利用できる。「Session("Sbview")」の生成については、第9回の「ユーザーがサイズ/価格を選択した際のイベント処理を実装する」の項で行っているので参照してほしい。
「Session("Sbview")」に1つ以上の情報が格納されていた場合に、4行目でRepeaterコントロール「basrep」のデータソースとして「Session("Sbview")」を割り当てる処理を記述している。ASP.NETでは、このようにセッション変数として宣言されている情報もデータソースとして指定できる。
5行目でRepeaterコントロールのDataBindメソッドを実行して、実際の表示を行っている。
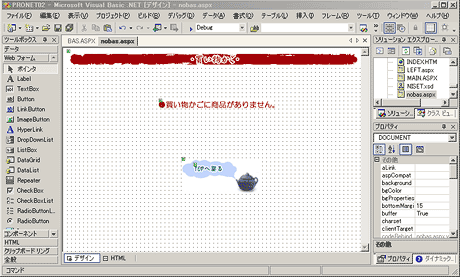
7行目は「Session("Sbview")」の中に情報が格納されていなかった場合、すなわち買い物かごの中が空だった場合には「nobas.aspx」というファイルに遷移するように記述している。「nobas.aspx」はユーザーに対してメッセージを表示するだけの単純なファイルで、以下のような画面になっている。
 |
| 商品が1つもかごに入っていない場合に表示するページ「nobas.aspx」 |
| 「Session("Sbview")」の中に情報が格納されていない場合はこのファイルに遷移させる。 |
ここまでの処理で買い物かごページの表示部分は完成した。次は、買い物かごの明細の中にある[削除]ボタンをユーザーが押した際のイベントをコーディングしよう。
| INDEX | ||
| 実例で学ぶASP.NETプログラミング | ||
| 第10回 ASP.NETで変わる「買い物かご」構築 | ||
| 1.ショッピング・サイトにおける「買い物かご」の重要性 | ||
| 2.買い物かご画面のデザインを作成する | ||
| 3.Repeaterコントロールを配置する | ||
| 4.表内部の情報をデータ連結し、Repeaterコントロールを表示する | ||
| 5.「買い物かご」を実現するそのほかの機能を実装する | ||
| 「解説 :実例で学ぶASP.NETプログラミング」 |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




