 |
連載:ASP.NET 4+“jQuery”でAjax開発第2回 Visual Studio 2010とjQuery、これからのクライアントサイド開発日本マイクロソフト 物江 修2011/06/24 |
|
Page1
Page2
|
前回は、Visual Studio 2010に正式な製品の一部としてjQueryが同梱されるに至った経緯と、ASP.NETとjQueryの関係について紹介するとともに、ASP.NET 4におけるAjax開発の全体像について解説した。
今回は、Visual Studio 2010におけるjQueryの実際の使用方法と、それに関連する機能、jQueryの機能を拡張する方法についても解説する。
■Visual Studio 2010とjQuery
Visual Studio 2010でのjQueryを使用した開発方法について解説する前に、jQueryについて(ご存じない方のために)簡単に紹介しておく。
●jQueryとは
jQueryはjQuery.comにて配布されているOSS(オープンソース・ソフトウェア)のJavaScriptライブラリである。JavaScriptのプログラミングでよく使用される汎用的な機能をいくつも含んでおり、簡単な記述でさまざまな処理を行える。
このようなJavaScriptのライブラリは、インターネット上に多数公開されており、メジャーなものも複数存在するが、「jQueryはそれらと比較しても軽量で高速に動作する」といわれている。
jQueryには、ほかにも以下のような特徴がある。
- メソッドを実行した際に返されるデータ形式が「jQueryオブジェクト」
- MIT LicenseとGNU General Public Licenseのデュアル・ライセンス
- 著作権を表示すれば商用利用、ソース改変、再配布なども可能
- 豊富なプラグインの追加で機能の拡張が容易
- クロスブラウザ
中でも特徴的なのは、DOM(Document Object Model)にアクセスするための短い記述方法だろう。
例えば「<div id=”book_title” ></div>」のような、IDが「book_title」であるエレメント(=要素)にアクセスするには、標準のJavaScriptでは以下のような参照式を記述する必要がある。
|
|
| IDが「book_title」のエレメントにアクセスするためのJavaScriptコードの記述 |
jQueryでは以下の短い記述で同様のことが可能だ。
|
|
| IDが「book_title」のエレメントにアクセスするためのjQueryを使用した記述 |
jQueryでは、処理対象を「セレクタ」と呼ばれる「$("")」の記述で選択し、セレクタが返すjQueryオブジェクトのメソッドを呼び出すことで処理を行う。セレクタは、「""」(ダブルクォーテーション)、または「''」(シングルクォーテーション)内の記述により、さまざまに処理対象を選択可能であり、例えば以下のように1行の記述でコレクションに対し、ループ文の記述なしにアクセスを行うこともできる。
|
|
| すべての<p>タグに囲まれた文字列を変更するjQueryを使用した記述 | |
| セレクタの詳しい記述方法については、jQuery.comのチュートリアルを参照されたい。 |
jQueryは前述のような「DOMへのショートカット・コード機能」以外にも、以下のような「エレメントに対するアニメーション機能」も提供している。
| メソッド名 | 効果 |
| show | 表示 |
| hide | 非表示 |
| fadeIn | 非透可率を上げながら表示 |
| fadeOut | 透可率を上げながら非表示 |
| slideDown | 下方向にスライドするように表示 |
| slideUp | 下方向にスライドするように非表示 |
| slideToggle | 上下方向にスライドするように表示/非表示 |
| jQueryが提供するアニメーション機能の一部 | |
アニメーションも、以下のような簡単な書式で記述できる。
|
|
| IDが「menu」のエレメントを300ミリ秒で下方向にスライドするように表示 |
このように、jQueryを使用すると、標準的なJavaScriptでは複数行にわたってしまうような複雑な記述を、ごく簡単な書式で記述できる。
また、ほとんどのメジャーなWebブラウザに対応しているため、Webブラウザ別のコードを記述する必要もないので、作業にかかるコストを大幅に減らせる。
さらには、サーバサイドの仕組みから完全に独立した技術であるため、静的なWebコンテンツの作成はもちろんのこと、旧来のASP(Active Server Pages)やPHPなどのWebアプリケーションでも利用が可能である。
●Visual Studio 2010でのjQueryの使用
Visual Studio 2010がWebアプリケーションを開発するために用意している、
- ASP.NET Web アプリケーション
- ASP.NET MVC 2 Web アプリケーション
のプロジェクト・テンプレートには、標準でjQueryのライブラリ・ファイルが含まれている。これは、プロジェクトを作成後、Visual Studio 2010の[ソリューション エクスプローラー]からプロジェクト中の「Scripts」フォルダを展開することで確認できる(次の画面を参照)。
 |
| 図 ASP.NETアプリケーションのプロジェクトに含まれているjQueryのライブラリ・ファイル |
●Visual Studio 2010の入力支援機能
Visual Studio 2010では、従来からのIntelliSense*1に加え、jQuery向けには、セレクタやメソッドを記述する際に引数に関する詳細なヘルプが表示されるようになっている。このヘルプの内容は、jQueryのライブラリ・ファイルと同じ「Scripts」フォルダ内にある「jQuery-<バージョン番号>-vsdoc.js」ファイルから供給されている。
次の画面は、jQueryに関するヘルプが表示されているIntelliSenseの例だ。
 |
| 図 Visual Studio 2010でjQueryのセレクタを記述時に表示されるヘルプ |
| *1 記述中の構文について、入力候補リストの表示と入力補完を行う機能 |
.vsdocファイルが提供するヘルプ表示機能を利用することで、開発者はjQuery構文を記述する際に、メソッドや引数について別途、マニュアル確認する必要性が減り、コーディング作業に集中できる。
また、CodePlexでは、コミュニティが開発したjQuery用のコード・スニペット*2も提供されており、これを使用することで、より迅速なjQuery構文の記述が可能になる。
| *2 キーワードを入力し、[Tab]キーを押下することにより、ある程度まとまった量の処理のひな型となるコード(=コード・ブロック)を出力し、入力支援を行う機能。 |
そのほかにも、Visual StudioにはJavaScriptやCSS、HTMLについて強力な入力支援機能を持っている。
これらの入力支援機能を使う利点は、「記述の手間が省ける」というのはもちろんだが、最も大事なところは「記述を間違わない」という点である。特にJavaScriptは大文字・小文字を区別するケース・センシティブな記述を行う必要があるので、こういった入力支援機能を積極的に利用し、タイプミスによる作業の手戻りを無くしていきたい。
●Visual Studio 2010でのjQueryのバージョン管理
Visual Studio 2010に既定で含まれているjQueryのバージョンは、Visual Studio 2010のリリース当時の「1.4.1」であるが、現在ではすでに、より新しいバージョンがリリースされている。
アプリケーションの開発に使用するjQueryのバージョン・アップは、Visual Studioのアップデートを待つ必要はなく、開発者が自由に更新を行える。
jQueryのバージョン・アップ作業は、基本的にはjquery.comから最新のライブラリ・ファイルを入手して、プロジェクト中の既定のファイルと置き換えるだけであるが、「ASP.NET MVC 2 Webアプリケーション」の場合は、プロジェクト・テンプレートに含まれているjQueryプラグイン「jquery.validate」との依存関係に注意する必要がある。
以前は、こうしたjQueryコアとプラグインの依存関係は、使用者が自分で情報を入手して確認する必要があったが、ASP.NET MVC 3 Tools Updateを適用することでインストールされる「Library Package Manager」を使用して、依存関係の確認からアップデートまでを行えるようになっている。
Library Package Managerは、NuGetというサービスを利用しており、オープンソースとして公開されているさまざまなライブラリを検索したり、それらライブラリを、面倒なダウンロードやファイルのコピーなしに、簡単にVisual Studio 2010のWebプロジェクトに追加/削除したりできる。
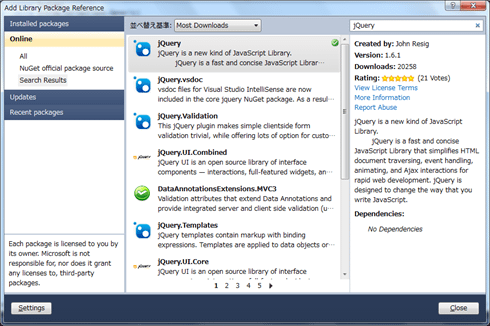
次の画面はそのLibrary Package Managerの利用例だ。
 |
| 図 Library Package Managerのダイアログ画面 |
●プラグインによるjQueryの機能拡張
jQueryは別途、コミュニティ・サイトで用意されているさまざまなプラグインを追加することで、機能を拡張できる。代表的なものにjQueryの開発元であるjQuery ProjectがリリースしているjQuery UIがある。
jQuery UIは、ドラッグ&ドロップなどに代表される低レベルのインタラクションやアニメーション効果を高度に抽象化したJavaScriptライブラリだ。簡単な記述で、Webコンテンツに複雑な動作を実装したり、視覚的にもリッチな外観を持ったコントロールを追加したりできる。
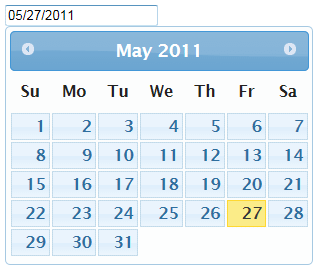
以下は、テキストボックスにjQuery UIが提供するカレンダ・コントロール(DatePicker)を追加する構文と、実行結果の画面ショットである。
|
|
| テキストボックスにフォーカスがあるときにカレンダを表示する |
 |
| 図 jQuery UIが提供するカレンダ(DatePiker)コントロール |
なおjQuery UIは、前述のLibrary Package Managerを使用して、入手からインストールまでを一括で行える。また、マイクロソフトが提供するCDNサービス「Microsoft Ajax Content Delivery Network」でもホストされており、これを参照して使用することもできる。
jQueryには、そのほかにも、外部コミュニティや個人、企業が開発したさまざまなプラグインが公開されており、提供元からダウンロードして使用できる。利便性の高いプラグインが多数公開されているので、これらもぜひ積極的に利用していきたい。*3
| *3 プラグインの使用に際しては、十分にライセンスの内容を確認してほしい。jQueryのプラグインは基本的にオープンソースであるが、「ソース・コードがオープンである」ということと「有償か無償か」は別であるからだ。実際に「個人使用は無償だが、商用利用は有償」というプラグインも少なからず存在する。 |
続いて次のページでは、次世代のクライアント開発について説明していこう。
| INDEX | ||
| [連載]ASP.NET 4+“jQuery”でAjax開発 | ||
| 第2回 Visual Studio 2010とjQuery、これからのクライアントサイド開発 | ||
| 1.Visual Studio 2010とjQuery | ||
| 2.ASP.NETにおける、これからのクライアントサイド開発 | ||
| 「ASP.NET 4+“jQuery”でAjax開発」 |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




