連載:ASP.NET 4+“jQuery”でAjax開発第1回 ASP.NET AJAXとjQueryの協力関係日本マイクロソフト 物江 修2011/05/27 |
 |
|
Page1
Page2
|
|
■ASP.NET 4におけるAjax開発の全体像
前述したとおり、ASP.NET 4には、ASP.NETアプリケーションにAjax機能を実装するための開発フレームワークである(従来からの)「ASP.NET AJAX」と、クライアントのJavaScriptコードから直接呼び出し可能なAjaxのライブラリとして「jQuery」という2つの要素が存在する。
 |
| 図 ASP.NET 4に含まれる2つのAjax開発フレームワーク |
アプリケーションにAjaxを実装するための、この2つの要素は、一見すると機能的に重複しているように感じるが、それぞれの構造と用途は完全に異なるものである。
例えば、jQueryは、ASP.NETに依存しない純粋なJavaScriptのライブラリであるが、ASP.NET AJAXはJavaScriptライブラリであるだけでなく、ASP.NET Webサーバ・コントロール群までを含んだASP.NET専用のAjax開発フレームワークである。
 |
| 図 ASP.NET 4におけるASP.NET AJAXの構成 |
| 先ほど掲載した「図 ASP.NET 3.5におけるASP.NET AJAX 3.5の構成」とは、「ASP.NET AJAX Futures」が含まれなくなっている部分が異なる。 |
ASP.NET 4のASP.NET AJAXの構成は、ASP.NET 3.5のものと大きく異なる点はない。強いて挙げるとするならば、3.5時代にダウンロード提供されていたASP.NET AJAX Futuresがなくなったくらいである。
●ASP.NET 4でのAjax開発
ASP.NET 4でのAjax開発では、jQueryとASP.NET AJAXという、Ajax開発を行うための2つの要素を適材適所で使い分けたり、場合によっては組み合わせで開発したりできる。これに加えて、従来のWebフォーム・アプリケーションを作成する場合は、ASP.NET AJAXのWebサーバ・コントロールも使用できる。
ASP.NET AJAXのWebサーバ・コントロールを使用すると、Webフォーム・デザイナにコントロールを配置するだけで、JavaScriptコードを1行も記述することなく、アプリケーションにAjax機能を追加できる。また、サーバサイド*2でのイベント・ドリブン開発が行えることも特徴である。
| *2 処理がWebサーバ側で行われるということ。 |
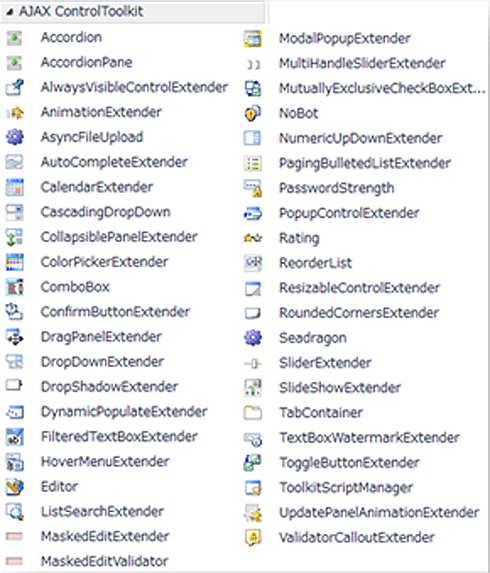
ASP.NET AJAXには、既定で用意されているWebサーバ・コントロール以外にも、別途ダウンロードして使用することのできる「ASP.NET AJAX Control Toolkit」が用意されており、これを利用すればおよそ40個以上の高機能なコントロールを自由に使用することもできる。次の図は、ASP.NET AJAX Control Toolkitのコントロール一覧である。
 |
| 図 ASP.NET AJAX Control Toolkitで提供されるコントロールの一覧 |
さらにASP.NET Webフォーム・アプリケーションでは、jQueryも使用できるので、サーバサイドでのAjax機能を実装したい場合はASP.NET AJAXを使用し、クライアントサイドで処理を完結させたい場合はjQueryを使用するといった使い分けも可能である。また、ASP.NET AJAXがサポートしていない機能を、jQueryを使用して補完することもできる。
対して、ASP.NET MVCアプリケーションでは、ASP.NET AJAXサーバ・コントロールを使用することはできないので、jQueryを使用してAjax機能を追加していく必要がある。
jQueryには、ASP.NET AJAXサーバ・コントロールのような手軽さはないが、クライアントサイド*3のJavaScriptコードを、アプリケーション開発者自らが記述するため、動作の仕組みがある程度明らかであり、自由度の高い機能の実装が可能である。
| *3 処理がWebブラウザ(Webクライアント)側で行われるということ。 |
また、jQueryには、jQuery UIに代表されるさまざまなプラグインが次々と開発されており、その種類や機能は豊富だ。
ASP.NET 4では、Ajaxの開発フレームワークとしてjQueryが追加されたことにより、単にASP.NET MVCアプリケーションを作成する際のAjax開発機能を補完するというだけでなく、クライアントサイド開発そのものの可能性が大きく広がっている。
また、jQueryのライブラリは、jQuery.comから単体で入手が可能であり、サーバサイドのテクノロジに依存しないため、以前のバージョンのASP.NETアプリケーションや、ASP(Active Server Pages)アプリケーションでも使用できる。
もし、「既存のWebアプリケーションのUI(ユーザー・インターフェイス)が、機能的にいまひとつ物足りない」と感じているならば、この機会にjQueryを使用してみてはいかがだろうか?
■
次回は、Visual Studio 2010でのjQueryの使用方法や、jQueryを使用して開発を行う際に提供されるさまざまな入力支援機能、jQueryの機能を拡張する方法について紹介する。![]()
| INDEX | ||
| [連載]ASP.NET 4+“jQuery”でAjax開発 | ||
| 第1回 ASP.NET AJAXとjQueryの協力関係 | ||
| 1.マイクロソフトとjQueryの関係 | ||
| 2.ASP.NET 4におけるAjax開発の全体像 | ||
| 「ASP.NET 4+“jQuery”でAjax開発」 |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




