 |
連載:ASP.NET 4+“jQuery”でAjax開発第1回 ASP.NET AJAXとjQueryの協力関係日本マイクロソフト 物江 修2011/05/27 |
|
Page1
Page2
|
■本連載の概要と目的
Visual Studio 2010から、正式な製品の一部としてOSS(オープンソース・ソフトウェア)のJavaScriptライブラリである「jQuery」がASP.NETのプロジェクト・テンプレートに含まれるようになった。これにより、現在のASP.NET 4には、ASP.NETアプリケーションでAjax機能を実現するための要素として、「jQuery」と、従来からある「ASP.NET AJAX」の2つの技術が存在している。
「Visual Studio 2010のベータ段階までAjaxの新しいJavaScriptライブラリを搭載することが計画されていたが、製品版のリリースの時点でjQueryが標準で搭載されるようになった」という事情もあり、ASP.NET 4が提供しているAjaxの機能については、全体像をしっかり理解できていない開発者も多いのではないだろうか。
そこで本連載では、ASP.NET 4にどのようなAjax開発の機能が用意されているかを明らかにし、それらを整理するとともに、その使用方法、拡張方法などについても解説する。
■マイクロソフトとjQueryの関係
ASP.NET 4になり、ASP.NETにはjQueryが追加されたが、そのいきさつについて述べる前に、従来からあるASP.NET AJAXについて簡単に紹介しておこう。
●ASP.NET 3.5のASP.NET AJAX
ASP.NET AJAXは、ASP.NETアプリケーションが使用するWebサーバ・コントロールに、Ajax機能を与えるための拡張として、ASP.NET 2.0からASP.NET AJAX 1.0がダウンロード提供され、ASP.NET 3.5からは正式に.NET Frameworkに含まれるようになった。
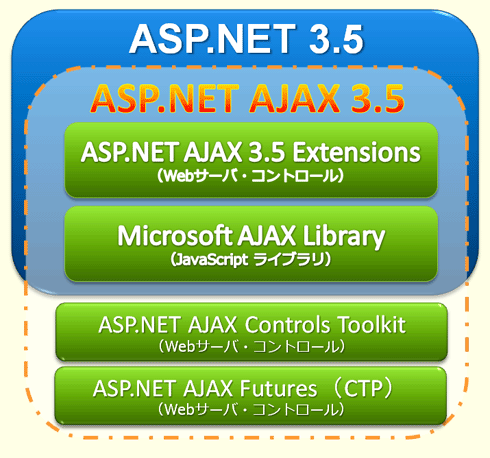
ASP.NET AJAX 3.5の基本的な構成は、Webサーバ・コントロール群を提供する「ASP.NET AJAX 3.5 Extensions」と、それらのWebサーバ・コントロールのクライアント側の動作にAjax機能を提供するためのJavaScriptライブラリである「Microsoft AJAX Library」で構成される。
この2つが、製品の機能として.NET Framework 3.5(ASP.NET)にあらかじめ含まれており、そのほかに、別途ダウンロードして使用する、ASP.NET AJAX機能を利用したWebサーバ・コントロール群「ASP.NET AJAX Control Toolkit」と、将来ASP.NET AJAX本体に追加される予定の機能を集めた「ASP.NET AJAX Futures」が提供されていた。
以上の4つをまとめたのが、次の図だ。
 |
| 図 ASP.NET 3.5におけるASP.NET AJAX 3.5の構成 |
その後、2008年には、ASP.NET AJAXの次期バージョンに向けて、ASP.NET AJAXのJavaScriptコードを再構成(リファクタリング)し、ASP.NETサーバ・コントロールに依存せず、Webコンテンツ内のJavaScriptコードから直接呼び出せる、より強力なクライアントサイド・フレームワークとして、新たにJavaScriptライブラリである「ASP.NET Ajax Library」の開発が開始された(※先ほどの「Microsoft AJAX Library」と名前が少し異なることに注意)。
ちょうど同時期に登場してきた「ASP.NET MVC Framework」では、従来のASP.NETアプリケーションとは異なり、ポストバックを使用しない機構で動作するため、ASP.NET AJAXサーバ・コントロールを使用することができなかったが、JavaScriptコードからASP.NET Ajax Libraryを使用することでAjax機能の実装が可能であった。「そういったAjax機能を補完できる」という意味でも、ASP.NET Ajax Libraryの存在は都合がよかった。
ASP.NET Ajax Libraryの開発はCodePlex上で行われており、同年の7月に、そのロードマップが公開(英語)された。しかし、その後、ロードマップに挙げられた機能のいくつかはすでにjQueryで実現されていることが判明する。
調査を進めると、jQueryは、ASP.NET Ajax Libraryが目指すところのシナリオを非常にうまくサポートしており、その周囲にはすでに非常に大きなエコシステムとコミュニティが構築されていることが分かってきた。
さらにjQueryは、ASP.NETアプリケーションとの組み合わせも容易であったため、ASP.NETの開発チームは、「jQueryがすでに持っている機能をあらためて開発するよりは、jQueryをそのままVisual Studio/ASP.NETの標準ライブラリとして追加し、それを利用する仕組みを構築した方がよい」との判断に至る。
かくして、ASP.NETの開発チームは、jQueryの開発チームにVisual Studio/ASP.NETへのjQueryの搭載についての提案を行い、合意を得ることができた。
この件については、2008年9月後半、マイクロソフトの副社長でもあり開発チームを率いるScott Guthrie(スコット・ガスリー)のブログに投稿された「jQuery and Microsoft」というタイトルの記事が詳しい。同記事で、「Visual StudioとjQueryが一緒に出荷される」とのアナウンスも行われている。
また、同日のjQueryのブログでも、jQueryの生みの親であるJohn Resig(ジョン・レッシグ)により「jQuery, Microsoft, and Nokia(英語)」というタイトルで記事が投稿され、jQueryのVisual Studio/ASP.NETへの搭載について触れられている。
そのアナウンスを証明するかのように、翌10月に公開されたASP.NET MVC Frameworkベータ版のプロジェクト・テンプレートには、jQueryのライブラリが既定で含まれていた。
そして、それから数カ月を経た後、マイクロソフトではASP.NETにおけるAjax開発のロードマップについて大きな決断をするに至る。
●jQuery搭載によるAjax開発のロードマップの変更
2010年3月に行われたWeb開発者向けカンファレンス「MIX10」のキーノート(英語)で、Scott Guthrieは、「マイクロソフトはクライアントサイドのAjaxアプリケーションを開発するテクノロジとして、jQueryを主流の技術(Primary Technology)にする」という方針を明らかにし、これまでASP.NET Ajax Libraryを使ってアプリケーションを開発してきた開発者にはjQueryへ移行するように勧めるアナウンスを行った。
これは事実上、Visual Studio 2010ベータ版の段階まで搭載されていたASP.NET Ajax Libraryがリリースされないことを意味していた。
実際に、その後リリースされたVisual Studio 2010/ASP.NET 4にはASP.NET Ajax Libraryは搭載されておらず、ASP.NET 4のホワイト・ペーパーからはASP.NET Ajax Libraryに関する部分が完全に削除されていた。CodePlex上のASP.NET Ajax Libraryプロジェクトも閉じられ、ASP.NET Ajax Libraryは、ついにリリースを迎えることなく、その開発を完全に終了したのであった。
●ASP.NET AJAXの誤解
「ASP.NET Ajax Libraryの開発が終了した」という件について、「Microsoft AJAX Libraryまでなくなってしまった」との誤解が多々見受けられる。ASP.NET Ajax LibraryとMicrosoft AJAX Libraryは、名前はよく似ているが別なものである。
ASP.NET Ajax Libraryは、クライアントサイドに記述したJavaScriptコードから使用するためのJavaScriptライブラリであり、片やMicrosoft AJAX LibraryはASP.NET AJAXサーバ・コントロールが、クライアント側でのAjax機能を実装するために使用するJavaScriptライブラリである。また、Microsoft AJAX Libraryは、既定ではScriptManagerコントロールが出力するため、開発者が直接使用することはまれである。
ASP.NET Ajax Libraryは結果的にリリースされなかったが、Microsoft Ajax LibraryはASP.NET AJAXの機能を構成する重要な要素として引き続き提供されている。
●jQueryへのマイクロソフトの貢献
ASP.NET Ajax Libraryの開発は終了したが、そこで培われた技術はその後のjQueryへと引き継がれることになる。
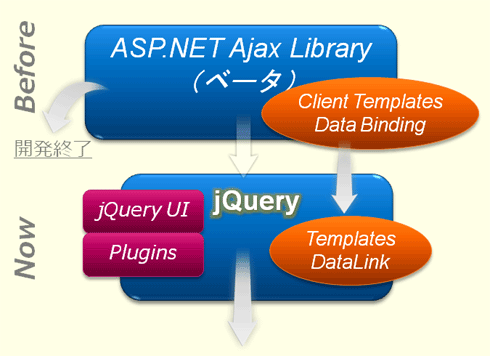
ASP.NETの開発チームは、ASP.NET Ajax Libraryが実現していた、「Client Templates」や「Data Binding」といったいくつかの機能について、jQueryの開発者フォーラムに提案を行った。
そこで得られたフィードバッグを基にプロトタイプを作成して、jQueryのGitHubコード・リポジトリに投稿し、その後、プロトタイプの仕様についてコミュニティとの議論を繰り返しながら、jQueryコミュニティの一員としてjQueryライブラリの開発を行い、現在もその活動は続いている。
 |
| 図 開発が終了したASP.NET Ajax Libraryの機能のいくつかは、jQueryに引き継がれた |
この件については、当時ASP.NETのシニア・プログラム・マネージャーであった、Stephen Walter(ステファン・ウォルター)のブログの「Microsoft, jQuery, and Templating(英語)」というタイトルの記事が詳しい。また、同記事ではMIX10でのScott GuthrieのjQueryに関する発表についての補足もなされているので、ぜひご覧いただきたい。
この貢献によって生まれたものに、jQuery Templates、jQuery Data Link、jQuery Globalなどがある*1。
| *1 jQuery Templates、jQuery Data Linkに関してはScott Guthrieブログのこちらの記事が、jQuery Globalについてはこちらの記事が詳しい。 |
さらに、マイクロソフトでは、自社のCDN(Content Delivery Network)サービスであるMicrosoft AJAX CDNでも、jQueryのファイルを公開している。このサービスは無償で提供されており、登録なども必要なく、商業用としても非商業用としても誰でも自由に使用することが可能だ。
マイクロソフトでは、単に製品にjQueryを同梱するというのではなく、プラグインの開発協力や、CDNによるライブラリのホスト支援など、jQueryに対して現在も積極的な投資を行っている。
以上、マイクロソフトとjQueryの関係を説明した。次のページでは、ASP.NET 4でのAjax開発について説明していこう。
| INDEX | ||
| [連載]ASP.NET 4+“jQuery”でAjax開発 | ||
| 第1回 ASP.NET AJAXとjQueryの協力関係 | ||
| 1.マイクロソフトとjQueryの関係 | ||
| 2.ASP.NET 4におけるAjax開発の全体像 | ||
| 「ASP.NET 4+“jQuery”でAjax開発」 |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




